Tkinter 元件詳解(六):LabelFrame
阿新 • • 發佈:2018-12-20
Tkinter 元件詳解之LabelFrame
LabelFrame 元件是 Frame 元件的變體。預設情況下,LabelFrame 會在其子元件的周圍繪製一個邊框以及一個標題。
何時使用 LabelFrame 元件?
當你想要將一些相關的元件分為一組的時候,可以使用 LabelFrame 元件,比如一系列 Radiobutton(單選按鈕)元件。
用法
為元件分組,需要先建立一個 LabelFrame,然後像往常一樣將子元件新增進去。LabelFrame 元件會自動繪製一個邊框將子元件包圍起來,並在它們上方顯示一個文字標題。
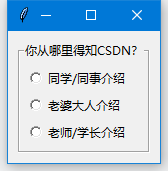
import tkinter as tk master = tk.Tk() group = tk.LabelFrame(master, text="你從哪裡得知CSDN?", padx=5, pady=5) group.pack(padx=10, pady=10) v = tk.IntVar() r1 = tk.Radiobutton(group, text="同學/同事介紹", variable=v, value=1).pack(anchor="w") r2 = tk.Radiobutton(group, text="老婆大人介紹", variable=v, value=2).pack(anchor="w") r3 = tk.Radiobutton(group, text="老師/學長介紹", variable=v, value=3).pack(anchor="w") master.mainloop()

你還可以通過選項定義如何繪製標籤和邊界,請看下邊詳細說明。
引數
LabelFrame(master=None, **options) (class)
master -- 父元件
**options -- 元件選項,下方表格詳細列舉了各個選項的具體含義和用法:
| 選項 | 含義 |
| background | 1. 設定 LabelFrame 元件的背景顏色 2. 預設值由系統指定 3. 為了防止更新,可以將顏色值設定為空字串 |
| bg | 跟 background 一樣 |
| borderwidth | 1. 指定 LabelFrame 的邊框寬度 2. 預設值是 2 畫素 |
| bd | 跟 borderwidth 一樣 |
| class | 預設值是 LabelFrame |
| colormap | 1. 有些顯示器只支援 256 色(有些可能更少),這種顯示器通常提供一個顏色對映來指定要使用要使用的 256 種顏色 2. 該選項允許你指定用於該元件以及其子元件的顏色對映 3. 預設情況下,Frame 使用與其父元件相同的顏色對映 4. 使用此選項,你可以使用其他視窗的顏色對映代替(兩視窗必須位於同個螢幕並且具有相同的視覺特性) 5. 你也可以直接使用 "new" 為 Frame 元件分配一個新的顏色對映 6. 一旦建立 Frame 元件例項,你就無法修改這個選項的值 |
| container | 1. 該選項如果為 True,意味著該視窗將被用作容器,一些其它應用程式將被嵌入 2. 預設值是 False |
| cursor | 1. 指定當滑鼠在 LabelFrame 上飄過的時候的滑鼠樣式 2. 預設值由系統指定 |
| foreground | 1. 設定 LabelFrame 的文字顏色 2. 預設值由系統指定 |
| fg | 跟 foreground 一樣 |
| font | 1. 指定 LabelFrame 中文字的字型 2. 預設值由系統指定 |
| height | 1. 設定 LabelFrame 的高度 2. 單位是畫素 |
| highlightbackground | 1. 指定當 LabelFrame 沒有獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定,通常是標準背景顏色 |
| highlightcolor | 1. 指定當 LabelFrame 獲得焦點的時候高亮邊框的顏色 2. 預設值由系統指定 |
| highlightthickness | 1. 指定高亮邊框的寬度 2. 預設值是 1 或 2 畫素 |
| labelanchor | 1. 控制文字在 LabelFrame 的顯示位置 2. "n", "ne", "e", "se", "s", "sw", "w", "nw", 或 "center" 來定位(ewsn代表東西南北,上北下南左西右東) 3. 預設值是 NW |
| labelwidget | 1. 指定一個元件替代預設的文字 Label 2. 如果同時設定此選項和 text 選項,則忽略 text 選項的內容 |
| padx | 1. 指定 FrameLabel 水平方向上的額外間距(內容和邊框間) 2. 預設值是 0 |
| pady | 1. 指定 FrameLabel 垂直方向上的額外間距(內容和邊框間) 2. 預設值是 0 |
| relief | 1. 指定邊框樣式 2. 預設值是 "groove" 3. 另外你還可以設定 "flat","sunken","raised" 或 "ridge" 4. 注意,如果你要設定邊框樣式,記得設定 borderwidth 或 bd 選項不為 0,才能看到邊框 |
| takefocus | 1. 指定該元件是否接受輸入焦點(使用者可以通過 tab 鍵將焦點轉移上來) 2. 預設值是 False |
| text | 1. 指定 LabelFrame 顯示的文字 2. 文字可以包含換行符 |
| visual | 1. 為新視窗指定視覺資訊 2. 該選項沒有預設值 |
| width | 1. 設定 LabelFrame 的寬度 2. 預設值是 0 |
