【Android-資料報表】初級篇[讓Highcharts報表顯示在Android螢幕]
Highcharts 報表是至今我發現做得最好的報表之一。當然,可能還有更好的我沒發現。
此次我們就說說怎麼讓Highcharts顯示在Android裝置上。
首先可以在官網檢視文件[官方文件]此次我們以HighchartsTable為例,因為HighchartsTable相對來說使用較為簡單,只需要引用幾個js,和寫一些html程式碼即可。
首先我們可以看到文件下面有說明:
1,首先需要下載並引用必須的js檔案,引用方法。
<script src="jQuery.js"></script>
<script src="highcharts.js"></script>
<script src="jquery.highchartTable.js"></script> 2,建立圖表渲染容器(div)。
<div class="highchart-container2"></div>3,建立HTML表格程式碼。
在<table>,你必須設定一些屬性,如圖表型別和圖表渲染容器等
其中資料列(Series)的名字在<thead>中定義,值在<tbody>中定義
<tr>的第一個<td>代表X軸(xAxis)的值,其他<td>代表每個系列的Y值(Value),示例程式碼如下:
<table class="highchart" data-graph-container=".highchart-container2"
data-graph-type="line">
<caption>Column example</caption>
<thead>
<tr>
<th width="100px">Month</th>
<th width="100px">Sales</th>
<th widht="100px">Benefits</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>8000</td>
<td>2000</td>
</tr>
<tr>
<td>February</td>
<td>12000</td>
<td>3000</td>
</tr>
<tr>
<td>March</td>
<td>18000</td>
<td>4000</td>
</tr>
<tr>
<td>April</td>
<td>2000</td>
<td>-1000</td>
</tr>
<tr>
<td>May</td>
<td>500</td>
<td>-2500</td>
</tr>
</tbody>
</table> 最後,在Table上呼叫highchartTable()函式即可,程式碼如下
$(document).ready(function() {
$('table.highchart').highchartTable();
});這裡程式碼中需要注意的是:
1,data-graph-container=".highchart-container2"的值是直接飲用的上面所定義class的名稱:<div class="highchart-container2"></div>所以這兩個名字必須一致。
2,下面呼叫函式時$('table.highchart').highchartTable();中的('table.highchart')直接呼叫的上面table的class名稱。
所以記得一一對應,否則不能出效果。
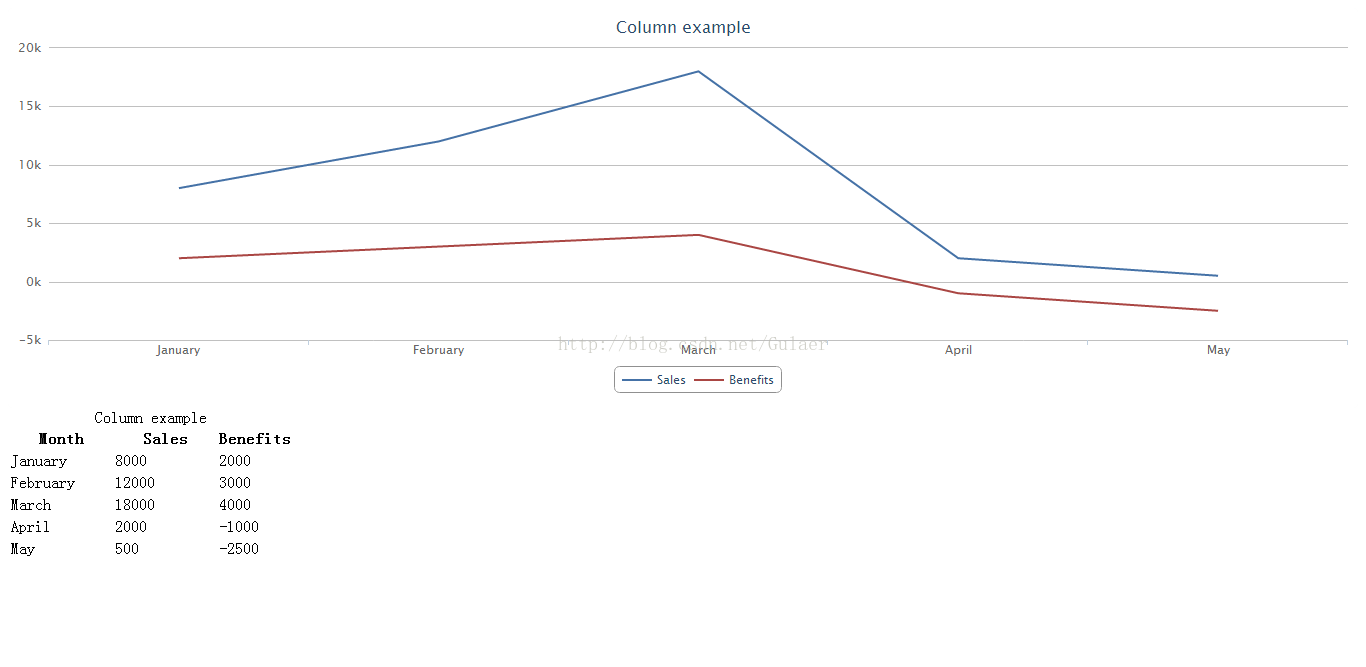
如果上述步驟都沒問題就應該可以看到如下效果圖:
關於其它一些屬性可以去官網檢視。
下面給出js下載地址:
js下載地址:http://download.csdn.net/detail/gulaer/7251053
專案下載地址:http://download.csdn.net/detail/gulaer/7251147
以上是js使用html方式顯示。
下面說說在怎麼在Android中顯示,其實很簡單,就是WebView顯示本地html檔案而已。
使用挺簡單,直接給出程式碼。
但是前提需要把上面的專案下載地址中的所有檔案(三個js檔案和一個html檔案)拷貝至Android專案中的assets目錄下。
然後寫Webview呼叫關鍵程式碼:
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setDefaultTextEncodingName("UTF-8");
mWebView.getSettings().setSupportMultipleWindows(true);
mWebView.getSettings().setLoadsImagesAutomatically(true);
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
mProgressBar.setProgress(newProgress);
mProgressBar.postInvalidate();
if (newProgress == 100) {
mProgressBar.setVisibility(View.GONE);
}
}
}); @Override
public void onStart() {
super.onStart();
loadUrl(mWebUrl);
}
private void loadUrl(String url) {
if (mWebView != null) {
mWebView.loadUrl(url);
}
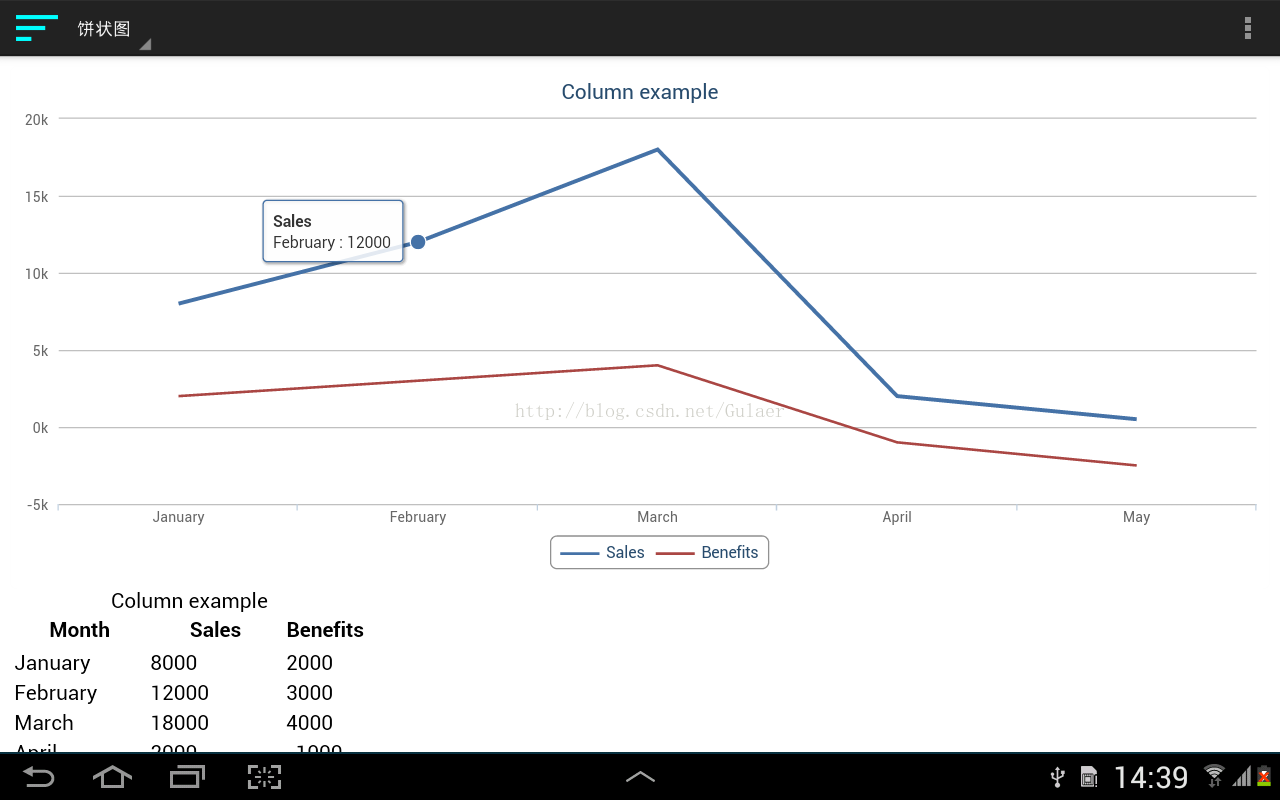
}然後執行效果圖:
Android專案地址:http://download.csdn.net/detail/gulaer/7251195
專案中包含其它兩種報表,包括3D報表。