ECharts餅圖從後臺動態獲取資料並展示
function(result) {
if (result != null) {
var label=[];
var data = JSON.parse(result);
var arr=[];
alert(data.nFaultStakeNum);
//arr=Object.values(data);//獲取json的val
//arr=_(result).toArray();
$.map(data, function(value, key) {
if(key!='stakeCount'&& key!='stakeRate'){
arr.push({'name':cName(key),'value':value});//轉化為map陣列
//label=({'name':cName(key)});//表頭名稱legend
}
});
label=Object.keys(data);//獲取json的key表頭
chargeTotalOption.legend.data=label;
chargeTotalOption.series[0].data=arr;
//chargeTotalOption.series[0]['radius']=[0,100];
chargeTotalChart.setOption(chargeTotalOption);
//統計結果
$("#stakeCount").html(data.stakeCount==null?0:data.stakeCount);
$("#okStakeNum").html(data.okStakeNum==null?0:data.okStakeNum);
$("#offlineStakenNum").html(data.offlineStakenNum==null?0:data.offlineStakenNum);
$("#nFaultStakeNum").html(data.nFaultStakeNum==null?0:data.nFaultStakeNum);
$("#stakeRate").html(data.stakeRate==null?0:data.stakeRate);
chargeTotalChart.hideLoading();
} else {
chargeTotalChart.hideLoading();
parent.alertify.confirm('提示', result.msg,'info');
}
});
---------------------------------------------------------------------------------------------------------------------------
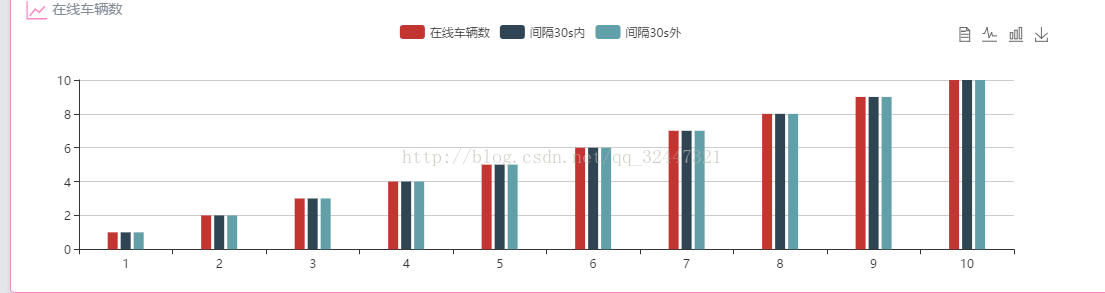
三個柱子賦值
carOnlineoption.xAxis[0].data = transferArmsData(carOnlineData,'date');
carOnlineoption.series[0].data=transferArmsData(carOnlineData,'carOnlineSum');
carOnlineoption.series[1].data=transferArmsData(carOnlineData,'sum_left30s');
carOnlineoption.series[2].data=transferArmsData(carOnlineData,'sum_over30s');
carOnlineChart.setOption(carOnlineoption);
carOnlineChart.hideLoading();
carOnlineoption = {
tooltip : {
trigger: 'axis',
axisPointer : { // 座標軸指示器,座標軸觸發有效
type : 'shadow' // 預設為直線,可選為:'line' | 'shadow'
}
},
toolbox : {
feature : {
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'line', 'bar' ]
},
saveAsImage : {
show : true
}
}
},
legend: {
data:['線上車輛數','間隔30s內','間隔30s外']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : []
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'線上車輛數',
type:'bar',
barWidth : 10,
stack: '車輛',
data:[]
},
{
name:'間隔30s內',
type:'bar',
barWidth : 10,
stack: '30s內',
data:[]
},
{
name:'間隔30s外',
type:'bar',
barWidth : 10,
stack: '30s外',
data:[]
}
]
};