網站的訊息通知系統設計漫談
現在的很多網站都有訊息通知系統,比如新浪微博頁面右上角的小黃籤,比如Facebook頁面左上角的Notifications。但是訊息通知系統的說法是個籠統的概念,我理解的其本質功能是網站把某些對使用者有價值的資訊及時告知使用者。比如常見的SNS關係中誰關注了你,誰評價了你釋出的內容,誰邀請你加入某個小組等。
這類訊息可以大體上分為兩類,一種是告知性質的,就是使用者知道有這麼回事就行了,最多是具體看一下內容,比如其他使用者對你釋出的內容做了評論。另外一種是需要使用者處理的,使用者必須做出某種動作來回應,比如好友請求,你是接受、拒絕還是忽略。
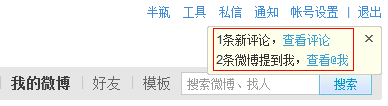
縱觀現在一些網站的訊息通知產品設計,可以分為兩種實現方式,一種是把各個功能模組的訊息分類,然後每類有多少數字告知使用者,使用者需要到具體的功能模組頁面檢視同類的內容,典型的是新浪微博的設計。如下圖所示:
其按功能分類通知每類新訊息的數目,然後可以點選連結到某個功能模組檢視同類訊息。對應的,在功能設計上就有專門的評論彙總地方,有@我彙總的地方。這樣的好處在同類訊息很多的時候,比如收到幾十條新評論的時候,使用者不必頻繁的在訊息通知頁面和具體評論頁面來回切換,因為所有的評論在一個頁面都能查看了。不好的地方就是不夠直觀,需要再次點選才能檢視使用者是對你的哪些內容釋出了評論。另外,新浪微博中並沒有使用者必須處理的操作,使用者之間是以關注為表現形式的弱關係,不需要確認就能關注一個人。
相對的,Facebook是所謂的強關係,就是使用者加一個人為好友,必須得到對方的確認,為了處理好告知性質和操作性質兩方面的訊息通知,Facebook把好友請求部分獨立出來了,可以理解為是一種比較複雜的訊息通知。其介面如下:
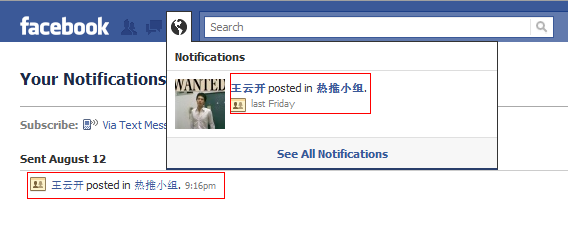
 使用者必須在這個介面進行確認才能真正成為朋友,但是在訊息通知裡告知使用者並能馬上確認,對使用者操作來說是很方便的。Facebook傳統的訊息通知和新浪微博不同,它可以在訊息裡顯示具體的內容,而不是單純的數量提示:
使用者必須在這個介面進行確認才能真正成為朋友,但是在訊息通知裡告知使用者並能馬上確認,對使用者操作來說是很方便的。Facebook傳統的訊息通知和新浪微博不同,它可以在訊息裡顯示具體的內容,而不是單純的數量提示:
 這樣做的好處就是,不必設計一個單獨的功能彙總某一類的訊息,不好的地方就是在訊息很多的時候,使用者需要頻繁的在訊息通知介面和具體的內容介面切換來檢視未讀的內容,比較麻煩。國內模仿quora的知乎也是這樣設計訊息通知功能的:
這樣做的好處就是,不必設計一個單獨的功能彙總某一類的訊息,不好的地方就是在訊息很多的時候,使用者需要頻繁的在訊息通知介面和具體的內容介面切換來檢視未讀的內容,比較麻煩。國內模仿quora的知乎也是這樣設計訊息通知功能的:
 那麼有沒有更好的方式來展現訊息通知及其具體內容呢,Google
Plus做成了更好的嘗試,首先在訊息通知的小視窗就能檢視某一條具體訊息的內容:
那麼有沒有更好的方式來展現訊息通知及其具體內容呢,Google
Plus做成了更好的嘗試,首先在訊息通知的小視窗就能檢視某一條具體訊息的內容:
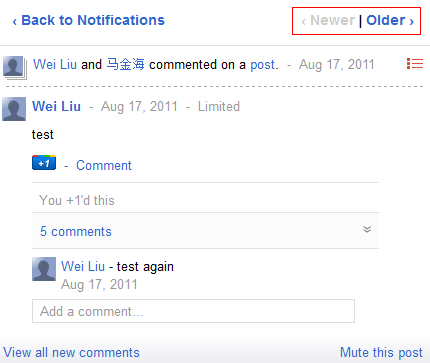
以下是在小視窗檢視具體訊息內容的情況,在這個頁面可以進行訊息詳細內容的前後切換:
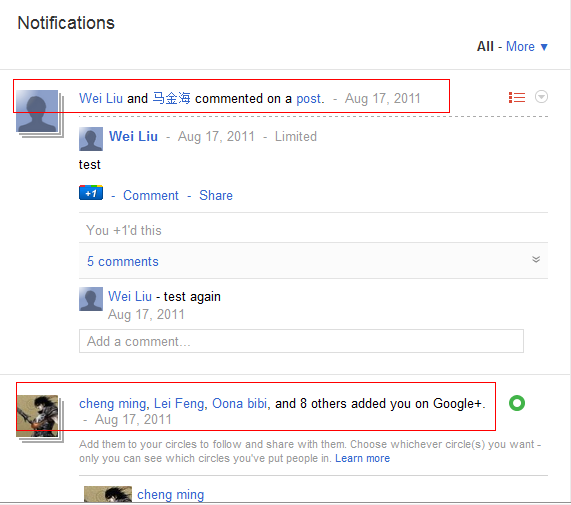
然後在完整的訊息列表頁,是直接顯示了訊息的詳細內容:
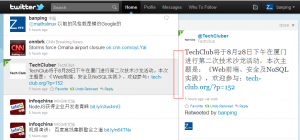
正如你看到的,前兩條訊息就要佔用一屏以上的空間,這在訊息很多的情況下,是很不方便的。那麼有沒有更好的展現方式呢,我認為Twitter的介面風格就是最佳的方式:
在左邊展示完整的訊息列表,右邊展示某個訊息的具體內容及操作動作,使用者可以很清晰的知道自己當前檢視或處理的訊息,並且不需要介面切換,perfect!
訊息通知的合併也很重要,可以避免大量同樣的訊息對使用者造成干擾,新浪微博的通知數目的方式本身就是一種合併,Facebook和G+也都對合並做的很好。還要注意的是,Facebook對於一段時間以前的歷史訊息就不予顯示了,這無論從訊息通知的功能本質來說,還是系統的效能方面考慮,都是可以理解的。