關於js在iframe中顯示與隱藏的控制方式(display、visilibity以及hide()/show())
引子:
在專案開發過程中,使用iframe巢狀不同的頁面,通過選單來控制頁面的切換展示。最開始使用的是show()和hide()方法來控制頁面的展示與隱藏,但是遇到巢狀的頁面高度不固定,
當巢狀頁面過高會出現滾動條,如果拉下滾動條到某個位置,然後切換頁面,再切換到上個頁面時滾動條就自動到頂部而不是在之前下拉到的位置,所以這就存在問題。
這裡,自己簡單寫了一個示例頁面來更好的說明一下這個問題:


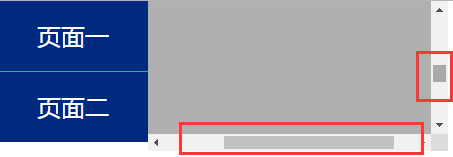
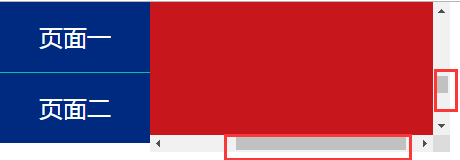
圖1 下拉頁面一的滾動條的展示情況 圖2 由頁面一切換到頁面二的展示情況

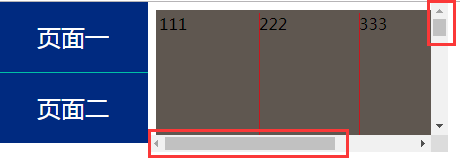
圖3 再由頁面二切換到頁面一的展示情況
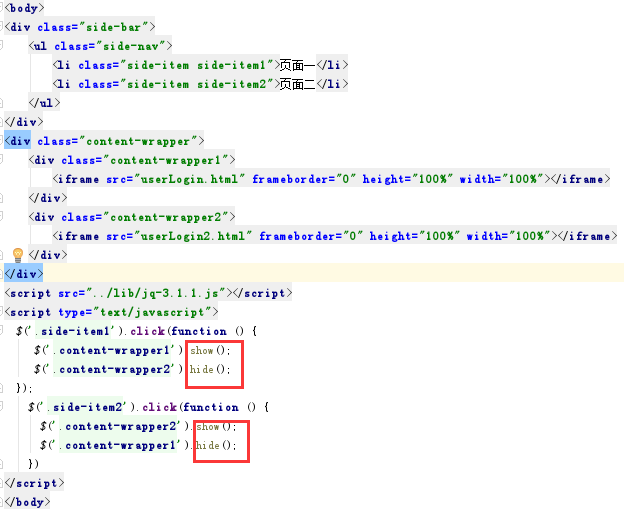
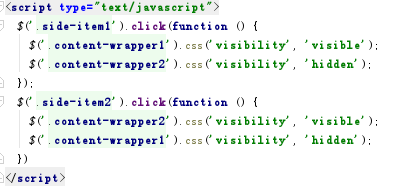
另外,這裡展示一下程式碼(這裡沒展示CSS樣式的部分):

這裡,使用的是show和hide方法。
原因解釋:
當從iframe1切換到iframe2時,在iframe1中會自動觸發一個滾動到頂部的事件,所以scrollTop會被置為0,這樣就無法記錄之前的滾動條位置了。
而show方法的結果就是display:block,hide方法的結果就是display:none,display=none就會造成頁面的重新渲染
所以切換頁面就相當於又重新重新整理頁面,所以滾動條就一直置頂不能停留在原來滾動的位置。
所以這裡想研究一下什麼樣的隱藏和顯示方式不會導致這種問題呢?
首先,我們先研究一下幾種控制隱藏顯示的方法,我們知道display、visibility、z-index以及jquery中的show和hide方法都可以控制隱藏和顯示,哪他們有啥不同呢?
上面已經說明了jquery中的方法show和hide和display的關係。
1、display:none ——它不佔據頁面空間,其內部元素的高度取到的值為0,visibility:hidden
2、display:none ——會引起頁面的重繪和迴流,visibility:hidden——只引起頁面的重繪
(簡單說明一下:迴流需要改變dom的結構,而重繪的dom結構不會發生變化只是需要重新渲染,這裡可以自行了解:https://blog.csdn.net/u014541501/article/details/80166815)
通過上面的對比就可以明確只要不讓iframe頁面發生迴流就不會導致滾動條自動重新整理了。
通過更改上面的程式碼:

就可以得到相要的效果(更改頁面滾動條的位置還是保留之前的位置!)。
此外,還有一種方式,z-index——控制層級順序的屬性。
z-index屬性用於指定元素的堆疊順序,說明一下z-index並不是控制元素顯示和隱藏的屬性,這裡使用它是利用控制層級順序可以得到不同的展示頁面,
所以z-index不會產生迴流和重繪問題,所以使用z-index控制頁面展示順序也不會導致iframe頁面的重新載入,所以滾動條位置也就不會自動更新了。
總結:使用visibility和z-index都可以解決滾動條自動重置的問題,但兩者的實現原理不同。綜合來看,visiblity的效能比display效能好些,可以優先使用visibility,但是具體情況還要根據需求具體分析!
歡迎大家批評指正和交流~~~~
