Web網站通知系統設計
寫在前面: 通知系統是網站資訊傳播機制的重要的一部分,足夠寫一大章來說明。本文只梳理設計原則,後續相關內容會持續更新。 這裡的通知包括但不限於公告、提醒或訊息(不同使用場景下的功能定義不同)。 關於各客戶端平臺(ios、android、wp等)的通知機制,在其互動設計指南中有更詳細的說明,大家可自行參考。
一、通知系統定義
通知系統,顧名思義即通知資訊的傳達處理系統。目的是為了讓使用者獲得需要得到的訊息及提醒並進行處理。
這裡的“需要得到”有兩層意思: 1、使用者彼此互動觸發的資訊流(留言、評論或者回復、私信等) 2、網站希望使用者瞭解關注的資訊(系統公告等)
通知系統設計的原則可簡單的歸納為: 1、訊息傳播效率最高(獲取、處理、資訊傳達、使用者反饋等效率) 2、避免產生騷擾(噪音、頻繁提示)
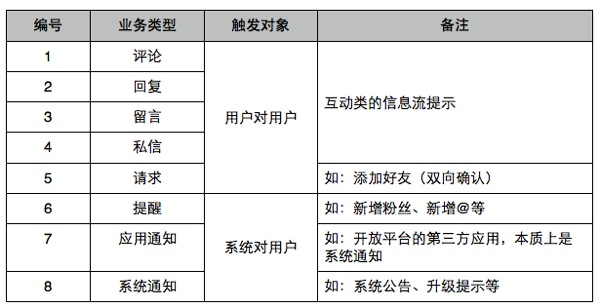
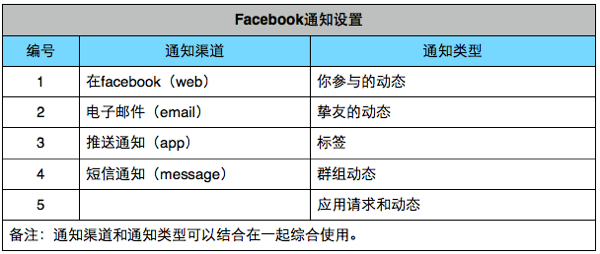
二、通知分類
不用的平臺和產品本身由於對業務的需求不一樣,種類也是有區別的。
三、通知邏輯實現機制
現對這幾個環節分開說明:
(一)通知合併
通知在推送之前需要進行彙總合併,目的在於提高訊息傳播處理效率;減少騷擾,降低噪音;平衡伺服器壓力。
1)合併週期:
- 固定時間內的訊息全部彙總(24小時內/30天等);
- 無固定時間(只要未處理/未讀即彙總)
當然一般都組合著用:合併24小時內未處理訊息
2)分類合併
- 同種類進行合併(如n條留言合併為1條)
- 同一發起人合併(如張三給你發來的n條私信)
- 同一時間週期合併(如24小時共收到n條評論)
(二)通知分發
通知按照規則彙總完成後,系統將其通過通知管道推送到使用者,以便使用者處理。
1)分發方式
分發方式與Feed系統類似,多采用Push方式,即在指定時間內主動推送給使用者。部分特定型別需要使用者請求(Pull)拉取未讀訊息。 目前大部分通知優先推送未處理通知合併後的總數,已提醒使用者已有新訊息需要處理。使用者點選數字後再去服務端請求具體的訊息內容。此種方式綜合考慮了成本、壓力和體驗。當然,某些極端情況下需要進行優化處理:如未讀訊息超過1000,使用者請求時先推送前50條或者放入cache中等。技術童鞋會有各種手段,這裡不做詳述。
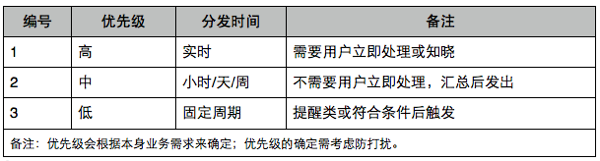
2)分發頻率(時間)
3)分發管道
分發管道即訊息通知的具體推送渠道,根據業務型別可以分為:Web、App、簡訊、郵件等。
(三)使用者處理
根據前文提到的分發方式,對於通知的處理在邏輯上可以分為兩層:通知狀態的處理和通知內容的處理。
1)狀態的處理狹義的理解即為是否已讀(已處理)。
通常初始數字即為系統推送過來的未讀總量,使用者點選數字進入相關功能列表查閱後,讀取的動作完成,未讀數字相應減少。
- 若使用者未讀資訊較多(m=100),但第一頁列表只能顯示(n=10)條的話,那未讀數字即為m-n=90;
- 某些產品會將點選等同於已讀。即使用者只要點選無論是否開啟列表檢視均認為已讀。 這樣的處理一般用於重要級別較低的訊息。點選即已讀可有效降低騷擾。
- 某些重要級別較高的訊息已處理狀態可以定義為使用者進行相關操作後才為已處理,而非查閱。 如使用者進行評論、回覆、點選忽略或點選刪除等動作時才認為已處理。
2)內容的處理狹義的理解即為使用者是否操作。
根據不同訊息的種類和業務的需要,操作可分為:
- 處理:使用者必須點選功能連結進行處理。如:你的密碼過於簡單,點此進行修改;
- 回覆:如回覆私信,對評論進行回覆;
- 確認:對訊息做出確認的反饋,如某些系統提示可設定”我已知道,不再提示”的選項;
- 忽略:使用者進行忽略操作或不進行任何操作;
- 刪除:使用者刪除本訊息。
3)訊息處理後的狀態需要統一。
訊息需要標記是否已處理的狀態,且狀態在不同的終端是打通的。 如:使用者在客戶端對訊息進行了檢視,在web站點本訊息應自動標記為已讀狀態。
(四)通知回收
回收主要針對使用者已處理訊息的操作。
- 使用者之間觸發的訊息一般需要留檔儲存。 如評論/回覆/留言/私信等。產品可提供選項詢問使用者是否超過一定週期自動清理。
- 在部分產品中,還需要考慮功能的優先順序。 如解除好友關係或加入黑名單後自動將刪除雙方的私信記錄。
- 系統觸發的訊息一般設定一定的回收刪除時間。 如系統提醒、通知、公告等。過期後自動在產品裡刪除。物理上可以設定是否備份。
- 過期但使用者未處理訊息(使用者長時間未登入但收到他人的回覆)可以根據業務需求來處理。 如未讀的私信/評論/回覆永久保留等。重要未讀訊息可嘗試二次推送或使用其他途徑(郵箱、APP、簡訊等)通知。
四、通知處理互動
注:具體的互動需要考慮本身業務特點和目標需求。特定業務可能需要強調,某些業務又需要考慮騷擾,故拋開具體情境本身談互動是無恥的。
這裡只針對一般的社群網站,描述一下個人所喜歡的互動方式。
1、新訊息到達時提醒互動
當新訊息到達時,可以使用以下提醒方式
2、通知處理
目前訊息多采用當前觸發、即時處理類似“所見即所得”的互動方式。 
採用此方式的需要考慮:
- 訊息通知位於全域性導航,訪問任何頻道時都可保證及時收到新訊息;
- 訊息在浮層中處理完畢後,使用者可繼續進行之前的操作,不至於造成打擾;
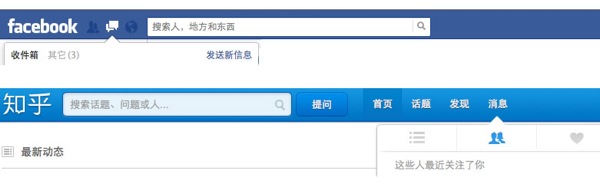
- 因導航面積有限,需對訊息種類進行統一整理和規劃;(Facebook的分類為好友請求、私信、通知。)
- 提供歷史記錄(更多、全部訊息)的入口(二級頁面)
- 標記已讀未讀狀態,處理好訊息提醒數字的關係 

五、防騷擾(打擾)
因訊息本身業務性質,過多無用通知勢必會造成噪音,打擾到使用者。因此合理設定訊息的通知頻率和渠道,以防早上體驗和效率上的損失。
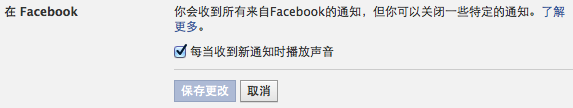
1、提供通知頻率和渠道的管理功能
如常見的郵件退訂管理,訊息通知型別管理。 
Facebook通知設定

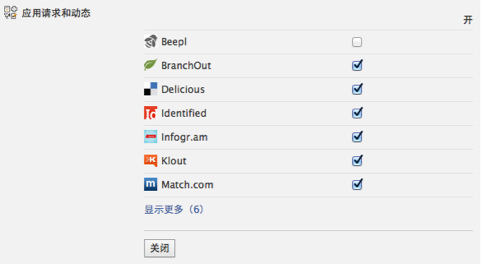
2、增加遮蔽功能
訊息遮蔽功能在業務上應該屬於第一條中通知型別管理,當業務模組較多且之前關聯分散時,或者開放平臺功能接入的第三方應用通知時,可使用遮蔽功能。
3、結合許可權體系
1、功能隱私設定
2、結合黑名單功能
使用黑名單可遮蔽指定使用者或關鍵詞的具體訊息通知。
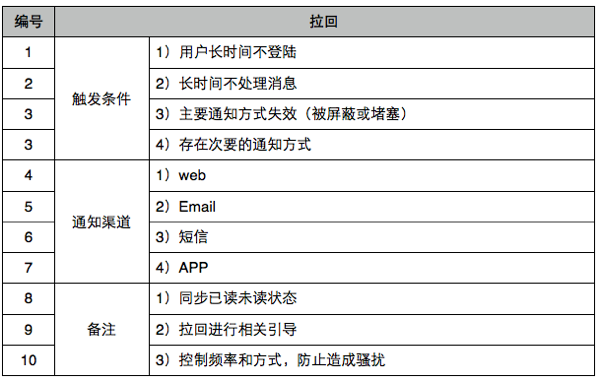
六、使用者拉回
當用戶長時間不登陸或對訊息不處理時,可使用其他渠道推送通知,已達到拉回的目的。 這個要與網站整體的拉回策略相結合。
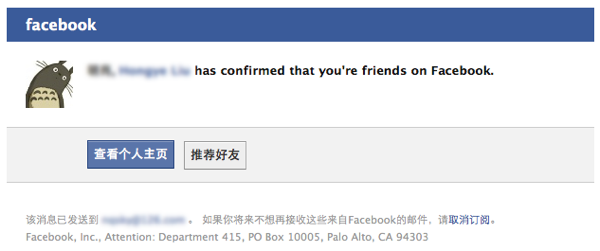
例:Facebook的好友請求確認拉回郵件:
七、總結
呃,如果你能看到這裡,真的很感謝,這篇文章斷斷續續更新了好幾天才完結,好多地方寫的不完整,還望包涵。
我本來想試圖去總結一套處理這種業務的邏輯方法,後來還是放棄了,原因是:
- 具體業務要具體分析,已有的資源和現狀很重要,這個是設計的前提
- 大的原則,如優先順序、全盤考慮、預留介面、資料統計等講出來太空,還不如不說