Python Tkinter Grid佈局管理器入門
什麼時候使用Grid管理器
grid管理器是Tkinter裡面最靈活的幾何管理佈局器。如果你不確定什麼情況下從三種佈局管理中選擇,你至少要保證自己會使用grid。當你設計對話方塊的時候,grid佈局管理器是一個非常方便的工具。如果你之前使用pack進行佈局的話,你會被使用grid後的簡潔而震驚。與適應很多frame來讓pack工作不同,在大多數情況下,你只需要將所有控制元件放置到容器中,然後使用grid將它們佈局到任何你想要佈局的地方。
參考下面這個例子:
使用pack進行佈局的話,你不得不使用一些額外的frame控制元件,而且還需要花費一些功夫讓他們變得好看。如果你使用grid的話,你只需要對每個控制元件使用grid,所有的東西都會以合適的方式顯示。
注意:不要試圖在一個主視窗中混合使用pack和grid。
使用grid進行佈局管理非常容易。只需要建立控制元件,然後使用grid方法去告訴佈局管理器在合適的行和列去顯示它們。你不用事先指定每個網格的大小,佈局管理器會自動根據裡面的控制元件進行調節。
from Tkinter import *
master = Tk()
Label(master, text="First").grid(row=0)
Label(master, text="Second").grid(row=1)
e1 = Entry(master)
e2 = Entry(master)
e1.grid(row=0, column=1)
e2.grid(row=1, column=1)
mainloop()
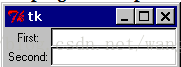
執行如下圖所示:
label1佔據0行0列,label2佔據1行0列,entry1佔據0行1列,entry2佔據1行1列。
注意:1.在使用grid方法時,如果不指定column引數,則預設從0開始。
2.沒有被使用的行和列號將被忽略,在上面的例子中如果使用10行和20行,則執行效果是一樣的。
使用sticky引數
預設的空間會在網格中居中顯示。你可以使用sticky選項去指定對齊方式,可以選擇的值有:N/S/E/W,分別代表上/下/左/右。如果你想讓label靠左顯示,你可以設定stricky的值為W。
from Tkinter import *
master = Tk()
Label(master, text="First").grid(row=0, sticky=W)
Label(master, text="Second").grid(row=1, sticky=w)
e1 = Entry(master)
e2 = Entry(master)
e1.grid(row=0, column=1)
e2.grid(row=1, column=1)
mainloop()
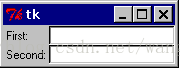
執行效果如下圖:
你同樣可以指定控制元件跨越一個或者多個網格。columnspan選項可以指定控制元件跨越多列顯示,而rowspan選項同樣可以指定控制元件跨越多行顯示。
下面的程式碼建立了我們最初演示的示意圖:
from Tkinter import *
master = Tk()
var = IntVar()
Label(master, text="First").grid(sticky=E)
Label(master, text="Second").grid(sticky=E)
e1 = Entry(master)
e2 = Entry(master)
e1.grid(row=0, column=1)
e2.grid(row=1, column=1)
checkbutton = Checkbutton(master, text='Preserve aspect', variable=var)
checkbutton.grid(columnspan=2, sticky=W)
photo = PhotoImage(file='2qq.gif')
label = Label(image=photo)
label.image = photo
label.grid(row=0, column=2, columnspan=2, rowspan=2, sticky=W+E+N+S, padx=5, pady=5)
button1 = Button(master, text='Zoom in')
button1.grid(row=2, column=2)
button2 = Button(master, text='Zoom out')
button2.grid(row=2, column=3)
mainloop()
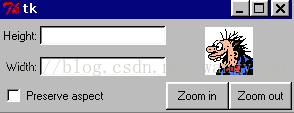
執行效果如下圖:
在這段程式碼中,有一些細節需要注意:
1. 我們沒有為左邊的兩個label控制元件指定具體的位置,在這種情況下,column將會從0開始,而row將會從第一個沒有使用的值開始。
2. 我們隊checkbutton設定了columnspan引數,所以它會顯示在第二行,並佔據第0和1列。
3. 影象label佔用了2行2列,而最後的兩個button都只佔用了1列。