關於請求被掛起頁面載入緩慢問題的追查(stalled 時間過長)
關於請求被掛起頁面載入緩慢問題的追查
緣起
有一個Dashboard的頁面大約有十幾個圖表,每一個圖表是一個ajax請求。
突然有一天改了頁面中間幾個圖表的查詢邏輯,導致ajax請求響應時間比較長。
然後就出現了圖表加載出現了順序等待,後面本來很快就能加載出來的圖表也必須等待上面的圖表載入一些之後才能載入。
可能的原因
中間的圖表載入慢是因為本來就是慢查詢,可是為什麼後面的圖表正常必須等到中間的圖表載入一部分之後才能正常載入了?
思考了一下還是先看看network裡面每一個請求的具體狀態在分析。
隨意找了一個請求看了一下
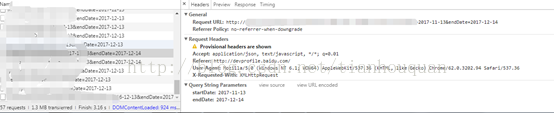
這是請求Pending時的請求資訊:
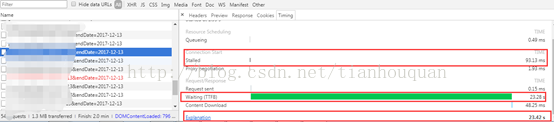
下面是請求成功後檢視請求的各種狀態和時間:
這一個請求正常,只是響應時間比較長
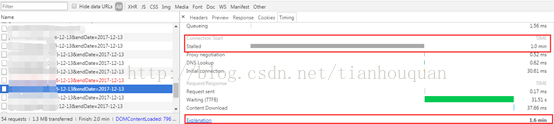
這個請求的截圖是有問題的,發現一個問題就是
可以看到Stalled了1分多鐘。神奇的是竟然不報超時錯誤而是成功返回了。
然後針對這個Stalled我直接去搜了一下,網上說這種情況的原因有好幾種,我們先看看別人的思路和解決辦法。
思路:
Stalled(阻塞)
瀏覽器對同一個主機域名的併發連線數有限制,因此如果當前的連線數已經超過上限,那麼其餘請求就會被阻塞,等待新的可用連線;此外指令碼也會阻塞其他元件的下載;
優化措施:
1、將資源合理分佈到多臺主機上,可以提高併發數,但是增加並行下載數量也會增大開銷,這取決於頻寬和CPU速度,過多的並行下載會降低效能;
2、指令碼置於頁面底部;
瀏覽器對同一域名進行請求的最大併發連線數
當我們在瀏覽網頁的時候,對瀏覽速度有一個重要的影響因素,就是瀏覽器的併發數量。併發數量簡單通俗的講就是,當瀏覽器網頁的時候同時工作的進行數量。
如果同時只有2個併發連線數數量,那網頁開啟的時候只能依賴於這2條執行緒,前面如果有開啟慢的內容,就會直接影響到後面的內容開啟。但是如果同時有更多的併發連線數,這樣就會大大的提高網頁載入速度。瀏覽器的併發連線數也並非越大越好。
下表概括了基於主機上執行的IE瀏覽器的版本的最大併發連線數、主機的連線速度和伺服器的受支援的協議版本。
版本 HTTP 1.0 伺服器(寬頻連線) HTTP 1.1 伺服器(寬頻連線) HTTP 1.0 伺服器(撥號連線) HTTP 1.1 伺服器(撥號連線)
|
Internet Explorer 7 和早期版本 |
4 |
2 |
4 |
2 |
|
Internet Explorer 8 |
6 |
6 |
4 |
2 |
|
Internet Explorer 9 |
10 |
10 |
? |
? |
|
Internet Explorer 10 |
6 |
6 |
? |
? |
|
Internet Explorer 11 |
6 |
6 |
? |
? |
|
chrome、firefox |
6 |
6 |
? |
? |
然後我就去檢視我的ajax請求,數了一下,大約是在第6個請求的時候就開始有Stalled時間了。
為了確定是否這個問題,接下來我做了一個實驗,就是減少響應時間慢的ajax請求,看看接下來的頁面效果。
試驗後發現,當有6個響應時間比較長的ajax請求的時候會阻塞到後面的ajax請求執行,少於6個的時候不會阻塞後續的ajax執行。
實驗的是chrome瀏覽器,最大程序數為6,和實驗資料吻合。
結論:一
瀏覽器對同一個主機域名的併發連線數有限制,因此如果當前的連線數已經超過上限,那麼其餘請求就會被阻塞,等待新的可用連線;此外指令碼也會阻塞其他元件的下載;
前端Dashboard頁面展示的圖表資料最好是提前統計好,然後放到快取裡面,避免統計時間比較長的ajax請求太多阻塞其他請求。