7.使用UITableView和UIDatePicker製作一個日期選擇器
阿新 • • 發佈:2019-01-08
介紹就不說了, 直接來看吧
已更新到Swift 2.0版本, 支援Xcode7, iOS9
1.搭建介面
PS: 這裡的Controller必須是UITableViewController, 否則的話就會在實現的時候出現很多問題
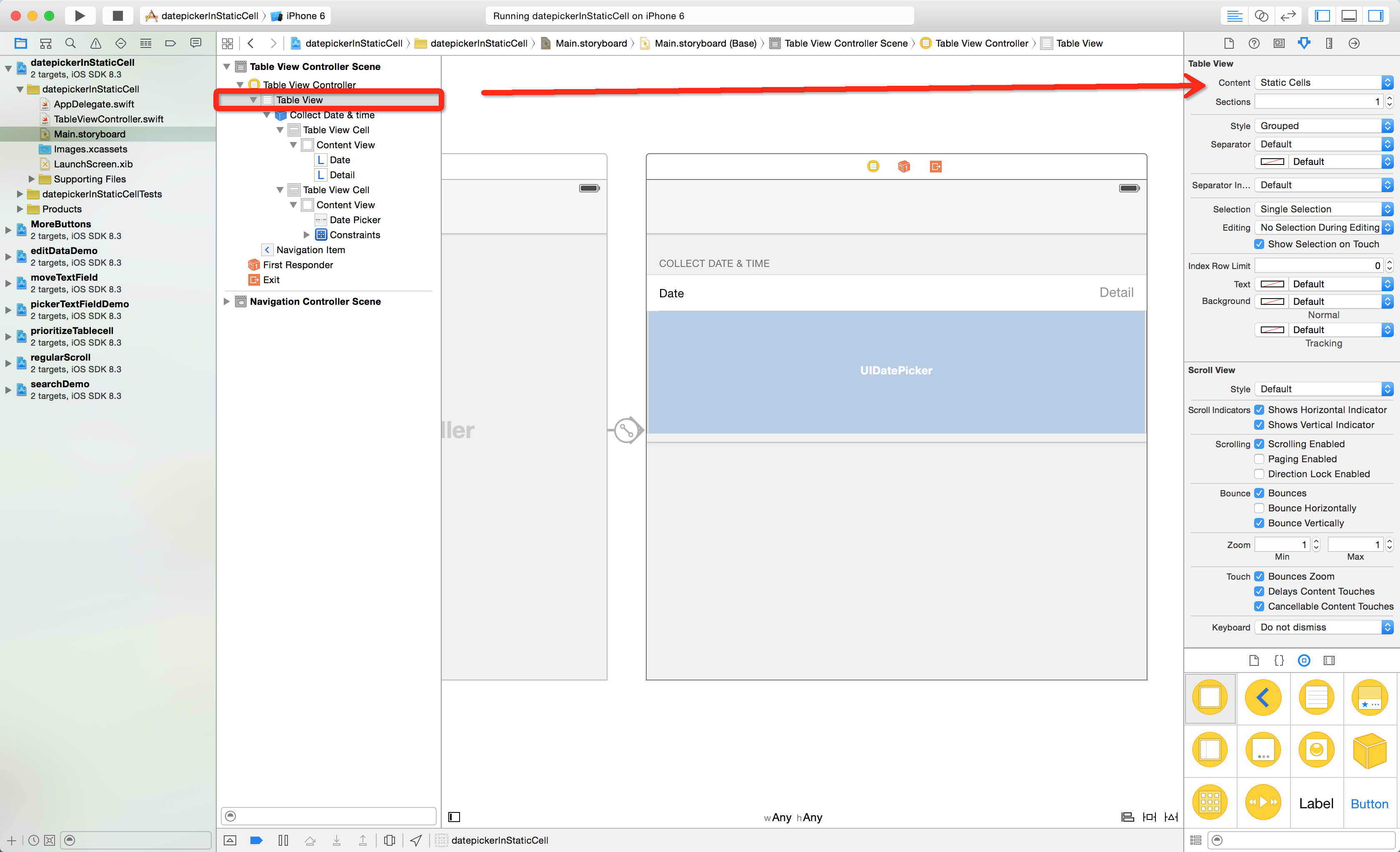
1.選中UITableView, 把UITableViewCell設定成靜態Cells
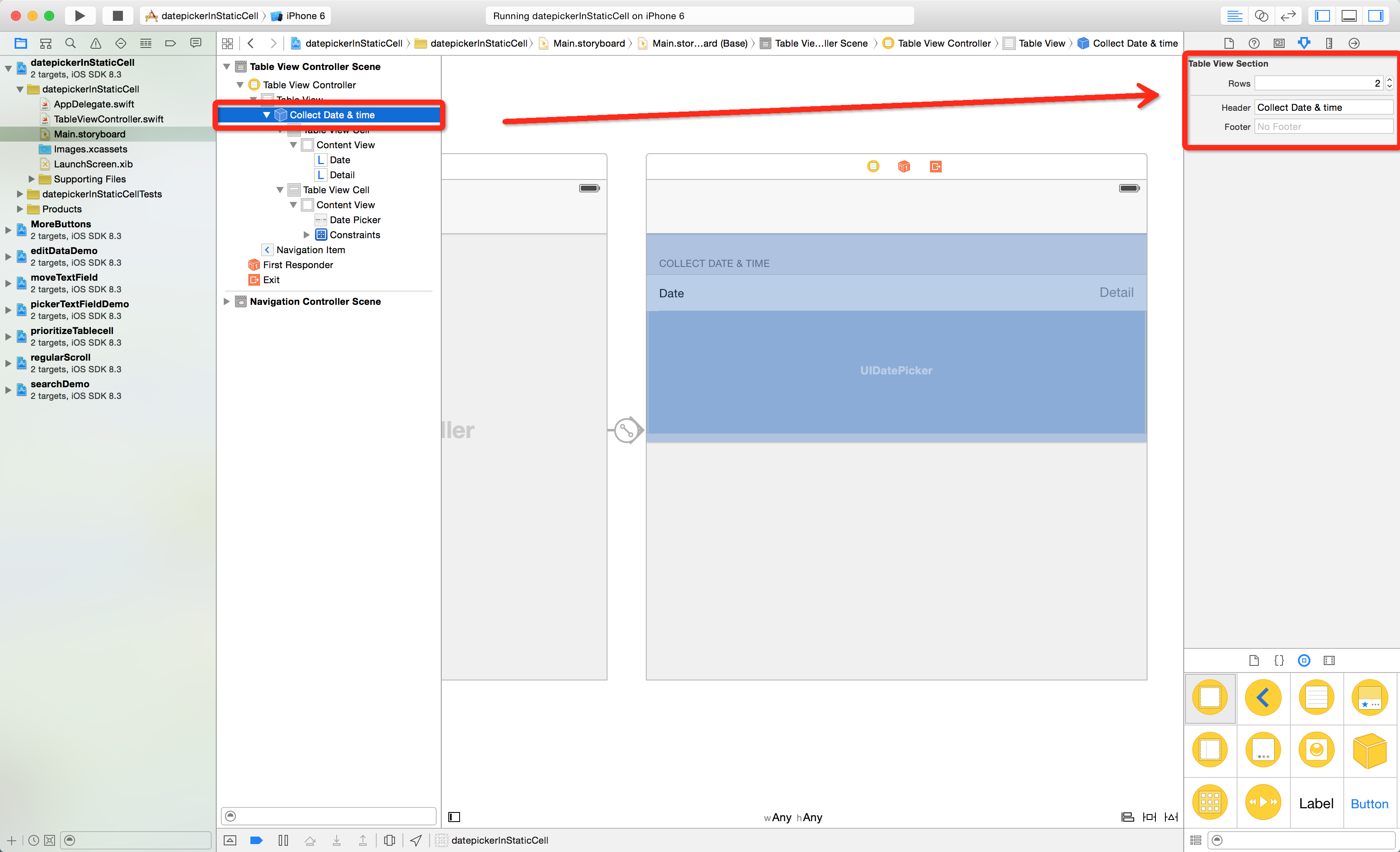
2.選中標題名, 把Cell的數量設為2, 標題名改成你所喜歡的名字
3.選中UITableViewCell, 把它的樣式更改成Right Detail
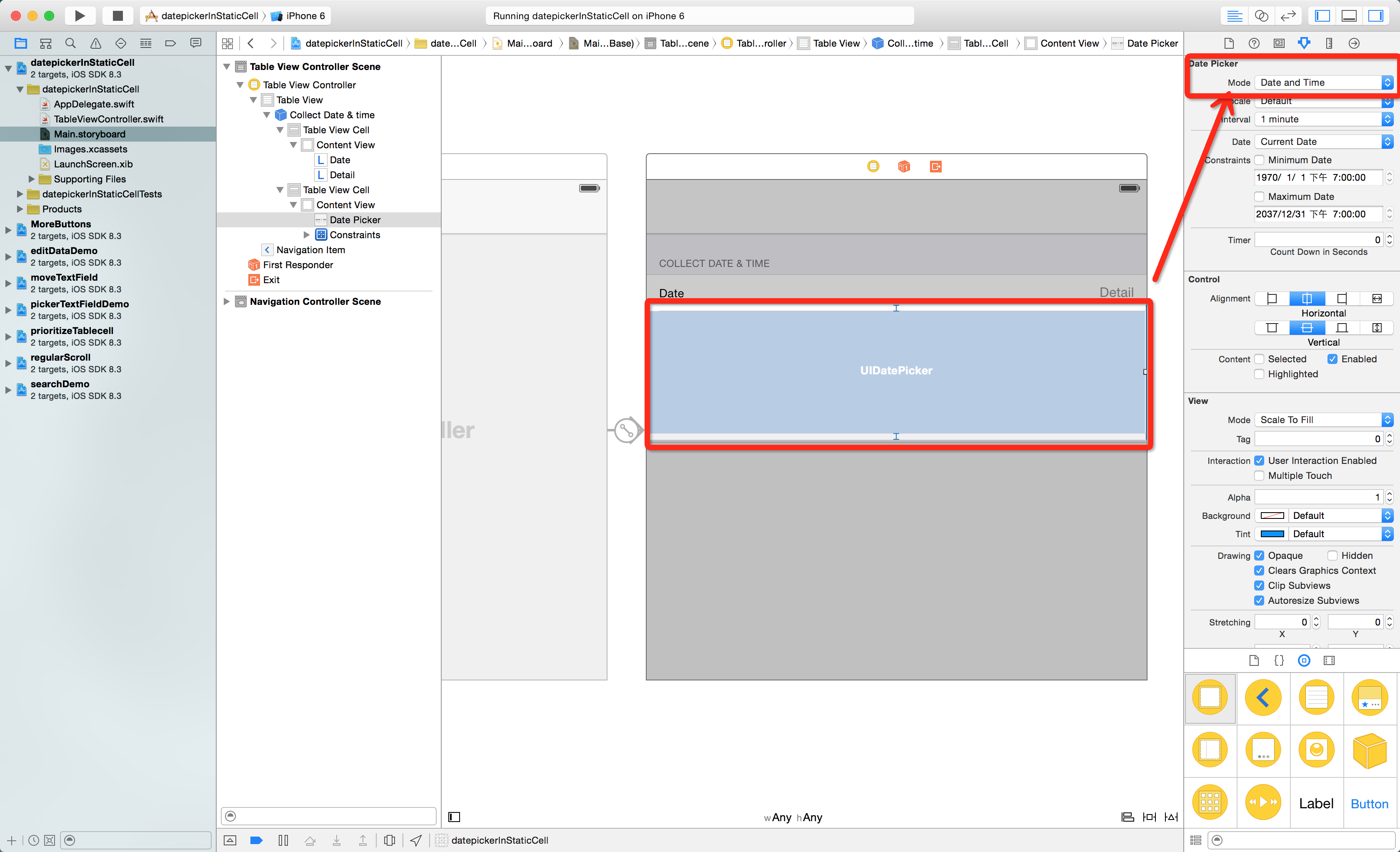
4.選中UIDatePicker, 把他的樣式成改成Date and Time
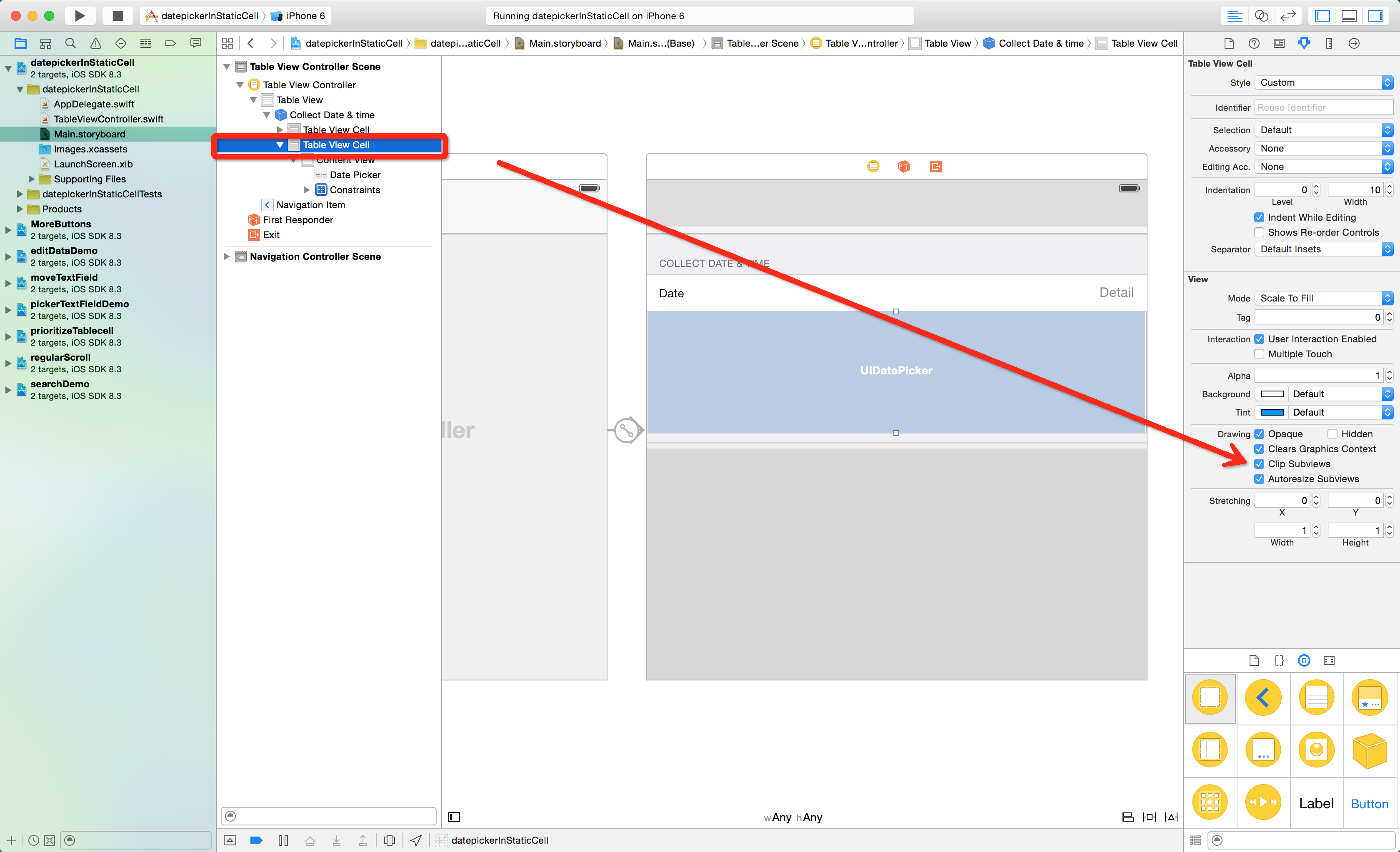
5.選中第二個UITableViewCell, 把最重要的一個選項勾上
2.實現程式碼
1.關聯控制元件
// 1.關聯UITableViewCell裡的DetaiLabel
@IBOutlet weak var detailLabel: UILabel!
// 2.關聯UIDatePicker控制元件
@IBOutlet weak var datePicker: UIDatePicker!
// 3.設定一個Bool型別的輔助引數, 預設為false
var datePickerHidden = false2.設定操作邏輯
// 5.自定義UIDatePicker方法
func datePickerChanged () {
// 5.1設定DetaiLabel的文字為UIDatePicker控制元件所選中的內容, 並且設定選中的日期和時間樣式. 3.獲取UIDatePicker的點選事件
// 8.設定UIDatePicker的點選事件
@IBAction func datePickerValue(sender: UIDatePicker) {
// 8.1每當點選UIDatePicker, 就呼叫下面的方法
datePickerChanged()
}4.設定UITableViewCell的高度
// 9.自定義當前的UITableViewCell高度
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
// 9.1判斷, 如果當前的Cell為第0組的第1個, 那麼就返回0, 否則就返回系統定義的高度
if datePickerHidden && indexPath.section == 0 && indexPath.row == 1 {
return 0
} else {
return super.tableView(tableView, heightForRowAtIndexPath: indexPath)
}
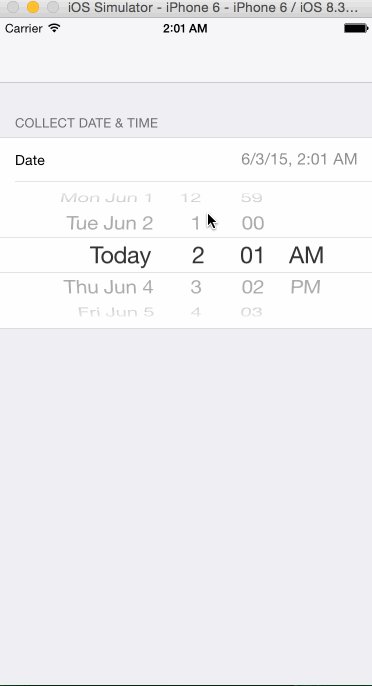
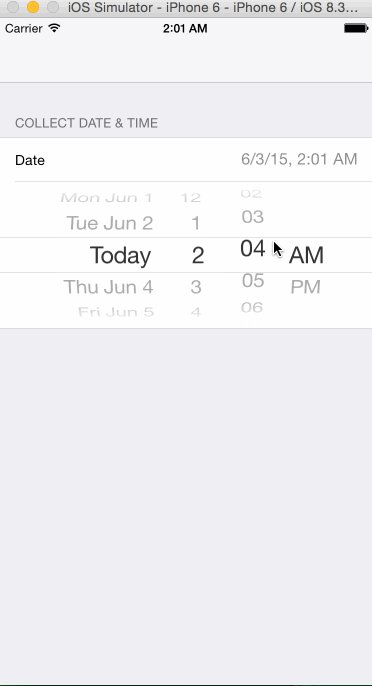
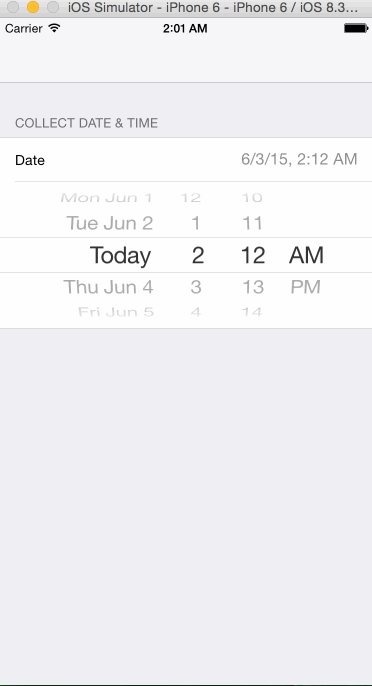
}3.最終效果
好了, 這次我們就講到這裡, 下次我們繼續~