簡單實現Table固定表頭
阿新 • • 發佈:2019-01-08
下面是本人寫的很簡單的固定TABLE頭部的外掛,他使用動畫來幫你固定表頭,從而在保持表頭格式的同時,不會損耗太多效能
有用就給個start唄
介紹
eleFixed是一款非常簡單的使用動畫來固定元素的外掛(最常見的作用就是固定table的thead)
它可以同時固定多個HTMLElement而不用額外監聽多個事件,而且你也可以隨時刪除某一個監聽物件或者直接把eleFixed從你的網頁中移除
使用
當你引入eleFixed.js的時候,它就已經幫你在全域性定義好了eleFixed物件並監聽scroll事件(僅僅一個);
以下為全域性eleFixed物件的描述:
| eleFixed物件 | 描述 |
|---|---|
| targets | Array,用來存放多個需要固定的target物件,target物件格式為 |
| push | Function,接受一個target物件並推送元素到targets陣列中 |
| delete | Function,從targets中刪除指定的HTMLElement,只需要傳入需要刪除的HTMLElement物件 |
| distory | Function,移除eleFixed的監聽事件、並刪除eleFixed物件 |
eleFixed.push需要傳入的物件(targrt)描述:
| target物件 | 描述 |
|---|---|
| target | HTMLElement,接收你想固定的元素,比如 document.getElementsByTagName(‘thead’)[0] |
| offsetTop | Number,此元素距離頂部多少畫素時開始固定在頂部, 比如 200 (無需單位) |
插入target:
<table class="table">
<thead>
<!-- some titles here -->
</thead>
<tbody>
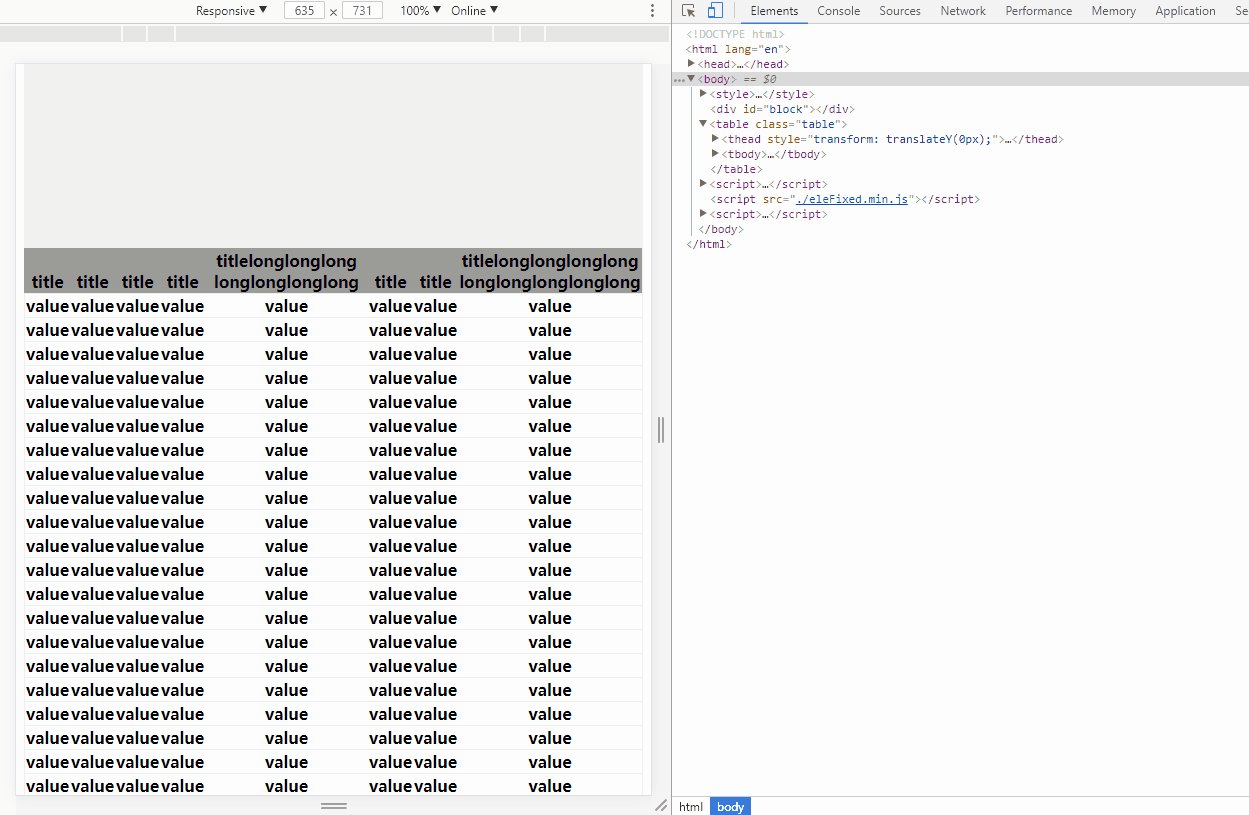
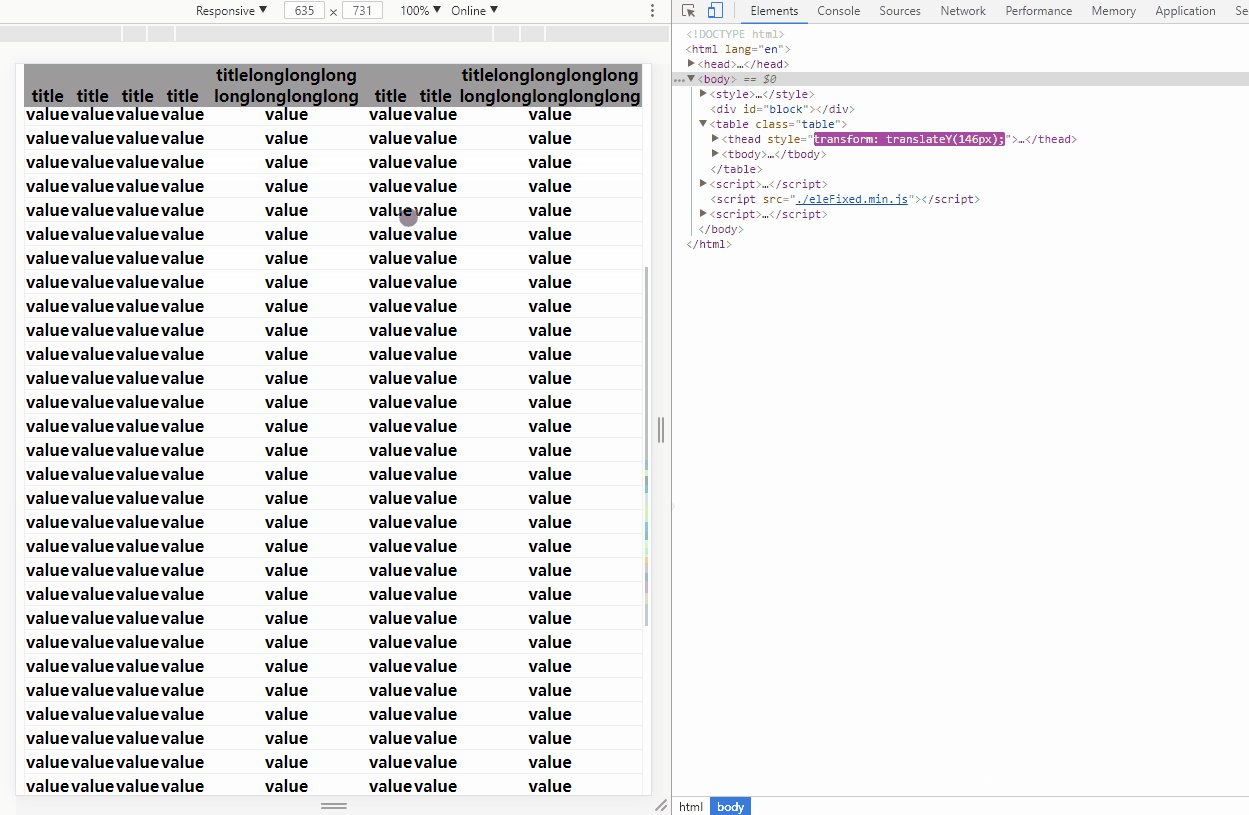
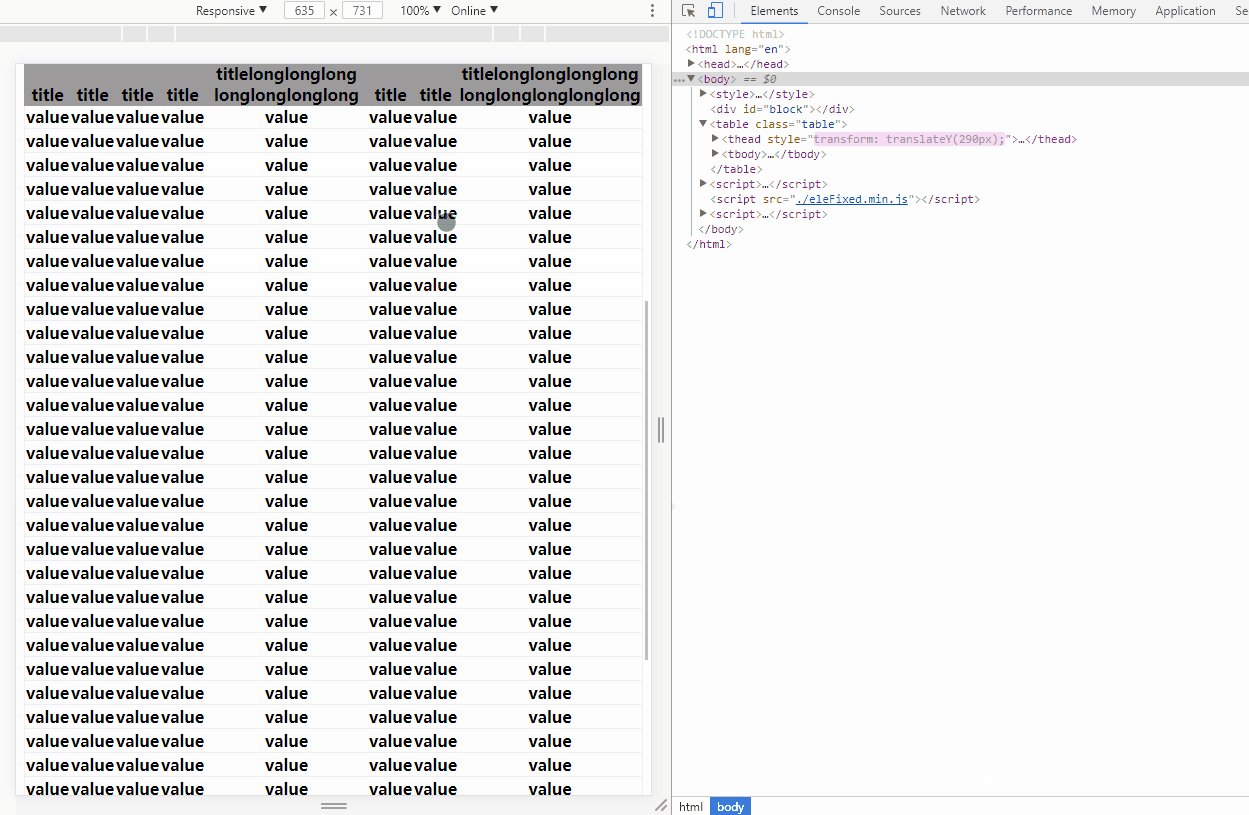
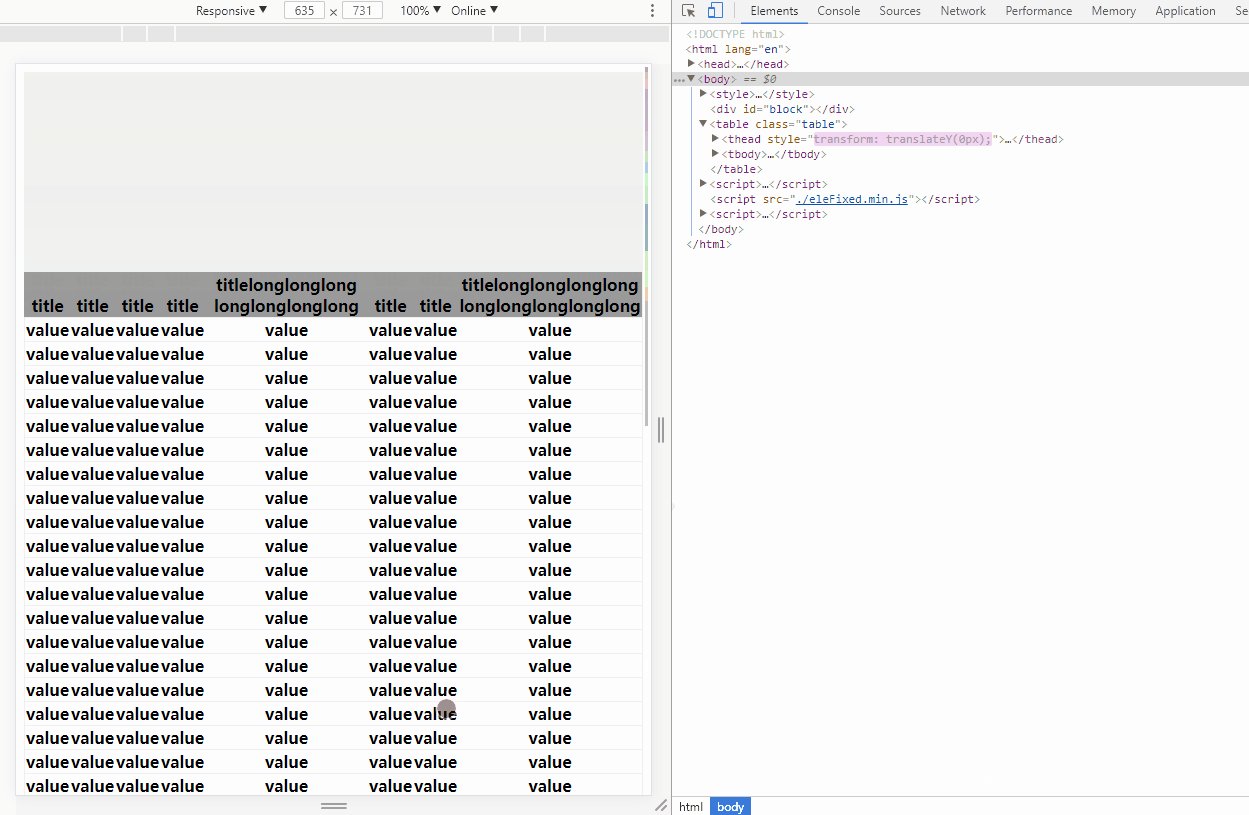
<!-- some elements here --> 效果預覽:

刪除元素:
<script>
// delete an instance
eleFixed.delete(document.getElementsByTagName('thead')[0])
</script>移除eleFixed:
<script>
// distory eleFixed
eleFixed.distory()
</script>