github+hexo搭建自己的部落格網站(五)進階配置(暢言實現部落格的評論)
如何對如何搭建hexo+github可以檢視我第一篇入門文章:http://www.cnblogs.com/chengxs/p/7402174.html
詳細的可以檢視hexo部落格的演示:https://saucxs.github.io/
同時綁定了域名:http://www.chengxinsong.cn/
可以檢視在github上生成的靜態檔案:https://github.com/saucxs/saucxs.github.io.git,如果覺得可以請給顆星星。
1、評論實現
在Hexo的Yilia主題由於原來使用的是多說的留言板,近期多說公告要停止提供服務了,所以我就把多說換成搜狐的暢言了,下面寫一個簡單的小教程。
1.1註冊暢言
進入暢言官網 , 點選右上角 “免費註冊”,並填寫註冊資訊。(注意域名需要備案資訊),之前自己已經註冊了一個域名,已經備案,但是還沒有到公安局備案,而且那個域名已經在使用,所以直接用那個域名。備案的資訊和域名是一一對應的。
1.2繫結域名
繫結域名分2種情況:帶www和不帶www的。
域名配置最常見有2種方式,CNAME和A記錄,CNAME填寫域名,A記錄填寫IP,由於不帶www方式只能採用A記錄,所以必須先才cmd的ping一下你的使用者名稱.github.io的IP,然後到你的域名DNS設定頁,將A記錄指向你ping出來的IP,將CNAME指向你的使用者名稱.github.io,這樣可以保證無論是否新增www都可以訪問,如下:

然後到你的github專案根目錄新建一個名為CNAME的檔案(無後綴),裡面填寫你的域名,加不加www看你自己喜好,因為經測試:
另外說一句,在你綁定了新域名之後,原來的你的使用者名稱.github.io並沒有失效,而是會自動跳轉到你的新域名。
1.3登入並進入暢言後臺
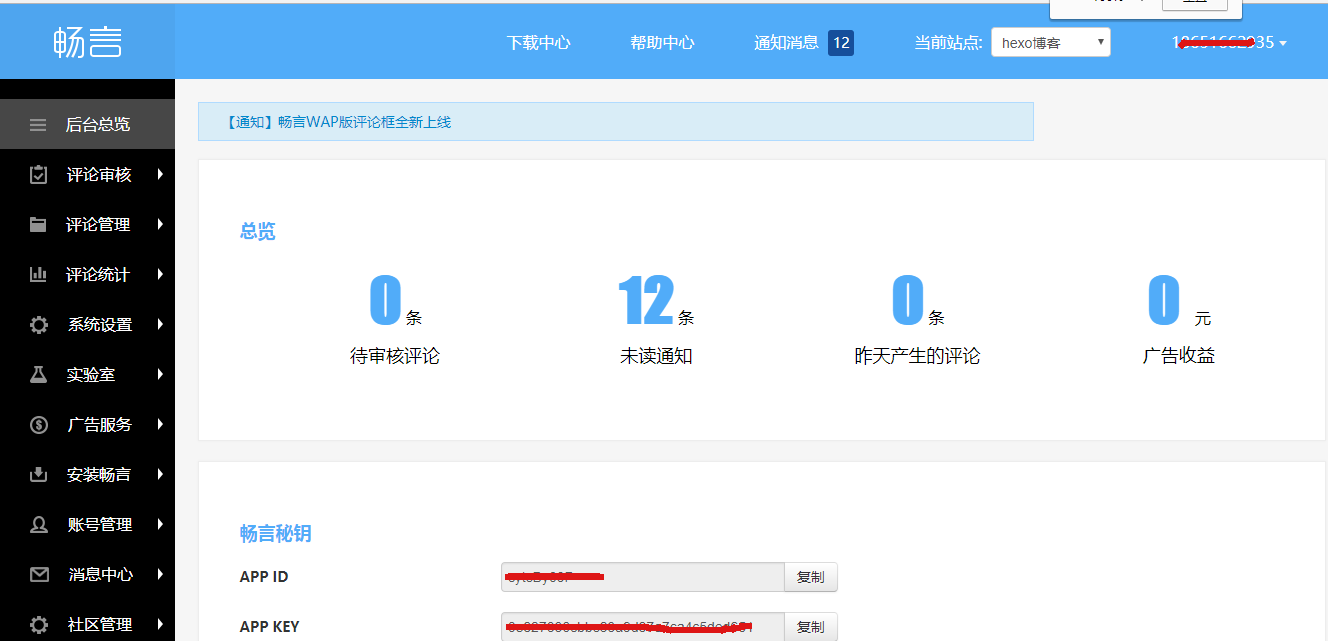
註冊完後,登入進入暢言官網,獲取你的暢言 app id 和 app key。

1.4使用暢言系統
下面說下修改評論為暢言的方法,其實方法和多說是差不多的。
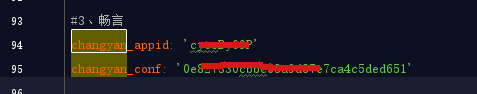
在網上看到別人的教程,發現了問題:多此一舉,現在只需要在主題的目錄下_config.yml,新增上changyan_appid和changyan_conf的值。

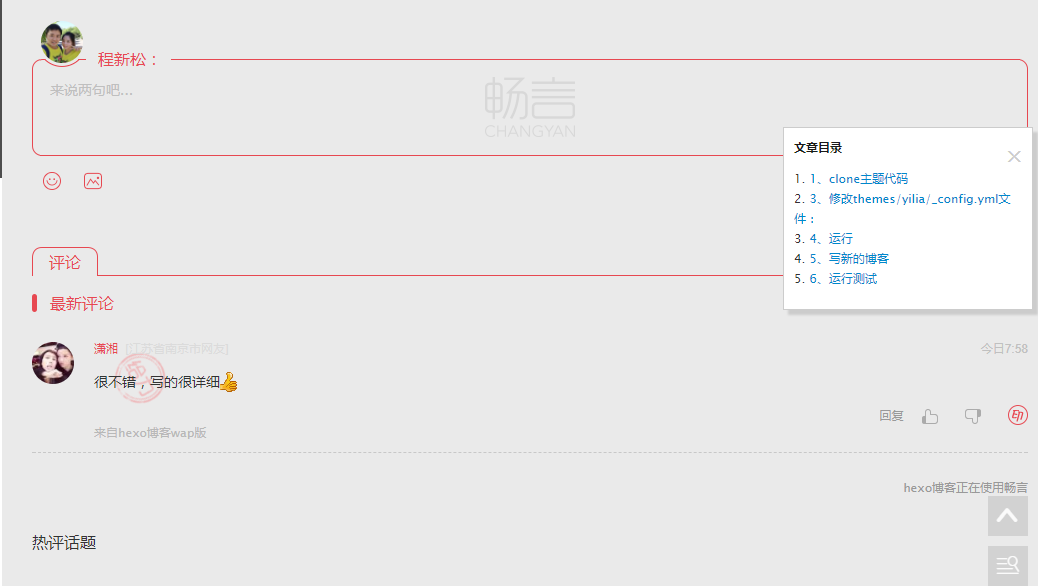
效果:

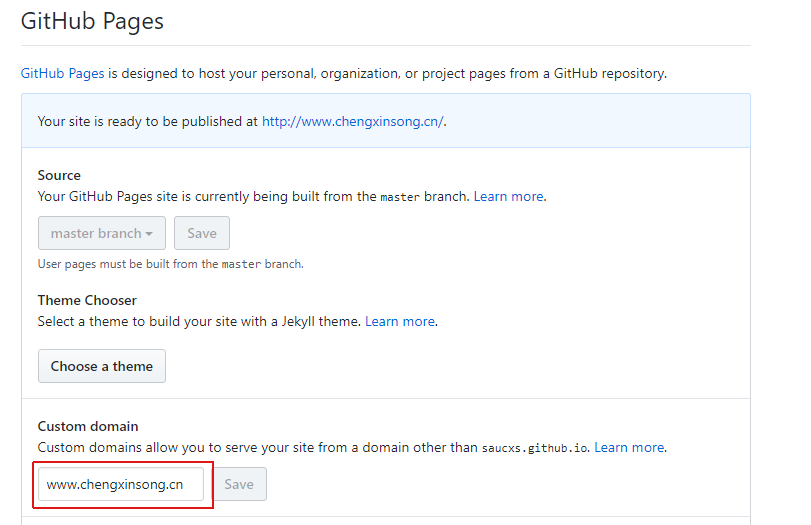
1.5在github上的github的page上設定域名

1.6如果出現這種情況,在github的page的設定上增加域名。

檢查github上的page域名設定地方。
踩得坑:
以下是網上的做法:重複出現評論區
#########################################################################
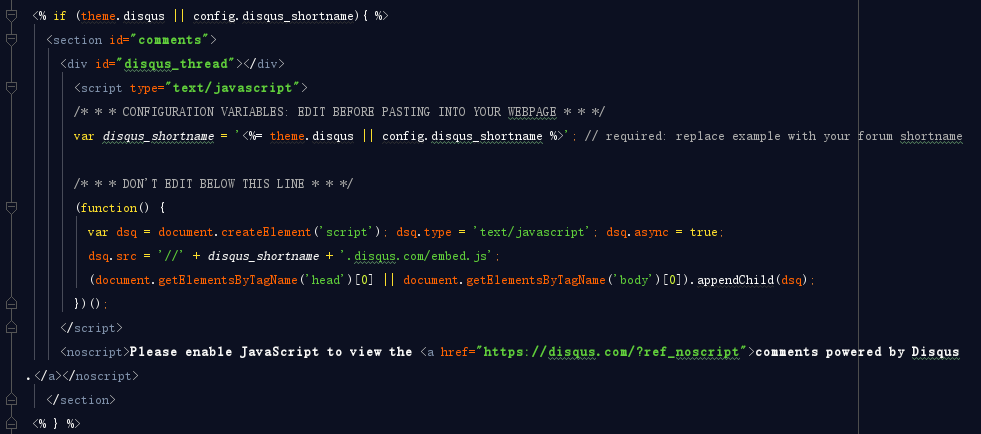
1、修改 themes\yilia\layout\_partial\article.ejs 模板,把如下程式碼

也就是如下的程式碼
<% if (theme.disqus || config.disqus_shortname){ %>
<section >
<div ></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = '<%= theme.disqus || config.disqus_shortname %>'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</section>
<% } %>
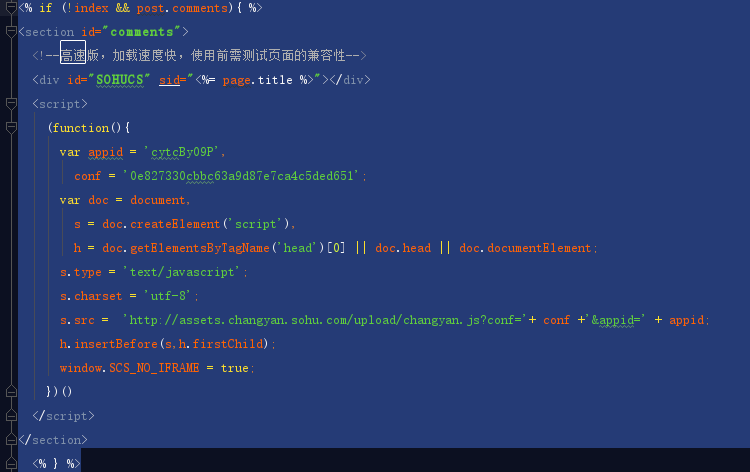
換成一下程式碼

也就是如下程式碼
<% if (!index && post.comments){ %> <section > <!--高速版,載入速度快,使用前需測試頁面的相容性--> <div s></div> <script> (function(){ var appid = 'cytcBy09P', conf = '0e827330cbbc63a9d87e7ca4c5ded651'; var doc = document, s = doc.createElement('script'), h = doc.getElementsByTagName('head')[0] || doc.head || doc.documentElement; s.type = 'text/javascript'; s.charset = 'utf-8'; s.src = 'http://assets.changyan.sohu.com/upload/changyan.js?conf='+ conf +'&appid=' + appid; h.insertBefore(s,h.firstChild); window.SCS_NO_IFRAME = true; })() </script> </section> <% } %>
上面的APP ID和APP KEY是在暢言設定中得到。
這裡需要注意一點的是:s> 這樣的話,暢言就可以直接根據對應的文章來識別,使得文章有對應的評論,不會都亂在一起。
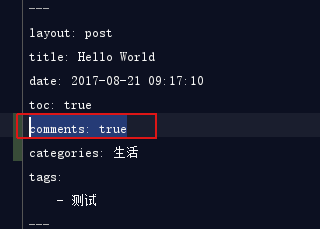
2、在每篇文章開頭的 front-matter 中新增一句comments: true,然後回到部落格根目錄執行命令 hexo d -g ,重新生成部落格並部署部落格,然後重新整理,任選一篇文章進入下拉,會發現評論功能可以使用了。

效果如下:

重複增加了評論部分
####################################################################
