unity shader 雙面透明
阿新 • • 發佈:2019-01-08
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/Alpha" {
Properties {
_UV("貼圖", 2D) = "White"{}
_Alpha("透明度", Range(0,1)) = 0.5
}
SubShader{
//Tags { "RenderType" = "Transparent" }
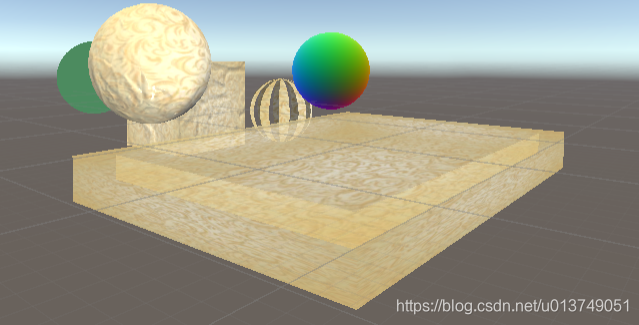
Tags{ "Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" 效果: