Github+hexo搭建自己的個人部落格
Git的安裝
下載並且安裝之後桌面滑鼠單擊右鍵出現Git Bash Here 代表安裝完成
或者cmd命令列輸入
git --version
提示版本資訊代表安裝成功
node.js的安裝
操作簡單,傻瓜式安裝,狂點下一步
下載並安裝之後cmd命令列輸入
node -v
提示版本資訊代表安裝成功
建立github賬戶
前往官方網站建立自己的賬戶

新建一個倉庫(New repository)
Github賬戶註冊和新建專案,專案必須要遵守格式:賬戶名.github.io,不然接下來會有很多麻煩(解析的速度會很慢)。並且需要勾選Initialize this repository with a README
在建好的專案右側有個settings按鈕,點選它,向下拉到GitHub Pages,你會看到那邊有個網址,訪問它,你將會驚奇的發現該專案已經被部署到網路上,能夠通過外網來訪問它。
安裝hexo
在任意碟符下建立資料夾
位址列輸入cmd命令列,輸入
npm install hexo -g
安裝了cnpm的可以使用cnpm進行安裝

輸入hexo -v ,檢查hexo是否安裝成功

輸入 hexo init,初始化改資料夾,這裡時間有點長


當看到Start blogging with Hexo!代表成功
輸入npm install 或者 cnpm install 安裝所需要的元件
輸入hexo s,開啟伺服器,訪問該網址,正式體驗Hexo

問題:假如頁面一直無法跳轉,那麼可能埠被佔用了。此時我們ctrl+c停止伺服器,接著輸入“hexo server -p 埠號”來改變埠號

那麼出現如下圖就成功了

將hexo 與github 連線起來
將Hexo與Github page聯絡起來,設定Git的user name和email(如果是第一次的話)

上圖是在其資料夾裡面滑鼠右鍵,點選Git Base Here。這裡“feng”可以替換成自己的使用者名稱,郵箱可以替換成自己的郵箱
輸入cd ~/.ssh,檢查是否由.ssh的資料夾

輸入ls,列出該檔案下的內容。下圖說明存在

輸入ssh-keygen -t rsa -C “[email protected]”,連續三個回車,生成金鑰,最後得到了兩個檔案:id_rsa和id_rsa.pub(預設儲存路徑是:C:\Users\Administrator.ssh)。

輸入eval “$(ssh-agent -s)”,新增金鑰到ssh-agent

再輸入ssh-add ~/.ssh/id_rsa,新增生成的SSH key到ssh-agent

登入Github,點選頭像下的settings,新增ssh

新建一個new ssh key,將id_rsa.pub檔案裡的內容複製上去

輸入ssh -T [email protected],測試新增ssh是否成功。如果看到Hi後面是你的使用者名稱,就說明成功了

**問題:**假如ssh-key配置失敗,那麼只要以下步驟就能完全解決
首先,清除所有的key-pair
ssh-add -D
rm -r ~/.ssh
刪除你在github中的public-key
重新生成ssh金鑰對
ssh-keygen -t rsa -C "[email protected]"
接下來正常操作
在github上新增公鑰public-key:
1、首先在你的終端執行 xclip -sel c ~/.ssh/id_rsa.pub將公鑰內容複製到剪下板
2、在github上新增公鑰時,直接複製即可
3、儲存
測試:
在終端 ssh -T [email protected]
(這有點像https的方式)
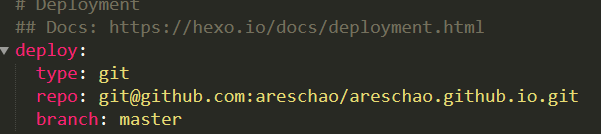
配置Deployment,在其資料夾中,找到_config.yml檔案,修改repo值(在末尾)

repo值是你在github專案裡的ssh(右下角)

在生成以及部署文章之前,需要安裝一個擴充套件:npm install hexo-deployer-git --save

使用編輯器編好文章,那麼就可以使用命令:hexo d -g,生成以及部署了

部署成功後訪問你的地址:http://使用者名稱.github.io。那麼將看到生成的文章

