nodejs進行js程式碼批量壓縮
阿新 • • 發佈:2019-01-08
一.用到的工具包:
1、node.js2、uglifyjs
3、java
4、ant
二.安裝ant
下載地址:http://ant.apache.org/bindownload.cgi
配置環境變數:
參考:http://blog.csdn.net/duguduchong/article/details/8689794
三.安裝uglifyjs
npm install uglify-js -g
四.編寫build.xml
為了方便測試,我在E盤新建了一個目錄jstest,然後把js檔案拷貝到改目錄,上面新建的build.xml也放到這個目錄,目前的目錄結構如下:<project name="前端js壓縮" default="compress" basedir="."> <description> 前端js壓縮,使用uglifyjs壓縮當前目錄裡的所有js檔案, 壓縮後,會將原檔案替換為壓縮過的檔案。 </description> <!-- set global properties for this build --> <!-- 專案根目錄 --> <property name="root" location="./js/" /> <!-- js檔案壓縮後的字首,比如prefix=.min.js,生成*.min.js --> <property name="suffix" value=".js"/> <!-- node.js npm的路徑 用npm root -g 命令檢視 --> <property name="npm" value="C:\Users\xuweilin\AppData\Roaming\npm"/> <target name="compress" description="壓縮" > <echo>開始壓縮js檔案</echo> <apply executable="${npm}\uglifyjs.cmd" dest="${root}" force="true" verbose="true"> <srcfile/> <arg value="-m"/> <arg value="-c"/> <arg line="-o"/> <targetfile/> <fileset dir="${root}"> <filename name="**/*.js"/> </fileset> <mapper type="glob" from="*.js" to="*${suffix}"/> </apply> <echo>壓縮結束</echo> </target> </project>
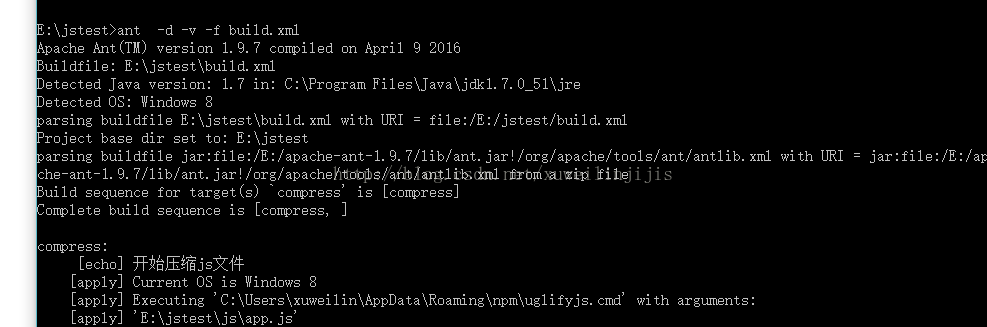
然後執行ant命令即可: