初識H5開發混合APP
摘要
隨著智慧手機的普及,使用者對於 App 的需求更加多樣化,從看新聞、看視訊 到購物、繳費都通過 App 實現。目前 App
有兩種形式,一種是原生應用(Native App), 具有體驗好、開發成本高、維護更新複雜、不能跨平臺等特點。另一種是混合模
式應用(Hybrid App),具有體驗一般、開發成本低、維護更新簡單、能跨平臺等 特點。
隨著 HTML5 釋出,Web 進入了新的時代。由於 HTML5 提高了可用性,並且 改進了使用者體驗,使得基於 H5 開發的混合模式應用已經可以媲美原生的效果,使 得 H5 App 有跨平臺、易開發、可搜尋、無需下載升級等優點。毫無疑問,HTML5
將成為未來 5-10 年內,移動網際網路領域的主宰者。移動端的大量需求使得 H5 生 態發展更加迅猛,很多及時通訊和資訊傳播都是 H5
承載的,不過呈現出來的是 APP 外殼而已。截至 2015,有 80%的 App 將全部或部分基於 HTML5。這意味著
大部分App的內容都將是以網頁的形式呈現。典型的例子包括淘寶、微信、Facebook、 Twitter 等。
WeX5 是跨端移動開發框架,將 HTML5 的標籤封裝成元件,實現視覺化、組 件化快速開發。實現一次開發,多端(iOS、安卓和微信)執行。
WeX5 思維導圖
WeX5是一款開源免費的快速H5 App開發工具。前端採用HTML5 + CSS3 + JS 標準,使用 AMD 規範的
RequireJS、Bootstrap、jQuery 等技術;基於 PhoneGap (Cordova)採用混合應用(Hybrid
App)開發模式,可以輕鬆呼叫手機裝置和硬 件能力,如相機、地圖、LBS 定位、指南針、通話錄、檔案、語音、電池等等;
支援多種型別的後端,包括 Java、PHP 和.NET 等,同時也支援雲 API。 WeX5 的 IDE 基於
Eclipse,提供了一個完全視覺化、元件化、拖曳式開發環境, 完全所見即所得;嚮導化和模板化等工具,快速生成常見應用場景介面;程式碼提
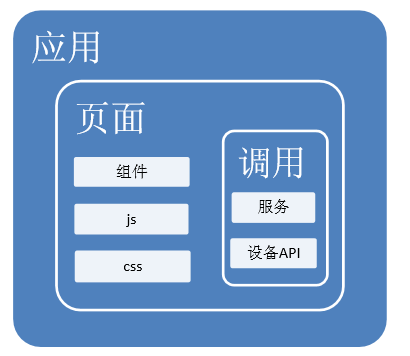
示、真機除錯,為開發者提供最大方便。使用 HTML5 開發出來的 App 可以是混合型應用(Hybrid APP),也可以是 WEB 的應用(Web App)。混合型應用安裝在
iOS 和安卓手機上,WEB 的應用在 微信中執行。混合型應用看上去是一個本地化應用(Native App),其實裡面只有 一個 UI
WebView,就是包了個客戶端的殼,其實裡面是 HTML5 的網頁,通過 Cordova 外掛,使得 App
具備訪問本地服務的能力,例如相機、錄音等等。

這裡我只想給大家提供一個學習的思路,介紹一個強大開發IDE外掛,具體學習可以去wex5的官網下載相關的學習資源和API.

