實習總結第三談-------時間選擇器外掛傳參格式與後臺不符的解決方法
我正在寫的當前專案中涉及到了element中的DataPicker日期選擇器,在傳參的時候時間格式與後臺格式有差異,外掛中沒有提供毫秒,value-format只能寫到yyyy-MM-dd HH:mm:ss,但後臺的格式必須有毫秒,故此借用了中間變數在初始化函式中把繫結的起止時間進行了格式化:
1.DataPicker日期選擇器的程式碼:兩種寫法
第一種起止時間分開:
<el-form-item label="操作時間(起):" :label-width="formLabelWidth">
<el-col :span="22">
<el-date-picker type="date" v-model="sizeForm.startczsjtimeStr" value-format='yyyy-MM-dd' style="width: 100%;" placeholder="選擇日期"></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="操作時間(止):" :label-width="formLabelWidth">
<el-col :span="23">
<el-date-picker type="date" v-model="sizeForm.endczsjtimeStr" value-format='yyyy-MM-dd' placeholder="選擇日期" style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
第二種:起止時間聯動:
<el-col :span="14">
<el-form-item label='時間範圍' :label-width="formLabelWidth">
<el-date-picker v-model="sizeForm.datePickerValue" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="開始日期" end-placeholder="結束日期" size="mini" format="yyyy 年 MM 月 dd 日" value-format="yyyy-MM-dd" style="width:350px">
</el-date-picker>
</el-form-item>
</el-col>
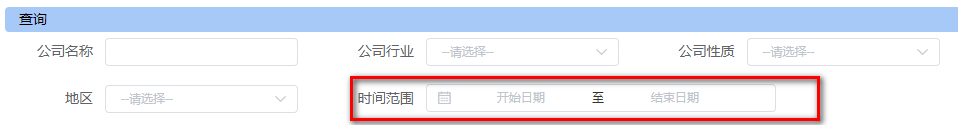
起止時間時間聯動效果圖:

我用的是第二中聯動形式的。
2,在初始化函式中進行起止時間的格式規定:
// 初始化企業資訊表格資料,將頁碼,及每頁顯示的條數以引數傳遞提交給後臺 , startczsjtimeStr: this.sizeForm.startczsjtimeStr, endczsjtimeStr: this.sizeForm.endczsjtimeStr
getData () {
let starDate = ''
let endDate = ''
// 判斷表單裡的時間外掛繫結的資料datePickerValue存在與否;當它不存在的時候,長度為0,自然也沒有第0個第1個值;
if (this.sizeForm.datePickerValue) {
starDate = this.sizeForm.datePickerValue[0] + ' 00:00:00.000'
endDate = this.sizeForm.datePickerValue[1] + ' 23:59:59.999'
}
// 拉取資料
this.$axios
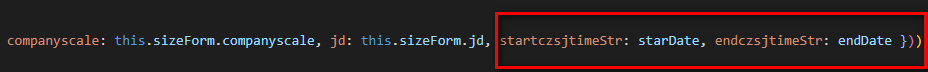
.post(this.$api.company, this.$qs.stringify({ pageSize: this.pageSize, pageNum: this.pageNum, companyname: this.sizeForm.companyname, companynature: this.sizeForm.companynature, companyindustry: this.sizeForm.companyindustry, companyscale: this.sizeForm.companyscale, jd: this.sizeForm.jd, startczsjtimeStr: starDate, endczsjtimeStr: endDate }))
.then(res => {
this.total = Number(res.data.total)
this.companyData = res.data.list
// console.log(this.companyData)
})
.catch(error => {
console.log(error)
})
},
主要是如下圖中紅框中的部分

判斷是否存在datapicker的起止時間回值主要是為了防止沒有選擇起止時間查詢資料時,報錯datapicker[0]和datapicker[1]不存在或者為空,導致不能成功拉取到要查詢的資料,所以用中間變數將沒有選擇時間的情況下傳給後臺的起止時間為空,如果有起止時間時就傳給後臺選擇的起止時間並格式化到毫秒!
用中間變數格式化傳參時間的格式,主要是為了不影響外掛中的時間顯示問題;這樣傳參時對應後臺欄位的引數也用中間變數就可以了;其它引數還是繫結表單中對應的欄位;
傳參實際操作:
1.選定時間:

2.控制檯看傳參是否成功

溫馨提示:
我,作為一個神奇的喵系女孩,雖然反射弧稍微遲緩的長那麼一點點,但,我必定是一隻不容置疑的程式媛大佬!
你可以嘲笑我技術菜,但,你必須告訴我哪裡錯了,為什麼錯?
安靜的等待本媛的下一篇實習總結吧!
