QT:控制元件精講(六)顯示元件DisplayWidgets
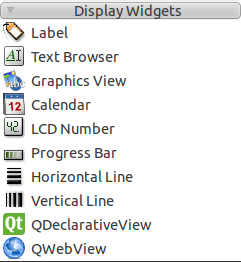
Qt Creator有10種DisplayWidgets,如下圖:

控制元件類 控制元件名 中文名 控制元件類 控制元件名 中文名
QLabel Label 標籤 QLCDNumber LCDNumber LCD數字顯示框
QTextBrowser TextBrowser 文字瀏覽器 QProgressBar ProgressBar 進度條
QGraphicsView GraphicsView 繪圖檢視 QLine HorizontalLine 線條
QCalendarWidget Calendar 日曆控制元件 QLine VerticalLine 線條
一、Label控制元件
1.控制元件位置:DisplayWidgets->Label
2.控制元件介紹:略
3.控制元件屬性設定選項
(1)name:該控制元件對應原始碼中的名稱
(2)font:設定text的字型
(3)text:用來設定或返回標籤控制元件中顯示的文字資訊
4.常用成員函式
(1)QLabel::QLabel(QWidget *parent,const char *name = 0,WFlags f = 0)
構造一個名稱為name,父物件為parent和標記為f的TextLabel
(2)QLabel::QLabel(const QString &text,QWidget *parent,const char *name = 0,WFlags f = 0)
構造一個名稱為name,父物件為parent,標記符為f和內容為text的TextLabel
(3)void QLabel::clear()[slot]
清除標籤內容
(4)void QLabel::setText(const QString &)[virtual slot]
設定標籤的文字
(5)QString QLabel::text()const
返回標籤的文字
二、TextBrowser控制元件
1.控制元件位置:DisplayWidgets->TextBrowser
2.控制元件介紹:文字瀏覽器繼承自QTextEdit,TextBrowser是隻讀的,不允許對內容進行更改,但是相對於QTextEdit來講,它還具有連結文字的作用
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)frameShape:邊框樣式
(4)frameShadow:邊框陰影,Qt Designer提供了plain、raised、sunken
(5)lineWidth:邊框線寬
(6)text:顯示的文字
(7)source:顯示的檔名稱,如果沒有檔案顯示或來源,則顯示空字串
4.常用成員函式
(1)QTextBrowser::QTextBrowser(!QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的TextBrowser
(2)void QTextBrowser::backward()[virtual slot]
更改內建導航連結的檔案清單為顯示當前一個文件,如果沒有以前的文件,就什麼都不做,可以實現向前翻頁的功能
(3)void QTextBrowser::forward()[virtual slot]
更改內建導航連結的檔案清單為顯示下一個文件檔案,如果沒有以前的文件,就什麼都不做,可以實現向後翻頁的功能
(4)void QTextBrowser::home()[virtual slot]
更改顯示的檔案瀏覽器中的連結,顯示第一個檔案
(5)void QTextBrowser::linkClicked(const QString &name)[virtual slot]
當單擊連結時,發射該訊號
(6)void QTextBrowser::reload()[virtual slot]
重新載入當前的設定源
(7)void QTextBrowser::setSource(const QString &name)[virtual slot]
設定當前顯示的檔名稱為name
(8)QString QTextBrowser::source()const
返回當前顯示的檔案的檔名稱
三、GraphicsView控制元件
1.控制元件位置:DisplayWidgets->GraphicsView
2.控制元件介紹:繪圖檢視是用於顯示QGraphicsScene內容的控制元件,GraphicsView框架為2D繪圖提供一個簡單、容易使用、功能強大的解決方案。GraphicsView框架由三個主要的類組成:QGraphicsItem、QGraphicsScene和QGraphicsView。其中QGraphicsItem定義圖元,QGraphicsScene定義場景,包含所有需要繪製的圖元,根據使用者的操作改變圖元的狀態。QGraphicsView定義觀察場景的視窗,可以充當繪圖的區域,成為獨立的窗體被彈出,或者嵌入其他UI元件中形成符合UI元件
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)frameShape:邊框樣式
(4)frameShadow:邊框陰影,Qt提供了plain、raise、sunken
(5)lineWidth:邊框線寬
4.常用成員函式
(1)QGraphicsView::QGraphicsView(QWidget *parent = 0)
構造一個父物件為parent的GraphicsView
(2)QGraphicsView::QGraphicsView(QGraphicsScene *scene,QWidget *parent = 0)
構造一個父物件為parent的GraphicsView,填充場景scene到該GraphicsView
(3)void QGraphicsView::centerOn(const QPointF &pos)
調整視窗的內容,確保點pos在視窗中居中
(4)void QGraphicsView::centerOn(qreal x,qreal y)
這是一個過載函式,同函式(3),相當於呼叫center(QPointF(x,y))
(5)void QGraphicsView::centerOn(const QGraphicsItem *item)
這是一個過載函式,功能同(3),調整視區的內容,使專案item為中心
(6)void QGraphicsView::ensureVisible(const QRectF &rect,int xmargin = 50,int ymargin = 50)
調整視窗的內容,使視窗rect中的內容是可見的
(7)void QGraphicsView::ensureVisible(qreal x,qreal y,qreal w,qreal h,int xmargin = 50,int ymargin = 50)
這是一個過載函式,函式功能同(6),相當於呼叫ensureVisible(QRectF(x,y,w,h),xmargin,ymargin)
(8)void QGraphicsView::ensureVisible(const QGraphicsItem *item,int xmargin = 50,int ymargin = 50)
這是一個過載函式,功能同(6)調整視窗的內容,使item的內容可見
(9)QGraphicsItem *QGraphicsView::itemAt(const QPoint &pos)const
返回pos處的item
(10)QGraphicsItem *QGraphicsView::itemAt(int x,int y)const
這是一個過載函式,功能同(9),返回座標(x,y)處的item
(11)QList<QGraphicsItem *> QGraphicsView::items()const
返回相關場景中的所有圖元
(12)QList<QGraphicsItem *> QGraphicsView::items(const QPoint &pos)const
返回檢視中位置pos處的專案列表
(13)QGraphicsScene *QGraphicsView::scene()const
返回當前視覺化的場景,如果當前沒有視覺化的場景,則返回0
(14)void QGraphicsView::setScene(QGraphicsScene *scene)
設定場景scene為當前視覺化場景
(15)void QGraphicsView::updateScene(const QList<QRectF> &rects)[slot]
更新場景
四、Calendar控制元件
1.控制元件位置:DisplayWidgets->Calendar
2.控制元件介紹:日曆控制元件
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)selectdDate:當前日期
(4)minimumDate:該日曆控制元件能夠顯示的最小日期
(5)maxmumDate:該日曆控制元件能夠顯示的最大日期
(6)firstDayOfWeek:每星期的第一天
(7)gridVisible:是否顯示網格
(8)dateEditEnable:是否允許編輯日曆
4.常用成員函式
(1)QCalendarWidget::QCalendarWidget(QWidget *parent = 0)
構造一個父物件為parent的Calendar
(2)int QCalendarWidget::monthShown()const
但會當前顯示的月份
(3)void QCalendarWidget::setCurrentPage(int year,int month)[slot]
顯示給定的年份和月份
(4)void QCalendarWidget::setDateRange(const QDate &min,const QDate &max)[slot]
設定該Calendar的顯示範圍,最小日期為min,最大日期為max
(5)void QCalendarWidget::showSelectedDate()[slot]
顯示當前選中的日期
(6)void QCalendarWidget::showToday()[slot]
顯示系統當前日期
(7)int QCalendarWidget::yearShown()const
返回當前顯示的年份
五、LCDNumber控制元件
1.控制元件位置:DisplayWidgets->LCDNumber
2.控制元件介紹:LCD數字顯示框可以顯示十六進位制,十進位制,八進位制或二進位制數
3.控制元件屬性設定選項
(1)name:同上
(2)font:設定顯示框字型
(3)frameShape:同上
(4)frameShadow:同上
(5)lineWidth:同上
(6)mode:設定顯示格式,Qt提供十六進位制、十進位制、八進位制、二進位制格式
(7)value:該LCDNumber的值
(8)intValue:該LCDNumber的整數值
(9)numDigits:顯示框最大可以顯示的數字位數
4.常用成員函式
(1)QLCDNumber::QLCDNumber(QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent的LCDNumber
(2)QLCDNumber::QLCDNumber(uint numDigits,QWidget *parent = 0,const char *name = 0)
構造一個名稱為name,父物件為parent和顯示框最大可以顯示的數字位數為numDigits的LCDNumber、
(3)void QLCDnumber::display(int num)[slot]
設定顯示的值為num
(4)void QLCDNumber::display(const QString &s)[slot]
過載函式,功能同(3)顯示s
(5)void QLCDNumber::display(double num)[slot]
過載函式,功能同(3),顯示num
(6)int QLCDNumber::intValue()const
返回顯示值的整數值,對應intValue屬性
(7)int QLCDNumber::numDigits()const
返回顯示框最大可以顯示的數字位數,對應numDigits屬性
(8)double QLCDNumber::value()const
返回該LCDNumber顯示的值
六、ProgressBar控制元件
1.控制元件位置:DisplayWidgets->ProgressBar
2.控制元件介紹:進度條顯示為一個水平進度條,一個進度條是用來給使用者顯示操作進度的,證明他們的應用程式還在執行,進度條控制元件非常常見
3.控制元件屬性設定選項
(1)name:同上
(2)font:同上
(3)frameShape:邊框樣式
(4)frameShadow:邊框陰影
(5)lineWidth:邊框線寬
(6)progress:進度條當前的進度值
4.常用成員函式
(1)QProgressBar::QProgressBar(QWidget *parent = 0,const char *name = 0,WFlags f = 0)
構造一個名字為name,父物件為parent的ProgressBar
(2)QProgressBar::QProgressBar(int totalSteps,QWidget *parent = 0,const char *name = 0,WFlags f = 0)
構造一個名稱為name,父物件為parent和總的進度值為totalSteps的ProgressBar。
(3)int QProgressBar::progress()cosnt
返回當前進度條的進度值
(4)void QProgressBar::setProgerss(int progress)[virtual slot]
設定該進度條的當前進度值為progress
(5)void QProgressBar::reset()[slot]
把進度條恢復到初始狀態
七、Line控制元件
1.控制元件位置:DisplayWidgets->Horizontal/Vertical Line
2.控制元件介紹:線條用來裝飾介面的控制元件,在介面中適當新增Line控制元件可以使介面更加美觀、清晰
3.控制元件屬性設定選項
(1)name:同上
(2)frameShadow:plain、raised、sunken
(3)lineWidth:線條線寬
(4)orientation:線條佈局方向
