js陣列引用傳值問題
阿新 • • 發佈:2019-01-08
在陣列 arr 末尾新增元素 item。不要直接修改陣列 arr,結果返回新的陣列
輸入例子:
append([1, 2, 3, 4], 10)
輸出例子:
[1, 2, 3, 4, 10]第一想法就是
function append(arr, item) {
var arr0=arr;
arr0.push(item);
return arr0;
}
於是,沒有通過。
我又改用splice切割arr0陣列。依然沒有通過。
最後改用concat函式,終於通過了。
function append(arr, item) {
var arr0=[];
arr0=arr.concat(item);
return arr;
}
然後開始百度。
終於查到,陣列是引用傳值,而push(),pop(),splice()都是會修改呼叫的陣列。concat()和slice()不會。
然後我又看到這樣一道題。
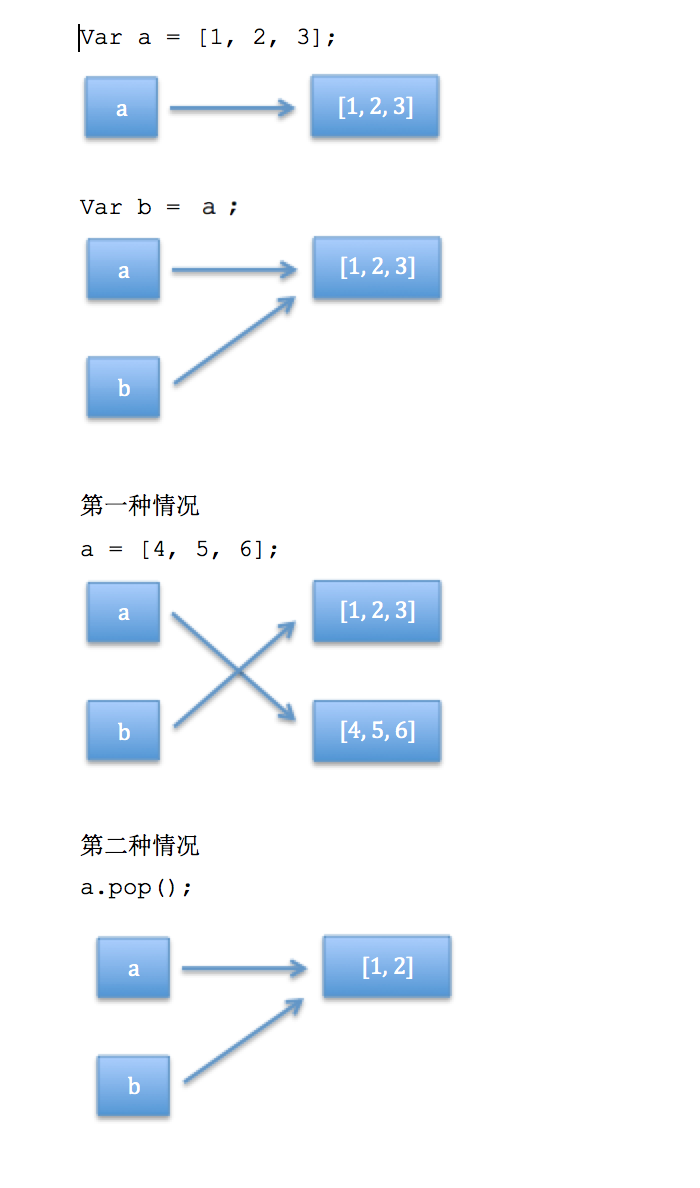
var a = [1,2,3]; var b = a; a = [4,5,6]; alert(b); //[1,2,3]
var a = [1,2,3]; var b = a; a.pop(); alert(b); //[1,2]
a = [4,5,6]; //改變的是a引用本身,沒有改變陣列物件 a.pop(); //改變的是陣列物件,a引用沒有改變。 b = a; //該操作後,b直接指向陣列物件,不是b指向a,a再指向陣列。 //所以改變a引用並不會對b引用造成影響,改變陣列物件可以。

知乎上有篇推薦的文章。先馬了以後看。
http://www.cnblogs.com/Loofah/archive/2012/03/23/2413665.html
