MUI的webview模式-縮放式側滑(類手機QQ)
MUI提供了非常多的控制元件,我想其中的側滑導航大多數MUI使用者都在使用,並且遇到不少難題。MUI模板裡面有一個非常亮眼的側滑導航當屬縮放式導航(類手機QQ),這是一個DIV模式的縮放式側滑,它的優點是可以跟著手勢滑動,缺點是不可以複用,其實它還有其它缺點,比如在主頁面擁有子webview的情況下,這種縮放式側滑就無法使用了,由於是div模式的,子webview並不會跟著一起縮放。這就不得不讓人捨棄主頁面的子webview了,但是一般主頁面都有下拉重新整理控制元件的,而下拉重新整理最佳的拖動效能是必須使用一個單獨的webview去裝載下拉重新整理(使用原生body滾動,並且下拉拖動的是webview不是div)
這裡我使用webview模式開發的縮放式側滑,做的不好的地方請指教。主要思路是讓一個左滑webview被擋在主webview之下;首先有一個側滑頁面的webview和主頁面的webview,主頁面下有一個子webview。我們先預載入左邊的側滑頁面member/left.html,程式碼圖片如下(未登入情況下的左邊滑動webview,注意佈局右邊留一部分空白提供遮擋):
// 預載入側滑頁面,先讓頁面藏在顯示區域之外-100% var memberLeftView = mui.preload({ url:'views/member/left.html', id:'views/member/left.html', styles: { left: "-100%", zindex: -9997, render:'always' } });
左邊圖片如下:
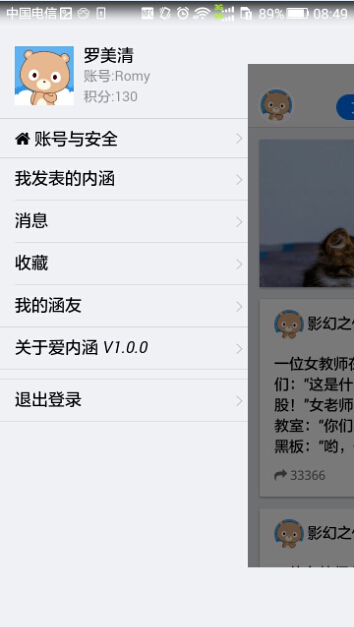
然後在觸發側滑的時候設定頁面webview的移動位置,側滑頁面首先右移到顯示區域,主頁面的webview移動到left: '70%',top: '10%',bottom: '10%',的位置,同時開啟遮罩(webview的遮罩會同時把子頁面也一起遮罩),動畫300毫秒的移動時間,注意:切勿使用mui.createMash(callback);去建立遮罩,因為主頁面是有子webview,會造成不同步且會出現閃動情況,另外render:'always'可以避免每次去渲染dom,增強webview的縮放體驗。接著在關閉遮罩的時候,再移回原來的位置,這樣就實現了簡單的webview模式的縮放式側滑。注意:恢復正常介面的時候隱藏側滑頁面,避免資源消耗。
// 我的頭像的點選事件
document.getElementById('reho-left-me').addEventListener('tap', function() {
// 側滑頁面出現右移到顯示區域
GO_Index.memberLeftView.show('none', 0, function() {
GO_Index.memberLeftView.setStyle({
left: '0',
});
});
// 主介面右移
GO_Index.indexView.show('none', 0, function() {
GO_Index.indexView.setStyle({
left: '70%',
top: '10%',
bottom: '10%',
mask: 'rgba(0,0,0,0.5)',
transition: {
duration: 300
}
});
});
// 每次移除遮罩點選事件,避免重複新增監聽
GO_Index.indexView.removeEventListener('maskClick');
// 點選關閉遮罩時
GO_Index.indexView.addEventListener('maskClick', function(){
// 主介面移動到最大顯示區域
GO_Index.indexView.setStyle({
left: '0',
top: '0',
bottom: '0',
mask: 'none',
transition: {
duration: 300
}
});
// 側滑介面移出顯示區域之外
GO_Index.memberLeftView.setStyle({
left: "-100%",
transition: {
duration: 300
}
});
// 隱藏側滑頁面,setTimeout避免競爭資源
setTimeout(function() {
GO_Index.memberLeftView.hide();
}, 300);
},false);
});實現效果如下圖: