Java Swing實用小工具開發
阿新 • • 發佈:2019-01-09
Java Swing實用桌面小工具開發
——————— 2018.7.11更新 ————————-
步驟8中可能出現的問題,可嘗試替換jarbundler為最新版本 jarbundler-2.2.0.jar
——————— 以下為原文內容 ————————-
本文將簡述如何用Swing開發簡單的桌面小工具。
Java Swing 可以很方便的開發桌面小工具,原理就是用Java執行時呼叫終端(或cmd)命令。先上個完成後的演示效果:
我的第一個Java Swing專案
下面的步驟將詳細說明如何建立一個簡單的Java Swing專案,並將其打包成Mac或Windows上的可執行程式。
準備工作
首先你需要一個IDE(博主用的是IDEA,就按這個說吧)。然後需要一個將jar包打成 .app(Mac系統可執行程式) 的 jarbundler.jar ,需要打包成Windows上可執行程式 EXE 的話,需要下載 exe4j 這個工具,網上一搜一大把,這裡也提供下 Mac版的 exe4j_macos_5_1.tar 和 Windows版的 exe4j_windows_5_0_1.exe 。想直接看打包的可直接跳到步驟8和9 。需要整合jre的 點選這裡下載 jre1.8.0.zip 。
1.建專案
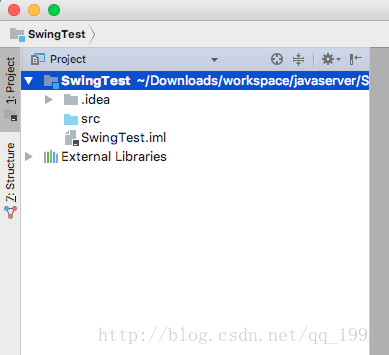
任意目錄下新建一個Java專案,或者直接open一個目錄,然後手動新增src並將目錄型別改成Resource即可,IDEA就是這麼任性。
2.新建GUI
視覺化專案一定要有介面的,直接選中src右鍵new一個GUI Form,命名為MainGUI,當然你想放進package下也沒問題,不過這只是個demo,所以就不分包了。然後會生成兩個檔案:MainGUI.java和MainGUI.form。
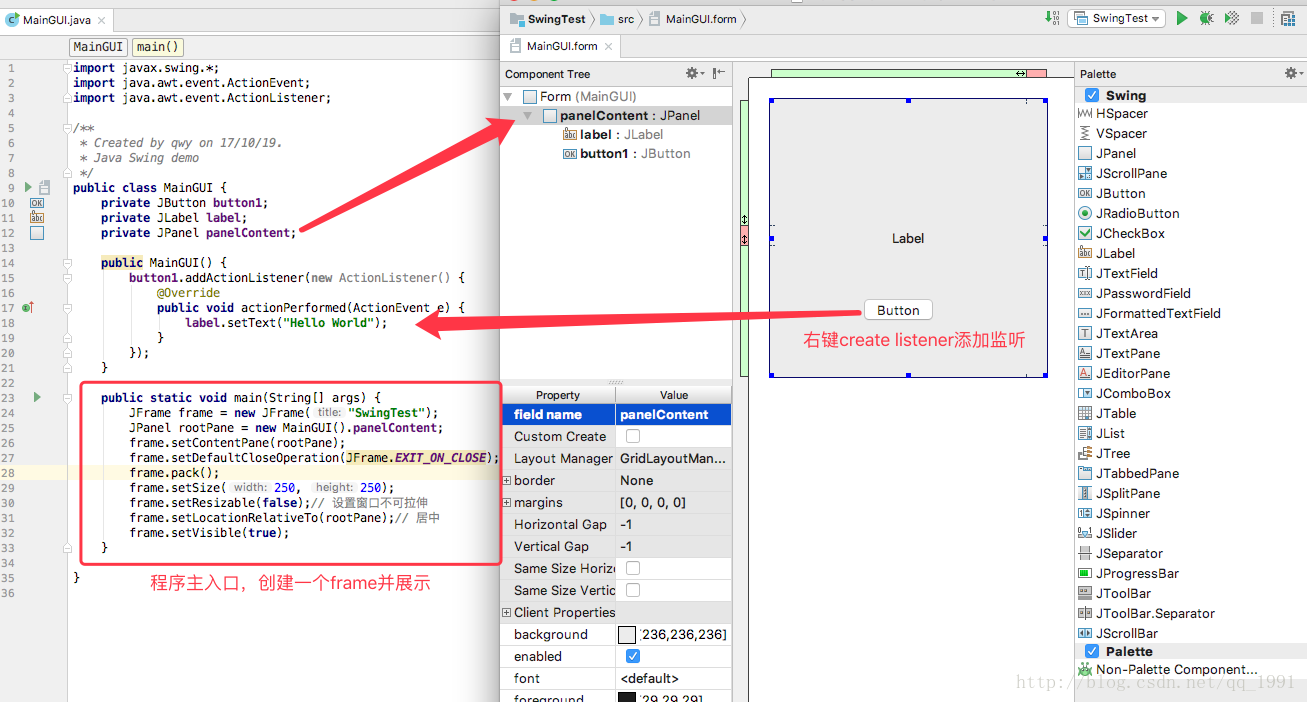
3.佈局和邏輯
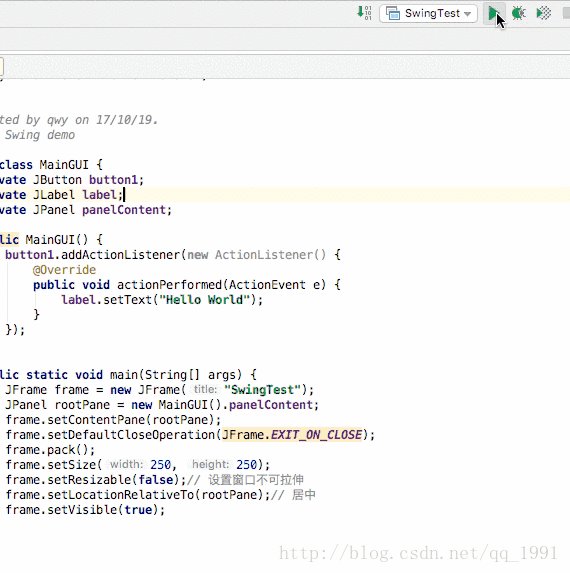
很明顯,MainGUI.java檔案裡執行邏輯,MainGUI.form裡面畫頁面。隨便拖動一個 JLabel 和一個 JButton,我們的demo邏輯是點選button在label上顯示Hello World,是的,萬年不變的Hello World。新增主程式入口方法,用於建立並展示frame:
public static void main(String[] args) {
JFrame frame = new JFrame("SwingTest");
JPanel rootPane = new MainGUI().panelContent;
frame.setContentPane(rootPane);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setSize(250, 250);
frame.setResizable(false);// 設定視窗不可拉伸
frame.setLocationRelativeTo(rootPane);// 居中
frame.setVisible(true);
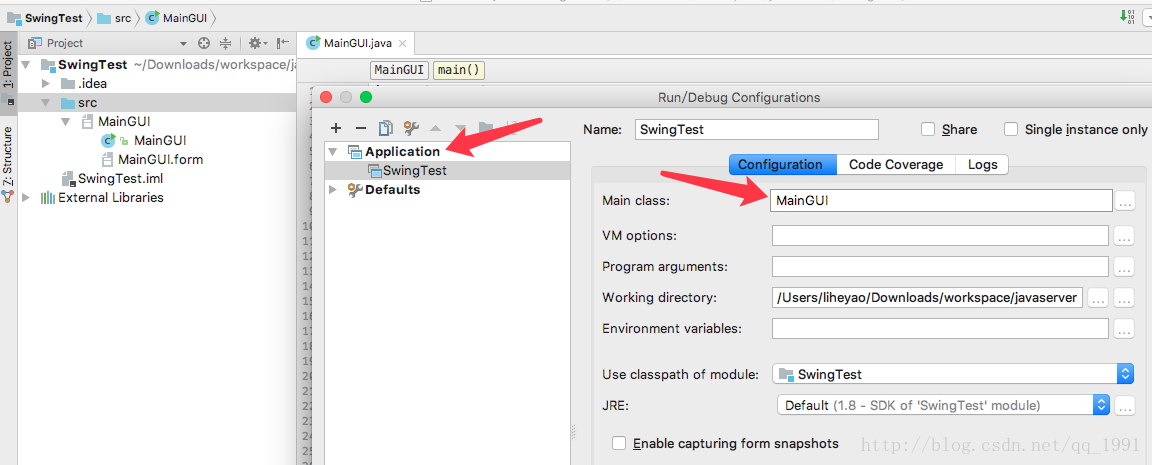
}4.新增一個執行配置
選擇Application和Main Class,點選確定。
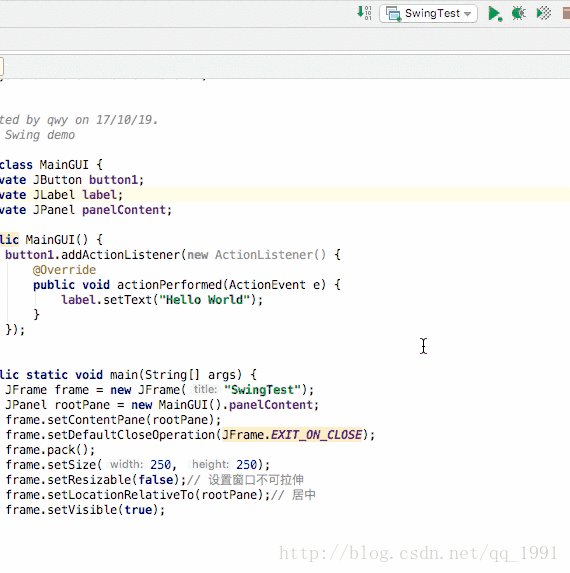
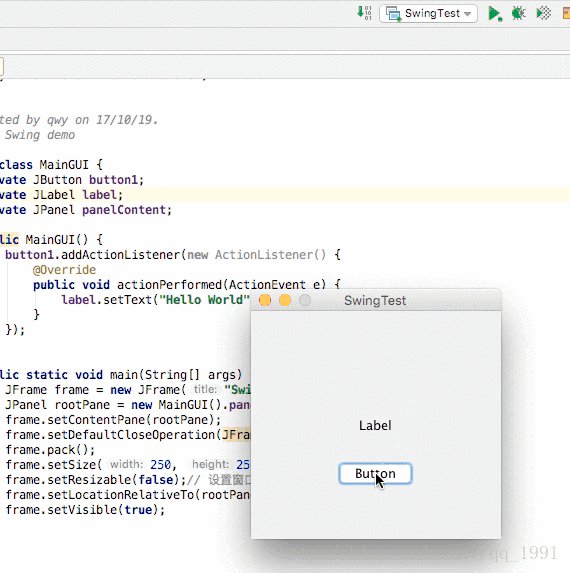
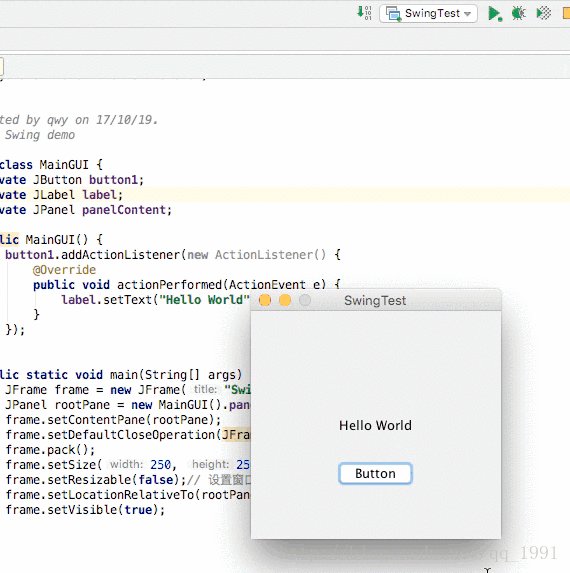
5.run 執行程式
效果如下:
寫到這已經完成了基本的Swing入門。那麼如何生成跨平臺的jar包呢?
6.將專案打成可執行jar包
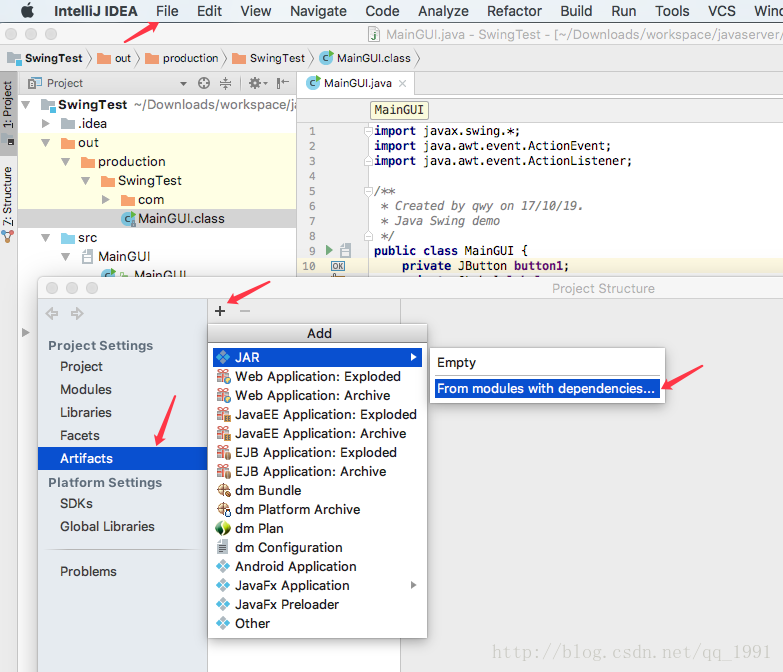
可以看到,執行專案後在根目錄下生成了out目錄,裡面是Java檔案生成的class檔案。可通過選單-Build-Build Artifact來生成對應的jar包,需要進行一些配置。File-Project Structure-Artifacts-新增-jar-from module 新增一個Artifact配置,選擇Main Class 確定應用即可。
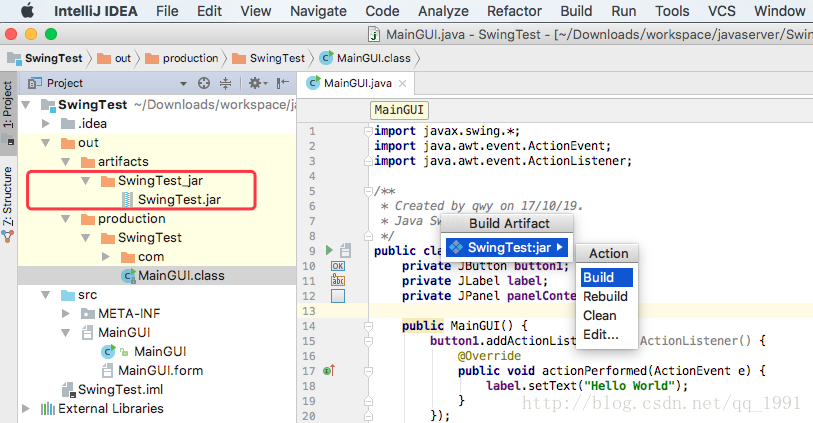
7.Build Artifact
Build-Build Artifact-Build之後,將會在out-artifacts目錄下生成指定名稱的jar包。在Finder中開啟,雙擊jar包執行,效果一致。
8.將jar包打成Mac桌面應用程式 (.app)
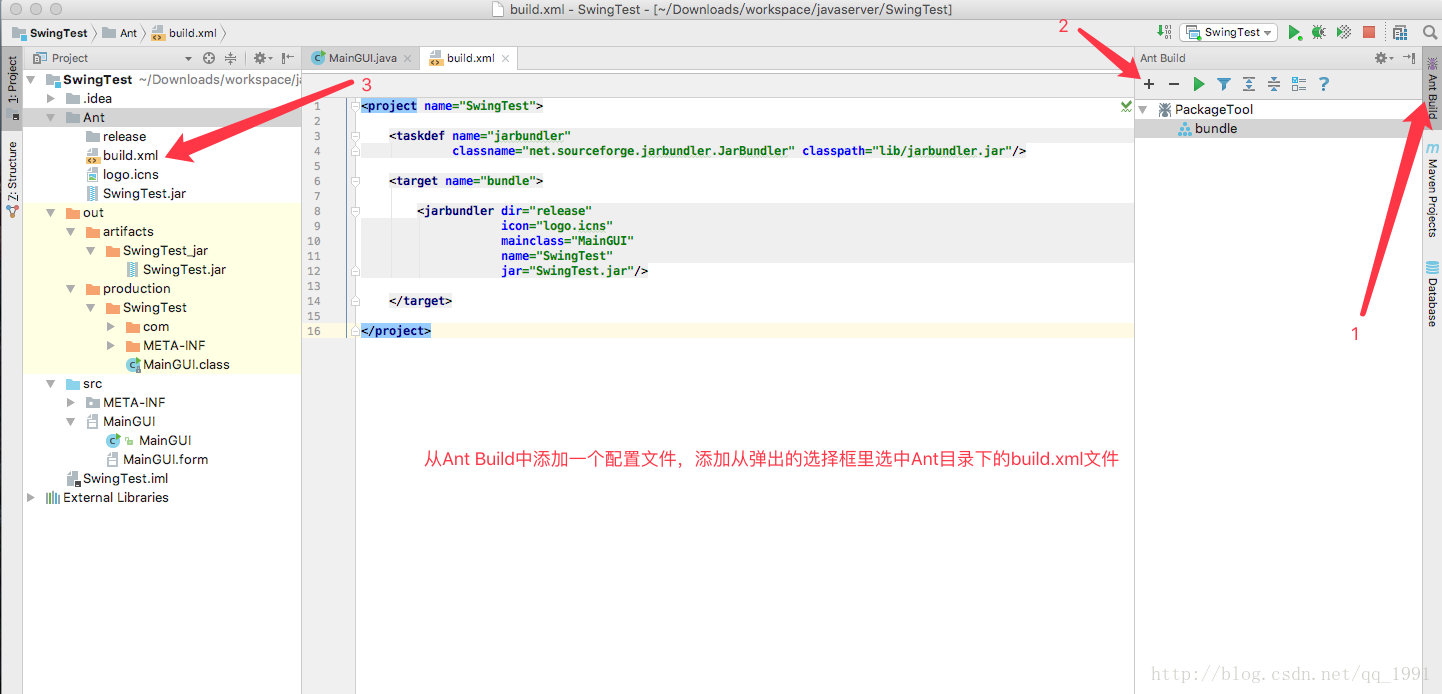
正式使用是雙擊jar包來執行還是感覺怪怪的,可通過jarbundle將jar包打成 .app 的Mac可執行程式。首先將 jarbundle.jar 檔案放進IDEA的lib下的ant/lib目錄下,在專案根目錄下新建Ant目錄,將7生成的jar包和配置檔案build.xml放入Ant目錄下,build.xml如下:
<project name="SwingTest">
<taskdef name="jarbundler"
classname="net.sourceforge.jarbundler.JarBundler" classpath="lib/jarbundler.jar"/>
<target name="bundle">
<jarbundler dir="release"
icon="logo.icns"
mainclass="MainGUI"
name="SwingTest"
jar="SwingTest.jar"/>
</target>
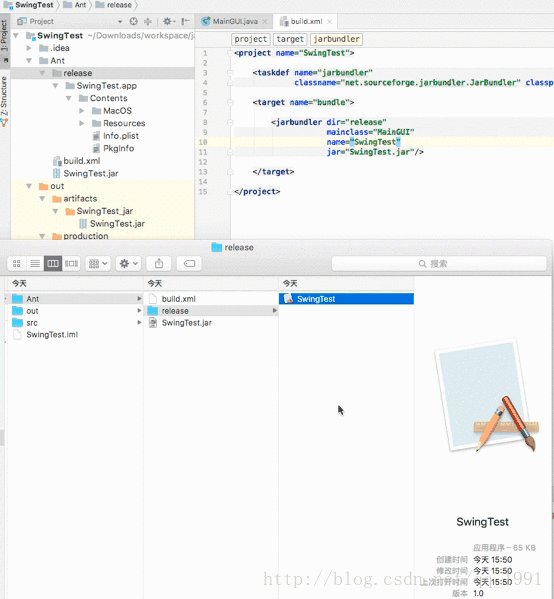
</project>在Ant目錄下新建一個release目錄,用於存放生成的 .app 檔案。
從Ant Build中新增一個配置檔案,新增從彈出的選擇框裡選中Ant目錄下的build.xml檔案。
新增完成後,雙擊bundle即可在release目錄下生成SwingTest.app檔案。
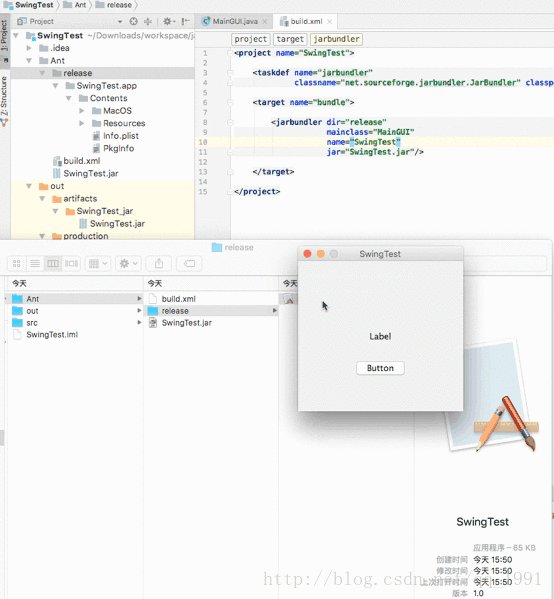
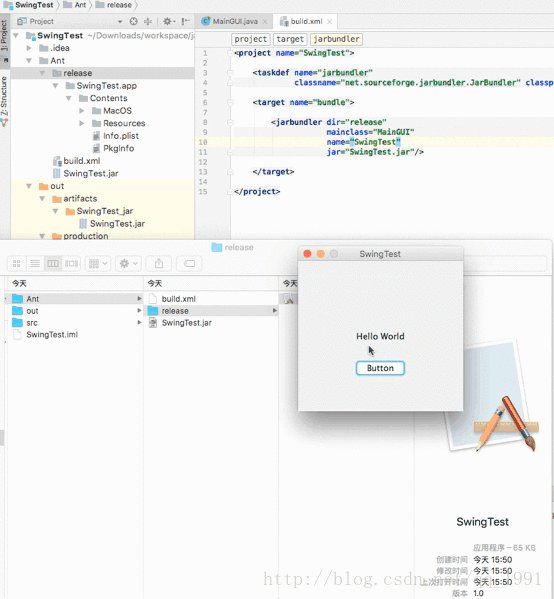
找到應用程式雙擊即可執行。演示效果如下:
可能遇到的問題:生成app檔案後雙擊沒反應。
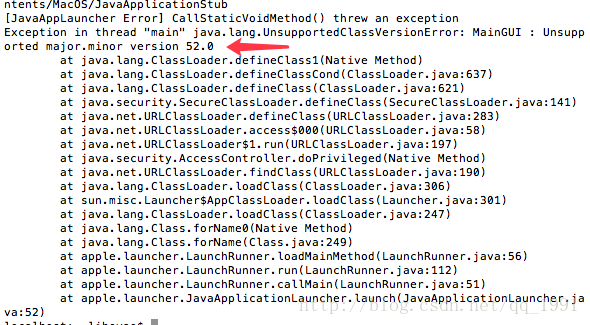
可能的解決方案:首先確定問題出在哪裡,開啟app包內容,從MacOS目錄下找到JavaApplicationStub這個可執行檔案,直接拖到終端執行,檢視報錯資訊。如果錯誤資訊類似下面醬紫,那麼恭喜你,此坑已被博主踩平了。 52代表Java 8,51代表Java 7。
[JavaAppLauncher Error] CallStaticVoidMethod() threw an exception
Exception in thread "main" java.lang.UnsupportedClassVersionError: MainGUI : Unsupported major.minor version 52.0
at java.lang.ClassLoader.defineClass1(Native Method)
at java.lang.ClassLoader.defineClassCond(ClassLoader.java:637)來個控制檯效果:
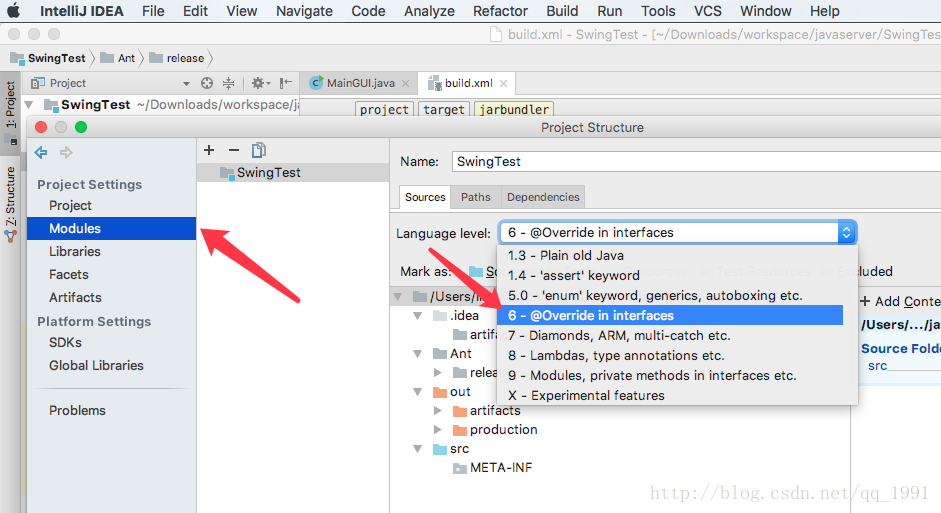
解決方法很簡單,只需要從選單 File-Project Structure-Modules 中把Language level改成6即可。
9.將jar包打成Windows桌面應用程式(.exe)
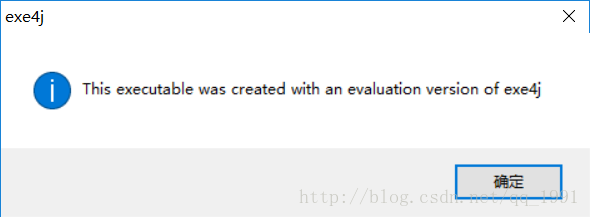
這裡以Mac版的exe4j為例來說明如何將jar包打包成exe,此方法同時將jre打包進來,方便沒有安裝jdk的使用者直接執行專案。首先需要註冊下License(或者直接搜,有很多註冊碼),否則打出的exe會報如下錯誤:This executable was created with an evaluation version of exe4j
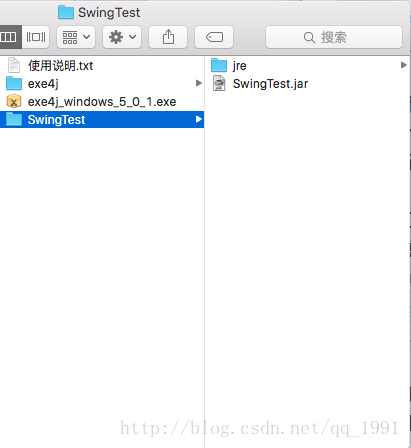
下面開始打包。先準備好所需檔案:新建一個資料夾將開發完成的jar包、jre目錄放進去,如果jar包引用了其他檔案也一併放入,本Hello World當然是沒有的。目錄如下:
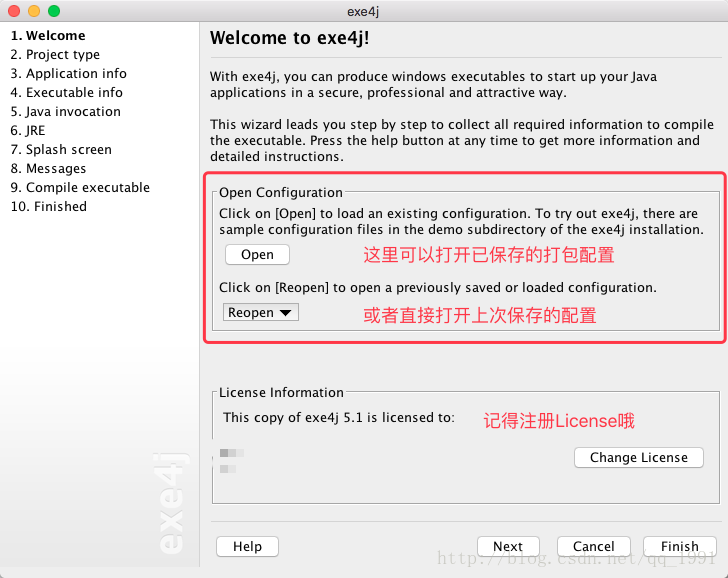
開啟exe4j,會發現jar包打成exe統共要10步,不要害怕,下面一步一步說明。先看下開啟的頁面:
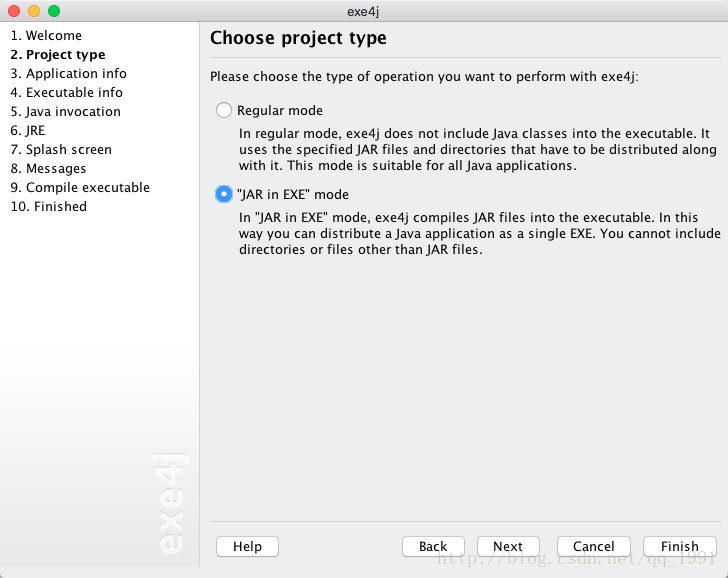
如果已有配置檔案,選取後可直接finish,就不用一步一步走啦,當然我們現在沒有。點選next,選擇project type,很明顯,需要選擇 “JAR in EXE” mode。
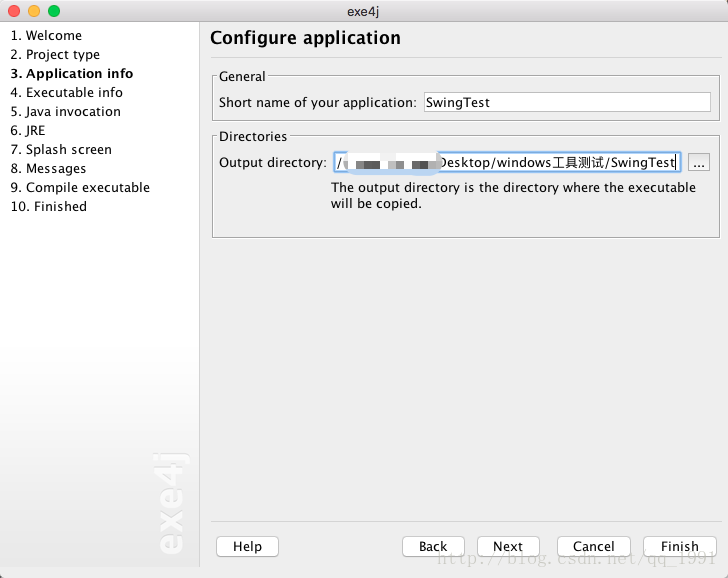
next繼續走,填寫應用名稱和輸出目錄。
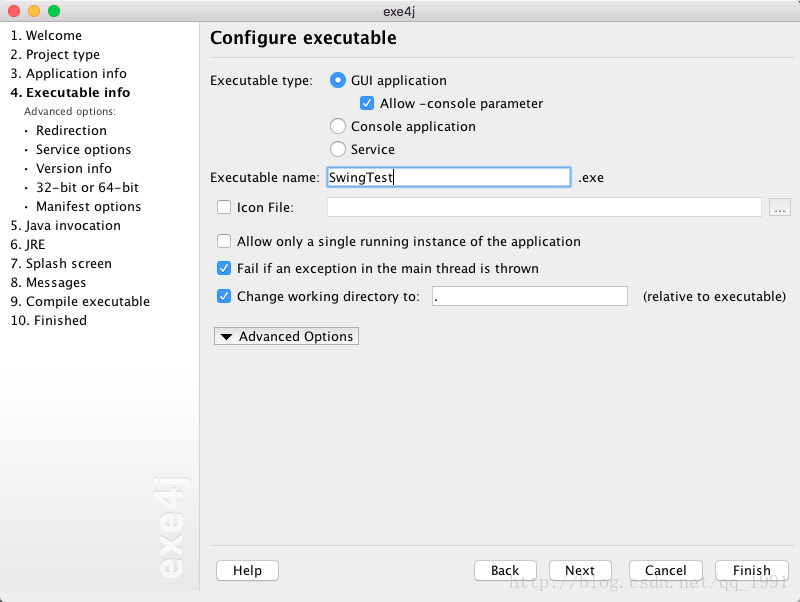
這些步驟都很常規,下面繼續。這個頁面就很特別了,第4步配置可執行程式的資訊,裡面還有些小選項。
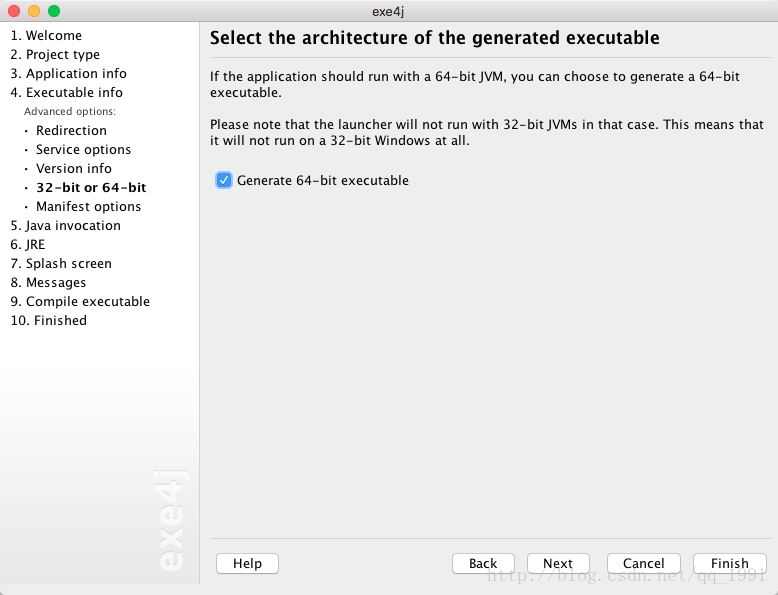
這裡勾選 Allow -console parameter,給最終的exe起個名字,如果需要定製Icon可選擇對應的Icon圖示,這裡也省略。然後重點來了,本工具預設打包的exe是32位的,如果需要64位的,需要選step4下面的 32-bit or 64-bit 選項,勾選64位,像下面這樣:
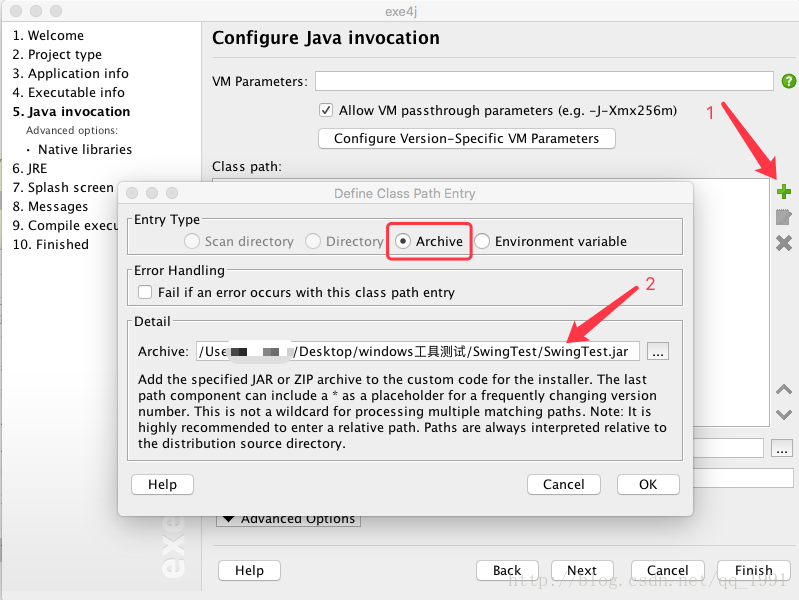
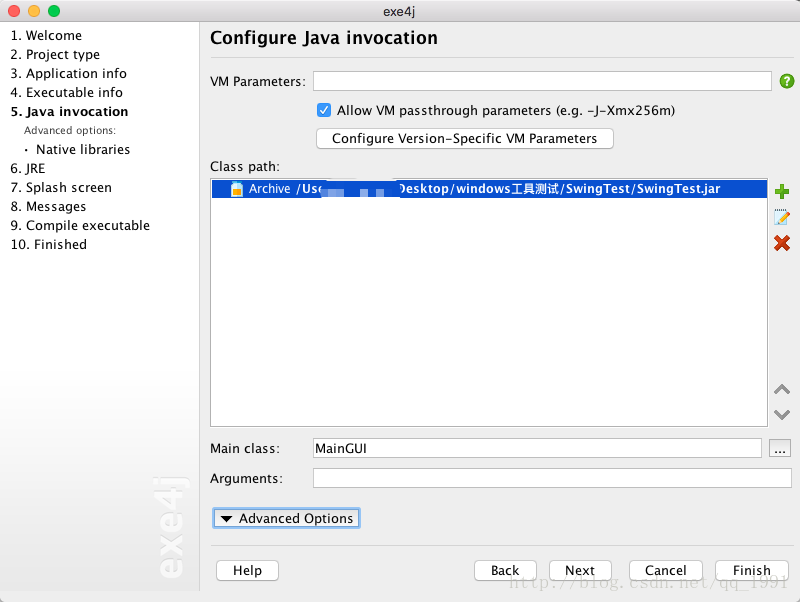
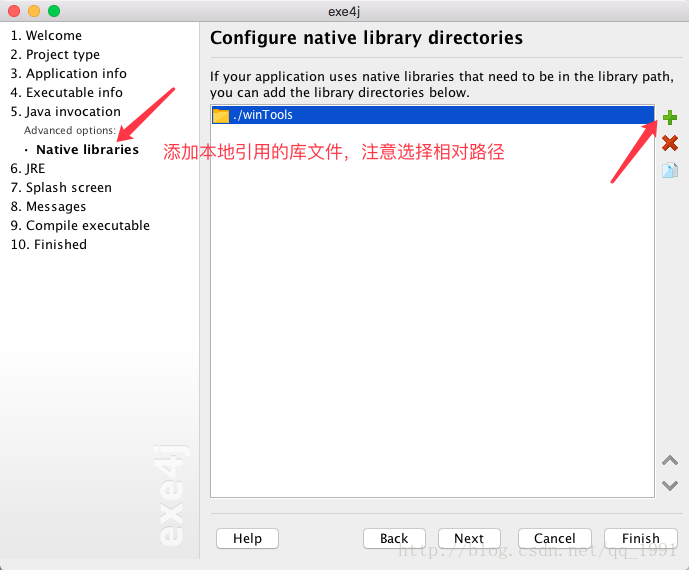
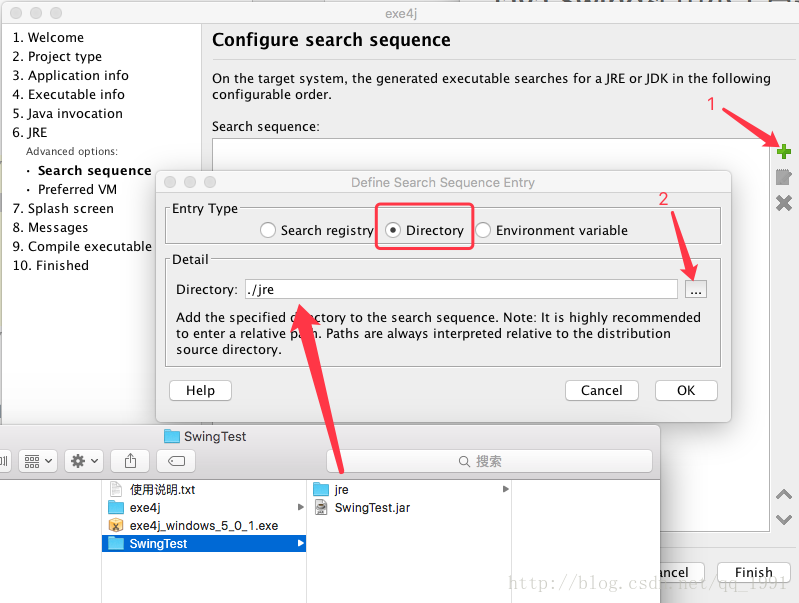
下一步新增要呼叫的Java入口類。點選綠色小加號,選擇對應jar包和Main Class,同樣的步驟新增jar包引用的其他類庫。