實習總結第五談---------element中的table表格顯示時間格式問題
阿新 • • 發佈:2019-01-08
後臺直接傳回的額時間資料顯示在表格中是這樣的:

2.我用時間戳函式轉換了一下時間格式
3.用到了JavaScript 日期處理類庫
- 第一步安裝該外掛:npm install moment
- 第二步在main.js檔案中引入並定義好該外掛

- 使用時間戳函式轉換時間格式

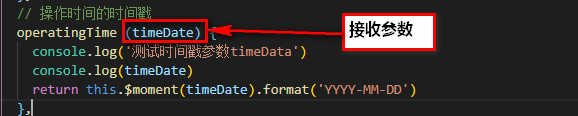
- 寫時間戳函式轉換時間格式

5.使用時間戳函式之後的表格時間效果如圖:

溫馨提示:
我,作為一個神奇的喵系女孩,雖然反射弧稍微遲緩的長那麼一點點,但,我必定是一隻不容置疑的程式媛大佬!
你可以嘲笑我技術菜,但,你必須告訴我哪裡錯了,為什麼錯?
安靜的等待本媛的下一篇實習總結吧!
