github page 部署靜態網站(免流量,免費)
如果你的專案只是一個靜態網站,就沒有必要再去整什麼伺服器,github pages 提供了搭建靜態網站的功能;
為什麼使用Github Pages
1. 搭建簡單而且免費;
2. 支援靜態指令碼;
3. 可以繫結你的域名;
4. DIY自由發揮,動手實踐一些有意思的東西git,markdown,bootstrap,jekyll;
5. 理想寫博環境,git+github+markdown+jekyll;
****不限流量、不限流量、不限流量,重要的事說三遍!!!****
下面是搭建簡單例項:
一、展示專案搭建
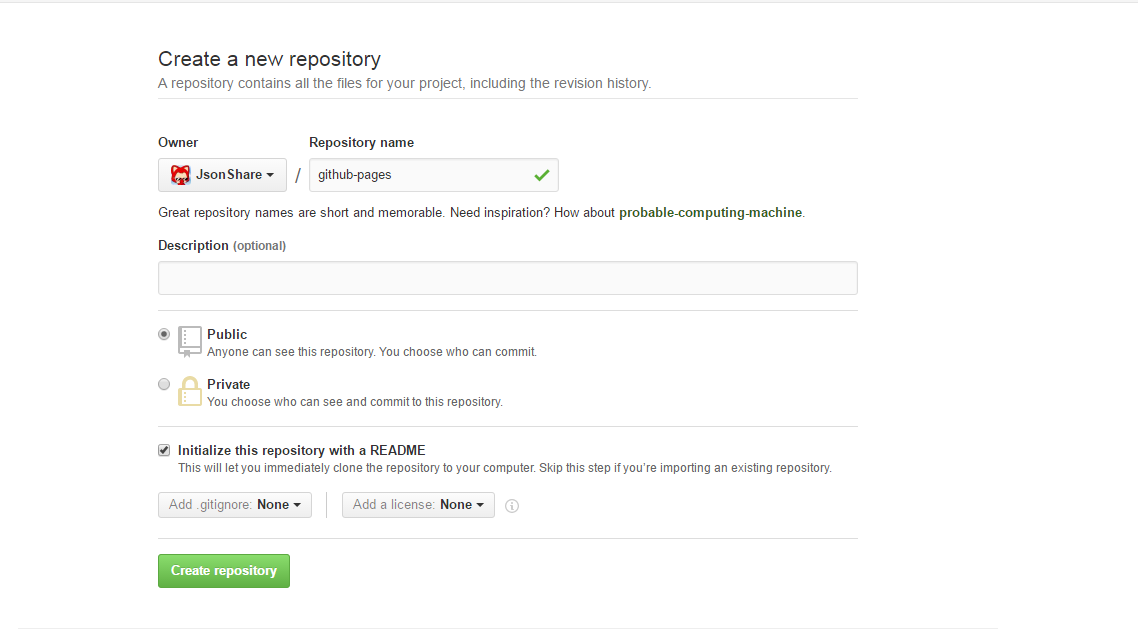
1、先建立一個repository,專案名自定義,最好把readme建立一下,標明專案簡介

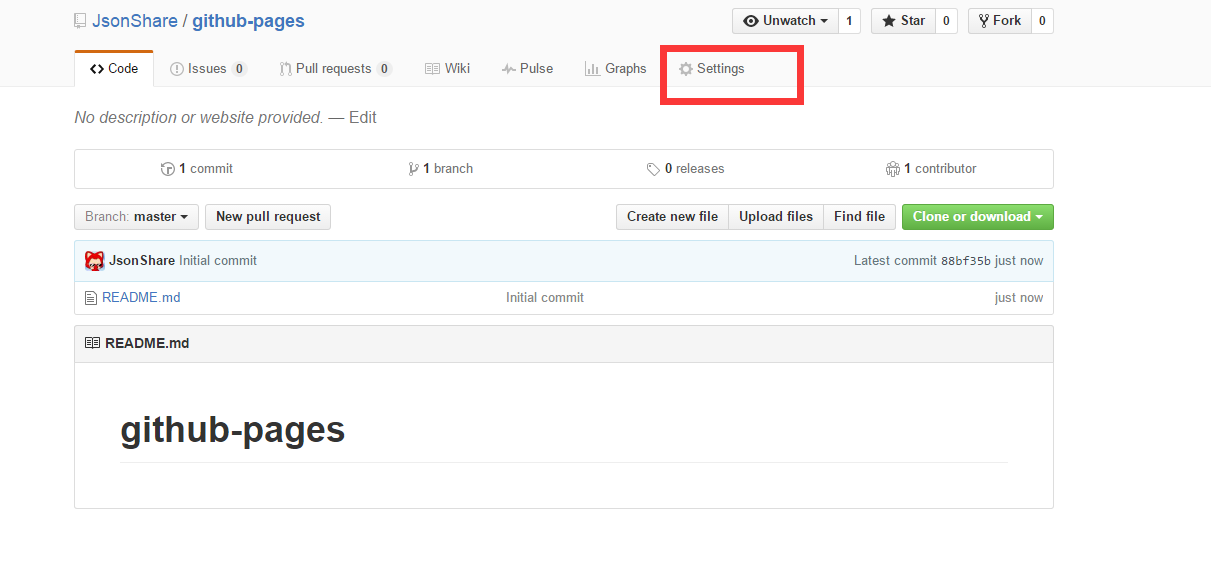
2、進入setting設定

找到Launch automatic page generator ,單擊

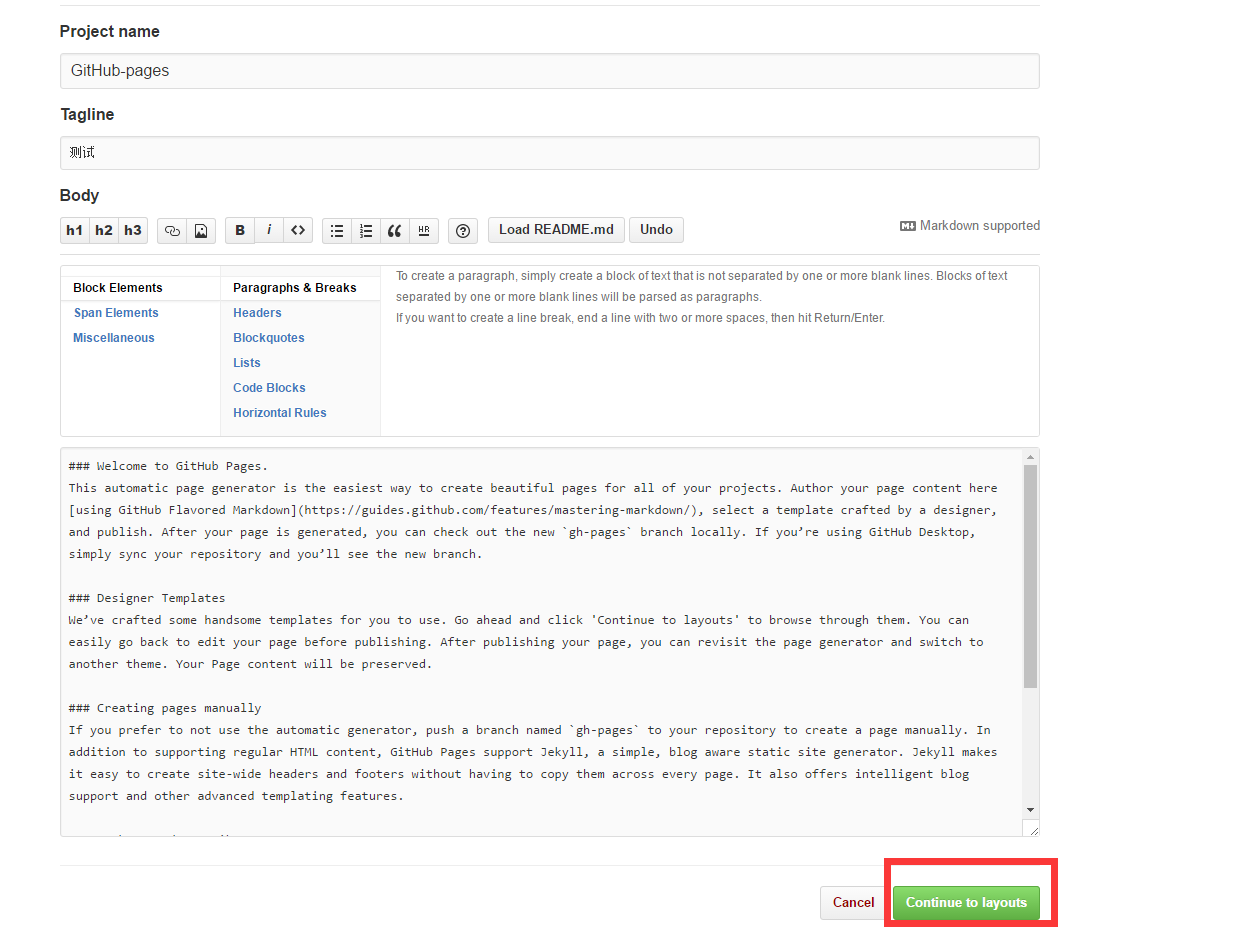
3、填寫資訊

單擊 continue to layouts

在這裡選擇你要的模板,單擊publish page,這樣就釋出成功了(這裡可以隨便選一個)
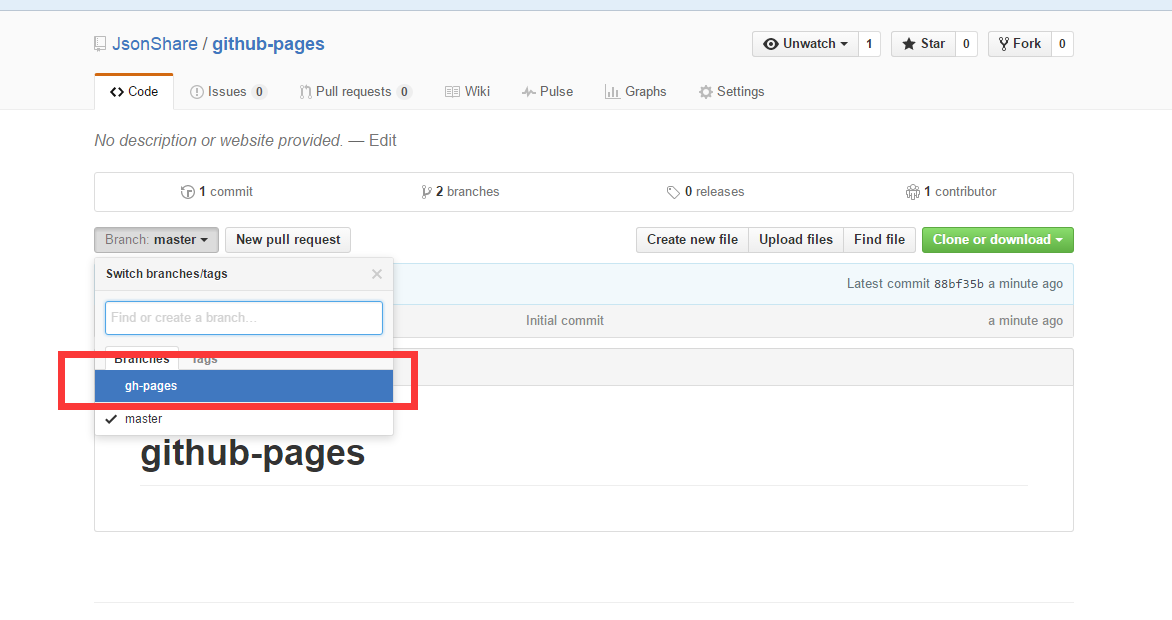
4、回到專案下,發現多了一個gh-pages分支,說明已經可以了

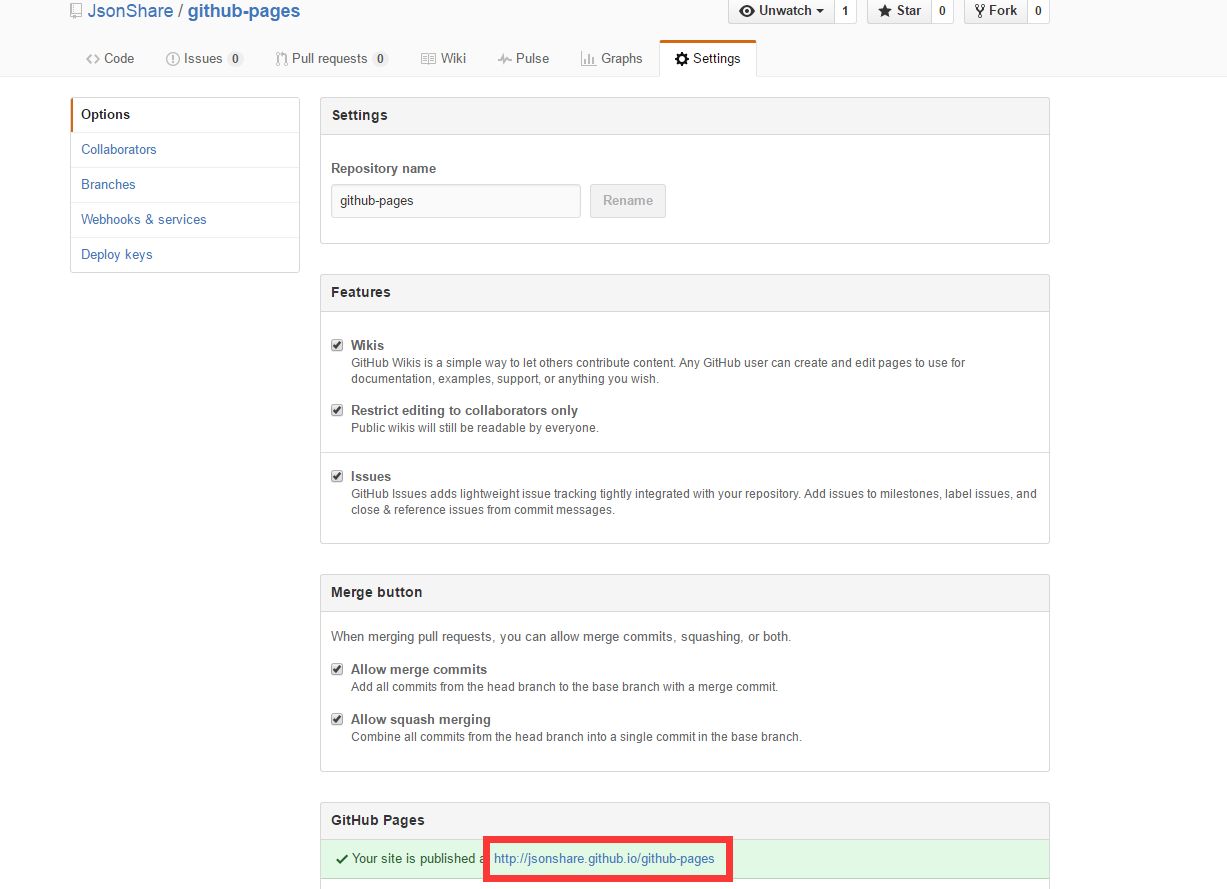
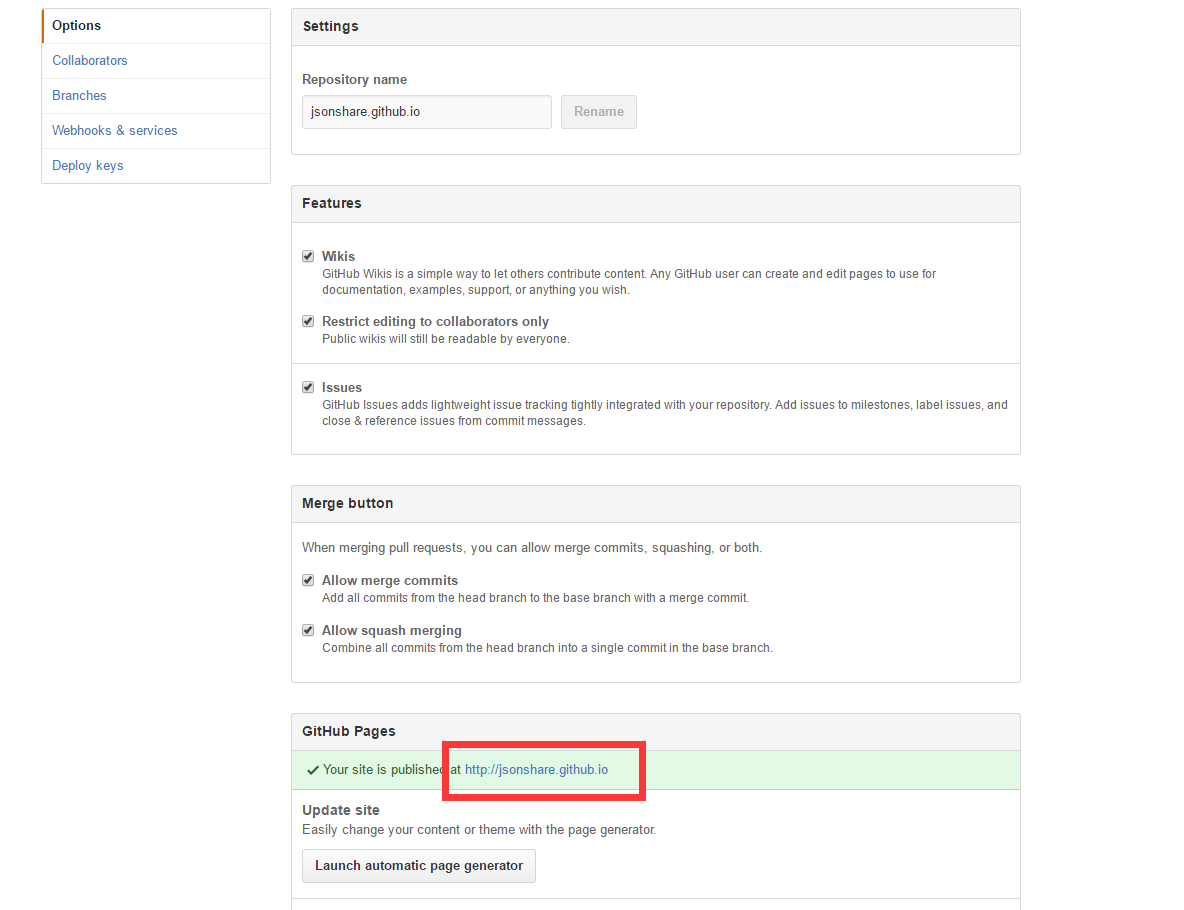
5、然後回到setting頁面,就能看到釋出的地址了

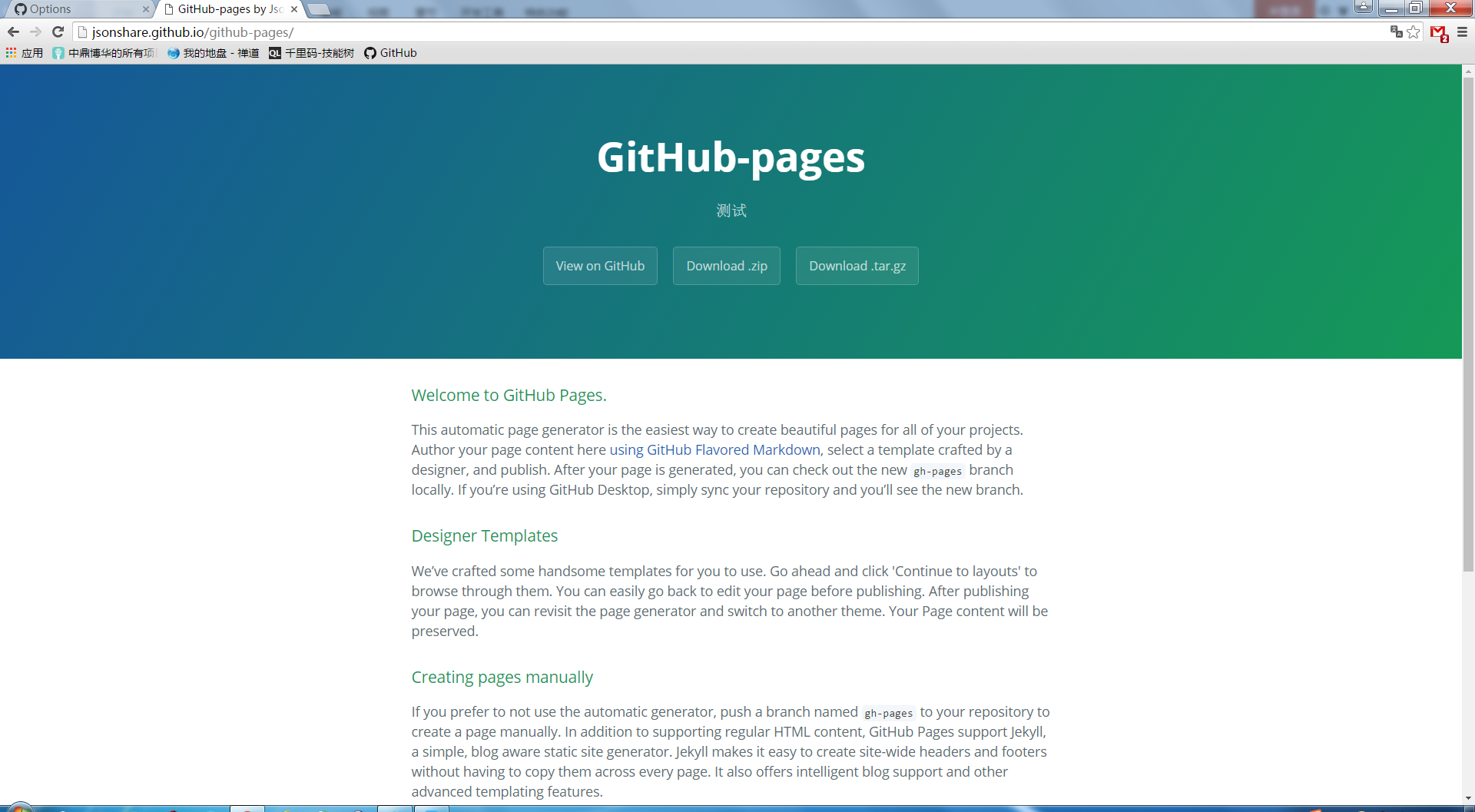
6、複製連結,在瀏覽器就可以訪問了

組成 http://+github使用者名稱+github.io/+專案名
這種形式的專案,可以建很多個;
二、展示主頁搭建
下面講一下默認個人主頁的設定
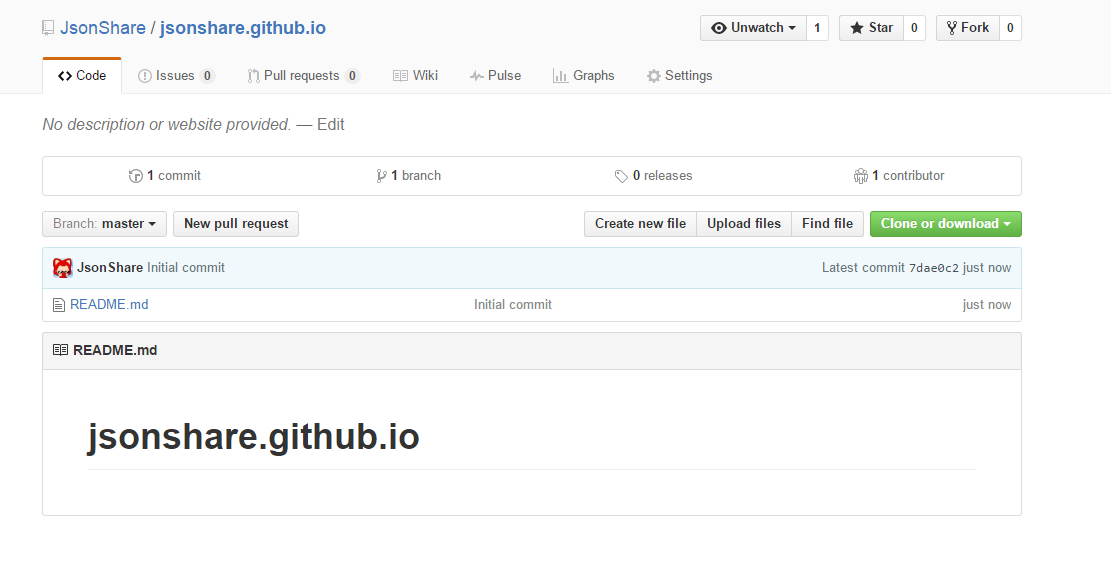
7、新建一個專案(專案名設定成:github使用者名稱+github.io)

釋出流程跟上邊一致,這裡省略
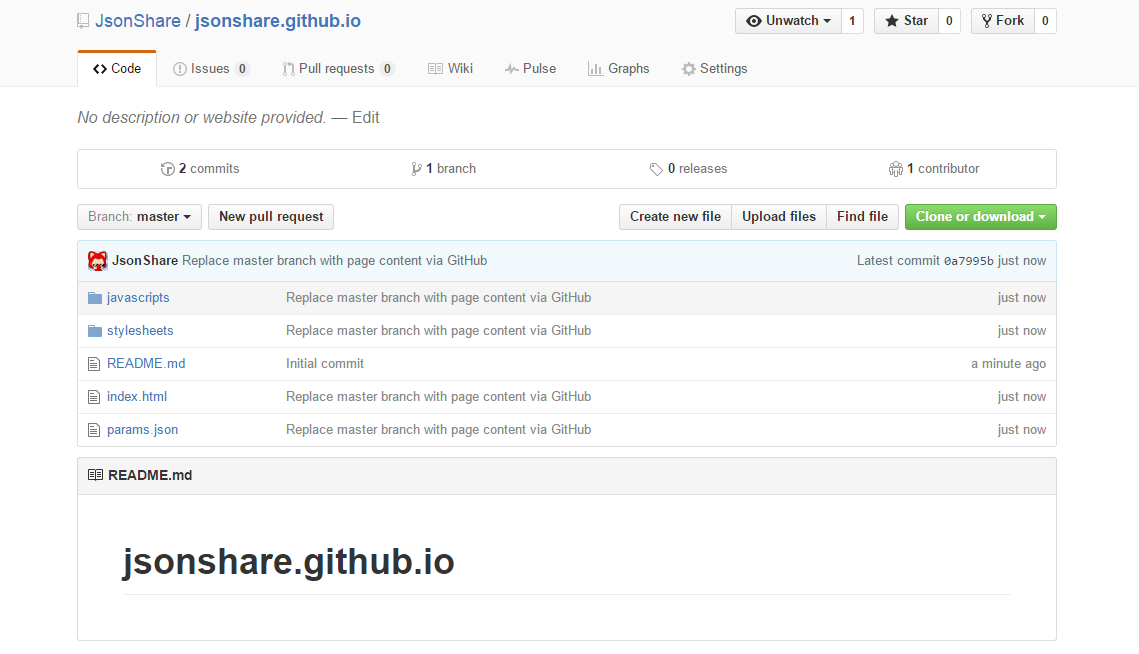
8、回到專案主頁,會發現與上面的不同是釋出檔案在主幹master下

8、再去下邊看一下發布的地址

總結引用:
兩種pages模式
1. User/Organization Pages 個人或公司站點
1) 使用自己的使用者名稱,每個使用者名稱下面只能建立一個
2) 資源命名必須符合這樣的規則username/username.github.io或者username/username.github.com
3) 主幹上內容被用來構建和釋出頁面
2. Project Pages 專案站點
1) gh-pages分支用於構建和釋出;
2) 如果user/org pages使用了獨立域名,那麼託管在賬戶下的所有project pages將使用相同的域名進行重定向,除非project pages使用了自己的獨立域名;
3) 如果沒有使用獨立域名,project pages將通過子路徑的形式提供服務username.github.io/projectname;
4) 自定義404頁面只能在獨立域名下使用,否則會使用User Pages 404;
二、繫結域名,實現自動跳轉
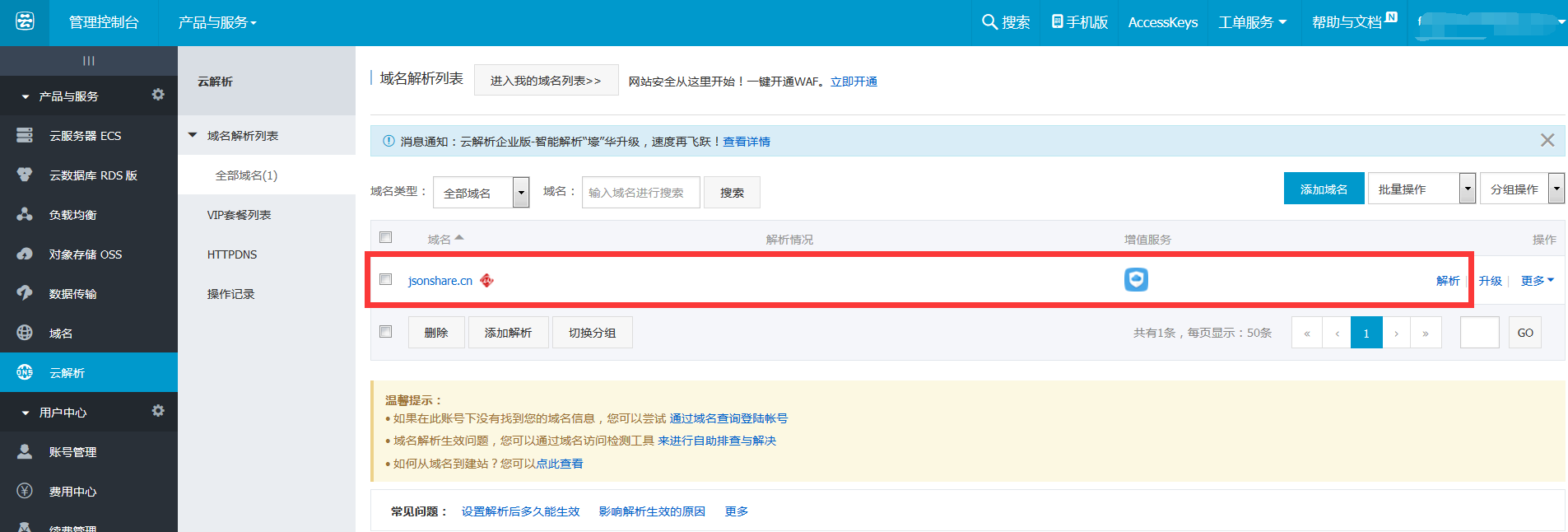
我用的是阿里雲
1、域名雲解析管理頁面

選擇解析,新增解析(選擇CNAME,新增你的二級域名)
![]()
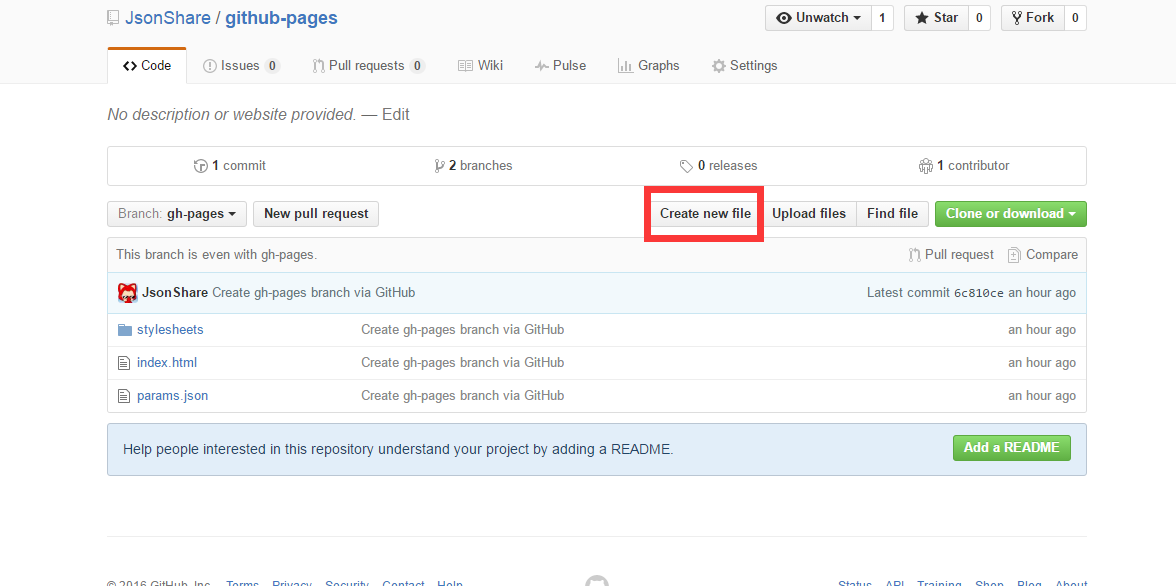
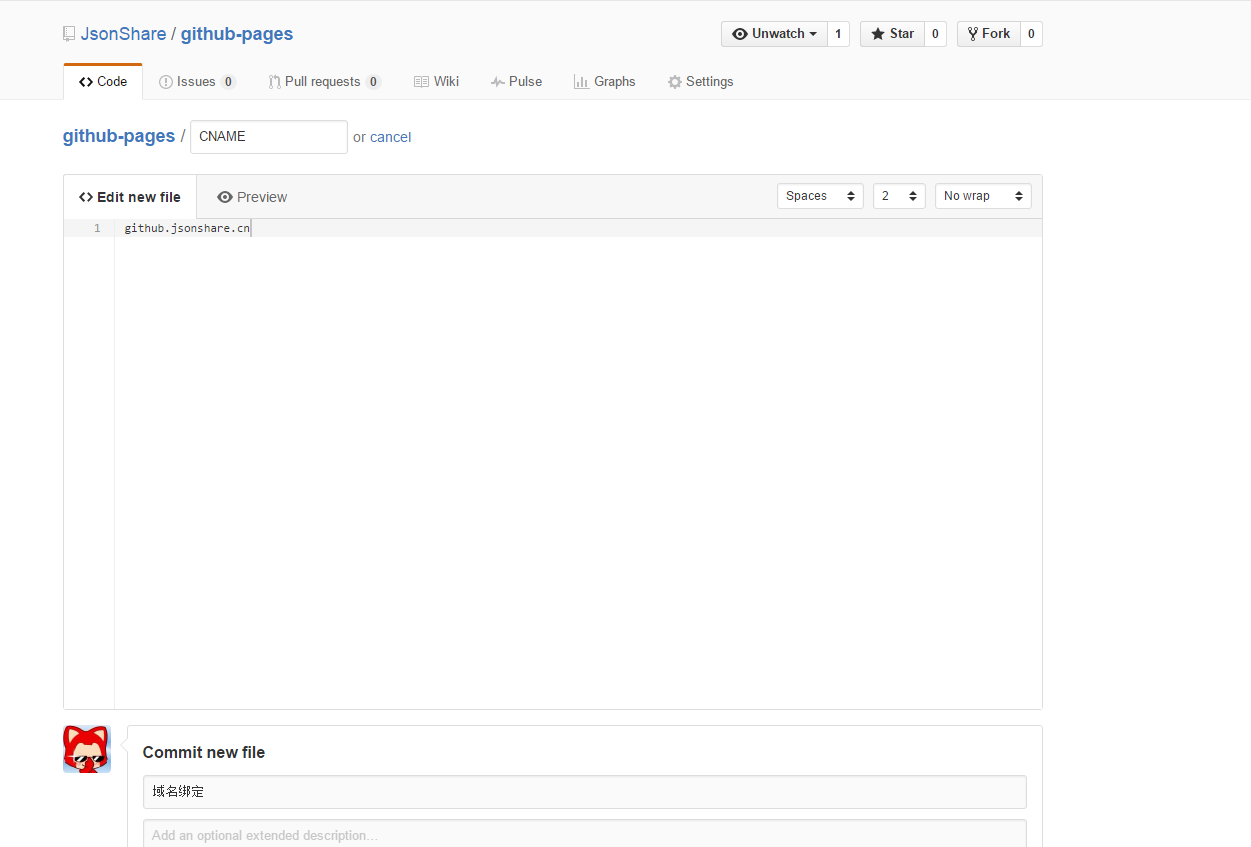
2、在專案路徑新建CNAME檔案

3、在CNAME檔案下,寫入你再雲解析設定的二級域名

單擊提交commmit,專案路徑CNAME就有了

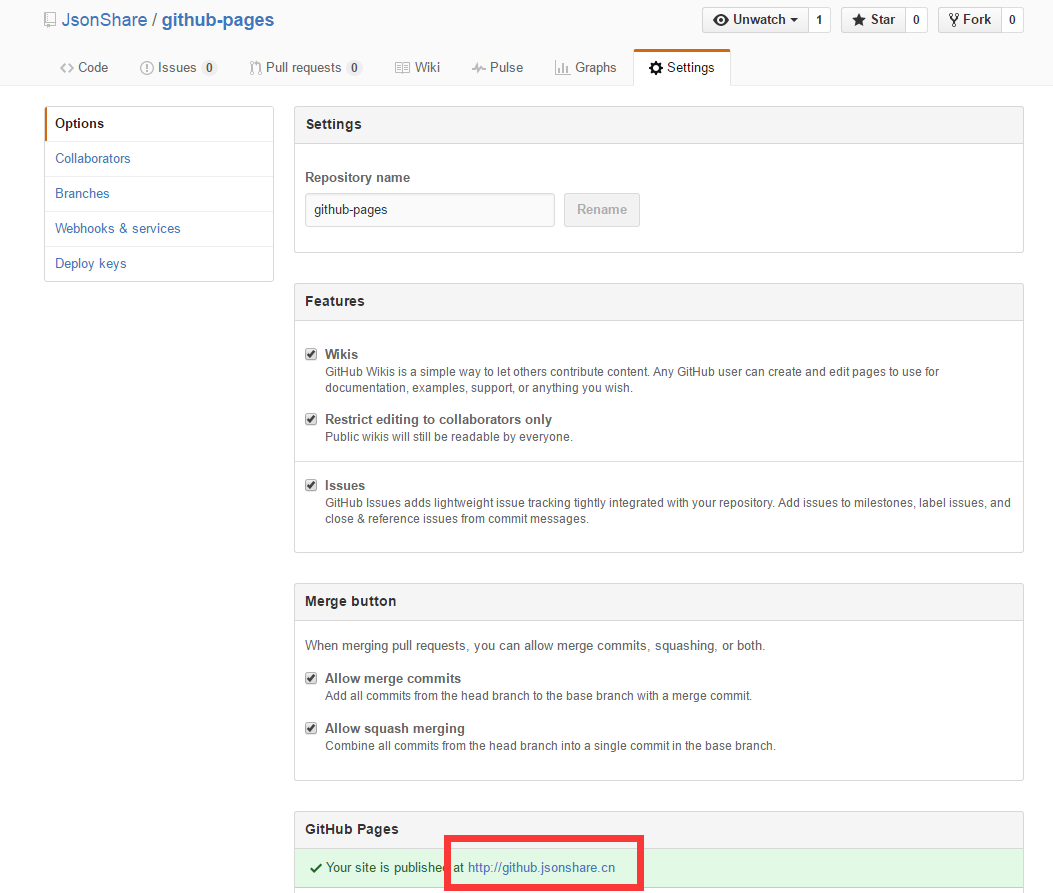
4、再去setting看一下發布的地址(自動解析成你設定的域名了)

ok,到此,你就可以直接訪問二級域名
最後、最後、最後在說明一下:github pages 預設主頁為index.html ,上傳專案是覆蓋即可
