整理ES6中常用的幾個陣列API
開始學習es6時,對於陣列的幾個常用的API不是很清楚,經過一段時間的學習,不敢說已經非常熟悉,學習是一個漫長的過程,整理一下在使用這些API過程中的一些心得體會。
no.1 map
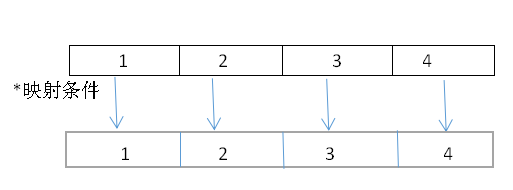
map函式可以看成一種對映函式,而且是一一對映,幾個蘿蔔幾個坑。
array.map(function(引數){
....
函式體
......
})
es6提出了箭頭函式,所以也可以寫成:
array.map((引數)=>{
....
函式體
......
})
例子:[1.2.3].map((x)=>{
return x+1;
}) //[2,3,4]
map適合用於對一個數組的每一個元素做一個相同的操作時,例如:每一個元素加上某一個值或者減去某一個值,這個時候map函式就該上場了。
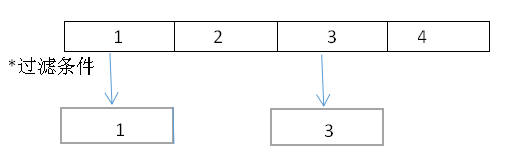
no.2 filterfilter函式可以看成是一個過濾函式,就像一個篩子,篩去不符合條件的元素。
filter函式和map很相似,但它們之間有不同之處,起初在這兩個函式之間犯了很多迷糊。filter與map的區別之一:filter函式需要返回一個true或者false,如果是true,才會返回這個元素,如果是false,則不返回。而map沒有這一過程。
array.filter(function (引數){
...
函式體
...
})
或者:
array.filter((引數)=>
...
函式體
...
})
例子:[1.2.3].filter((x)=>{
return x%2===0;
}) //[2]
fliter函式適合用於篩選一個數組中滿足某一條件的元素,但要注意的是,fliter函式只是篩選功能,它不能對陣列中的元素做其他操作,換句話說,就是不能改變陣列的元素。
no.3 reduce
reduce函式可以理解成一個迭代函式。
array.reduce(function (previous,current,index,array){
...
函式體
...
},[initialValue])
也可以寫成:
array.reduce( (previous,current,index,array)=>{
...
函式體
...
},[initialValue])
例子:
[1,2,3,4].reduce((previous,current)=>{
return previous+current;
}) //10
我覺得reduce函式的特殊之處就在於它的回撥函式,四個引數分別代表:之前值,當前值,索引值,陣列本身。這裡的previous值取決於[initialValue],如果[initialValue]指定時,則作為previous的初始值,也可以為空陣列[],如果預設的話,則將陣列的第一個元素作為previous的初始值,下一次迴圈時,之前值就是上一次的當前值,而當前值會變成下一個索引所對應的元素,依次類推。no.4 find
find函式的即查詢函式。
array.find((引數)=>{
...
函式體(查詢條件)
...
})
例子:
[1,2,3,4].find((value)=>{
return value>2;
}) //3
要注意的是find函式在查詢時,一旦陣列中的某一個元素符合查詢條件,則立即返回。