css實現單行文字和多行文字省略號
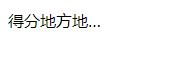
單行文字出現省略號的條件:

<style>
p {
width: 200px; /*寬度*/
text-overflow: ellipsis; /*文字以省略號的方式隱藏*/
white-space: nowrap;/*禁止文字內容折行*/
overflow: hidden;/*超出部分溢位隱藏*/
}
</style>
<p>單行文字出現省略號單行文字出現省略號單行文字出現省略號</p>多行文字出現省略號的條件:

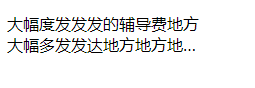
<style> p { width:200px; display: -webkit-box; /* 彈性盒模型*/ -webkit-box-orient: vertical; /* 文字垂直排列 */ -webkit-line-clamp:2; /*文字顯示的行數*/ overflow: hidden; /*超出部分溢位隱藏*/ } </style> <p>多行文字出現省略號多行文字出現省略號多行文字出現省略號多行文字出現省略號</p>
相關推薦
css實現單行文字和多行文字省略號
單行文字出現省略號的條件: <style> p { width: 200px; /*寬度*/ text-overflow: ellipsis; /*文字以省略號的方式隱藏*/ white-space: nowrap;/*禁止文字內容折行*/
CAD中如何建立單行文字和多行文字
相信很多朋友對於CAD編輯器,這個在CAD行業中比較常見的辦公軟體不陌生吧,CAD編輯器是CAD繪圖中必不可少的一個工具,但是有的時候設計師們在編輯圖紙內容的時候,有的地方需要輸入一些文字來進行標註說明問題,在編輯器中有單行文字和多行文字都可以進行標註,那在CAD中如何建立單行文字和多行文字呢?下面我們就一起
移動端設定單行文字和多行文字出現省略號
單行文字: while-space:nowrap; 強制一行 overflow:hidden; 多餘部分隱藏 text-overflow:ellipisis;隱藏部分變成省略號 … 多行文字: overflow:hidden; 多餘部分隱藏 text-overflow:ellip
css實現單行和多行文字溢位顯示省略號點點點...
一、單行文字溢位顯示省略號點點點... overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 二、多行文字溢位顯示省略號點點點... display: -webkit-box; -webkit
單行和多行文字出現省略號的實現
1.CSS部分 /*單行文字出現省略號*/ .div3{ width: 100px; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } /*多行文字出現省略號*/ .div
Css實現單行文字、多行文字、截斷
一、單行文字截斷 text-overflow 文字溢位經常用到的應該就是 text-overflow:ellipsis 了,只需輕鬆幾行程式碼就可以實現單行文字截斷。 div { white-space: nowrap; overflow: hidden; text-over
通過li-canvas輕鬆實現單圖、多圖、圓角圖繪製,單行文字、多行文字等
Html5新增的canvas是個強大的功能, 估計大家平時都會用到,只是頻率不高,偶爾用它合成圖片,但是如果不進行封裝的話,程式碼會很亂,所以對canvas常用的畫圖、繪製文字、儲存功能進行了封裝,目前還比較滿意,能夠快速完成canvas繪圖任務,從容應對需求變更,只需進行簡單配置即可。 li-
前端之單行文字水平垂直居中和多行文字水平居中
一丶單行文字 (1)水平居中 text-align:center:控制單行文字水平居中 (2)垂直居中 設定行高,當line-height:50px 行高等於父級高,文字即是垂直居中(這裡的父級高是div) 二丶多行文字水平居中 設定一個標籤 比如把多行文字放在p標籤中。然後通過marg
Html中文字過多,單行超出和多行超出顯示省略號
本部落格主要介紹 前端開發中文字過多,以省略號顯示。 效果如圖: 單行: <!--單行--> <p class="pl">這個屬性定義溢位元
單行註釋和多行註釋 文字註釋
今天學習了單行註釋和多行註釋 例如 //main 方法... 多行註釋開頭/* 結尾*/ 還說了一些java程式中常見的錯誤例如:main方法沒有引數 有的字母沒大寫 少了;號等等 還有一些識別符號的書寫格式和作用
CSS單行省略和多行省略方法
css abs gradient text lam -c width nbsp spl 單行顯示省略css樣式: overflow: hidden; white-space: nowrap; text-overflow: ellipsis; 多行省略: 方法一、
單行文字與多行文字在div排列中垂直居中
在一行四列、固定高度的div中,有的div裡p為單行,有的p為多行,要使他們都能保持在div中居中。 為父元素設定高度、行高 為p元素設定display、行高、位置 div{ width:100px; height:200px; line-hei
單行文字、多行文字溢位時省略號表示的多種解決方式;調整字元間距;段落首字母大寫縮排效果;
文字溢位省略號表示的實現效果: 1、解決單行文字溢位: 解決方式: 在文字容器樣式中新增 overflow:hidden; text-overflow:ellipsis; white-space: nowrap; 其中overflow:hidden;是在超出元素寬
vue環境下基於contenteditable實現高度自適應多行文字域(div模擬)
1、在web應用中,常用的多行文字輸入<textarea>,滿足了我們絕大部分的需求,唯一不足之處就是文字高度不能隨內容自適應,如果需要高度自適應需要通過js指令碼實現 2、div有天然的高度自適應,在加上個contenteditable屬性,就可以變成一個文字內容自適應的多行文字輸
Qt學習四:控制元件一:按鈕、標籤、單行文字、多行文字
這是第一波控制元件 其中qtButton.h #ifndef QTBUTTON_H #define QTBUTTON_H #include <QtWidgets/QMainWindow>
Notepad++刪除程式碼中的註釋,可刪除//單行註釋和/**/多行註釋
申請軟體著作權時需要清除程式碼中的註釋,可以通過word和Notepad++組合操作來快速的完成 1。使用word的插入檔案功能合併多個原始碼檔案,操作方法為:新開啟1個word檔案,在“插入”標籤欄下找到“物件”點選右邊的小三角下拉選單裡選擇“檔案中的文字...”,然後在
mysql中的單行函式和多行函式(講義)
--查詢工作為SALESMAN,MANAGER並且工資大於2500的員工資訊 --and關鍵字的執行級別高於or --可以使用小括號提升條件的執行級別,使用了小括號的級別是最高的 select * from emp where (job='SALESMAN' or j
Oracle 單行函式和多行函式(組函式、聚合函式)
Oracle中函式主要分為單行函式和多行函式 一、特點: 單行函式可以多層巢狀,多行函式(組函式)只能巢狀兩層(多層巢狀沒有意義)。 多行函式通常用於整表或分組統計查詢中 每次處理完一條記錄返回一個結果 二、常見的單行函式(數量比較多): lower
Perl中的單行註釋和多行註釋
同其他大多數程式語言一樣,Perl中的單行註釋也是#開頭,例如: #print "Hello,World!"; 但多行註釋,不同的語言有不同的註釋方式,比如說: Java,C/C++: /*
【Shell】單行註釋和多行註釋
單行註釋 ‘# ‘ # echo "hello" 多行註釋 方法1 : << ! 這是註釋1 這是註釋2 這是註釋3 ! 方法2 :' 這是註釋1 這是
