隱藏/修飾頁面的滾動條
阿新 • • 發佈:2019-01-09
預設的頁面滾動條很醜,很多情況下和頁面風格完全不搭;也見到很多網站漂亮的滾動條,其實是隱藏掉預設的滾動條,然後自定義div和css,作出自己的滾動條,再配合js實現拖動和滑鼠滾輪效果。 (Hiding the scrollbar on an HTML page,but still being able to scroll)
該修飾可以去掉div上的滾動條,div中的內容依然可以滾動,該屬性只支援-webkit-核心的瀏覽器,像Chrome,Safari,Opera,Android Browser,Chrome for Android。 IE Edge FireFox不支援。
content { /* These rules create an artificially confined space, so we get a scrollbar that we can hide. They are not part of the hiding itself. */ border: 1px dashed gray; padding: .5em; white-space: pre-wrap; height: 5em; overflow-y: scroll;} .content::-webkit-scrollbar { /* This is the magic bit */ display: none;}
<div class='content'> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris eu urna et leo aliquet malesuada ut ac dolor. Fusce non arcu vel ligula fermentum sodales a quis sapien. Sed imperdiet justo sit amet venenatis egestas. Integer vitae tempor enim. In dapibus nisl sit amet purus congue tincidunt. Morbi tincidunt ut eros in rutrum. Sed quam erat, faucibus vel tempor et, elementum at tortor. Praesent ac libero at arcu eleifend mollis ut eget sapien. Duis placerat suscipit eros, eu tempor tellus facilisis a. Vivamus vulputate enim felis, a euismod diam elementum non. Duis efficitur ac elit non placerat. Integer porta viverra nunc, sed semper ipsum. Nam laoreet libero lacus. Sed sit amet tincidunt felis. Sed imperdiet, nunc ut porta elementum, eros mi egestas nibh, facilisis rutrum sapien dolor quis justo. Quisque nec magna erat. Phasellus vehicula porttitor nulla et dictum. Sed tincidunt scelerisque finibus. Maecenas consequat massa aliquam pretium volutpat. Duis elementum magna vel velit elementum, ut scelerisque odio faucibus. </div>
效果是這樣的:
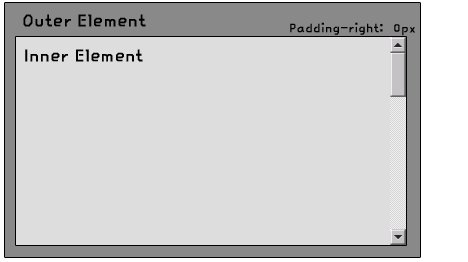
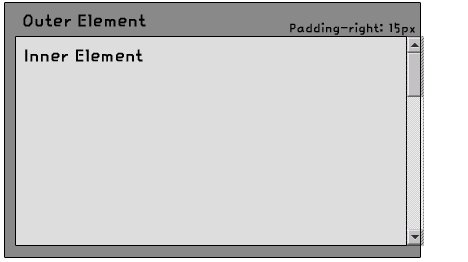
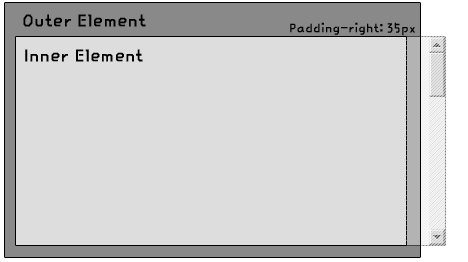
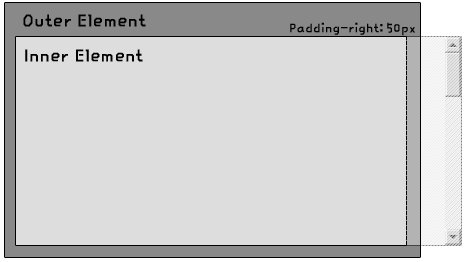
IE5.5+ 預設的滾動條樣式:
後來微軟還加了字首-ms-但是還是沒有得到W3C的認可。 Webkit Webkit擴充套件的滾動條相關定製化是:body, html { /* these are default, can be replaced by hex color values */ scrollbar-base-color: aqua; scrollbar-face-color: ThreeDFace; scrollbar-highlight-color: ThreeDHighlight; scrollbar-3dlight-color: ThreeDLightShadow; scrollbar-shadow-color: ThreeDDarkShadow; scrollbar-darkshadow-color: ThreeDDarkShadow; scrollbar-track-color: Scrollbar; scrollbar-arrow-color: ButtonText; }
::-webkit-scrollbar {} /* 1 */
::-webkit-scrollbar-button {} /* 2 */
::-webkit-scrollbar-track {} /* 3 */
::-webkit-scrollbar-track-piece {} /* 4 */
::-webkit-scrollbar-thumb {} /* 5 */
::-webkit-scrollbar-corner {} /* 6 */
::-webkit-resizer {} /* 7 */
Mozilla Mozilla 也做了一下操作滾動條的擴充套件,但是都不推薦使用
-moz-scrollbars-none 推薦用overflow:hidden替代這玩意
-moz-scrollbars-horizontal 和overflow-x類似
-moz-scrollbars-vertical 和overflow-y類似
-moz-hidden-unscrollable //Only works internally within a users profile settings. Disables scrolling XML root elements and disables using arrow keys and mouse wheel to scroll web pages.
webkit美化滾動條的例子:
.resText{
overflow: auto;
width: 300px;
height:200px;
background-color: #e2e2e2;
}
.resText>p{
color:#333;
font-size: 14px;
line-height: 23px;
padding: 5px 10px;
}
/* Let's get this party started */
.resText::-webkit-scrollbar {
width: 8px;
}
/* Track */
.resText::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* Handle */
.resText::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;
background: rgba(255,0,0,.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
.resText::-webkit-scrollbar-thumb:window-inactive {
background: #b72525;
}<div class="resText">
<p>
...省略一萬字
</p>
</div>
效果:
網易雲音樂的scrollbar
.u-scroll::-webkit-scrollbar {
width:8px;
height:8px
}
.u-scroll::-webkit-scrollbar-track {
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0)
}
.u-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.4);
background-color:rgba(0,0,0,0.01)
}
.u-scroll::-webkit-scrollbar-track:active {
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.4);
background-color:rgba(0,0,0,0.05)
}
.u-scroll::-webkit-scrollbar-thumb {
background-color:rgba(0,0,0,0.05);
border-radius:10px;
-webkit-box-shadow:inset 1px 1px 0 rgba(0,0,0,.1)
}
.u-scroll:hover::-webkit-scrollbar-thumb {
background-color:rgba(0,0,0,0.2);
border-radius:10px;
-webkit-box-shadow:inset 1px 1px 0 rgba(0,0,0,.1)
}
.u-scroll::-webkit-scrollbar-thumb:hover {
background-color:rgba(0,0,0,0.4);
-webkit-box-shadow:inset 1px 1px 0 rgba(0,0,0,.1)
}
.u-scroll::-webkit-scrollbar-thumb:active {
background:rgba(0,0,0,0.6)
}

