css3小知識
Flexbox佈局常用於設計比較複雜的頁面,可以輕鬆的實現螢幕和瀏覽器視窗大小發生變化時保持元素的相對位置和大小不變,同時減少了依賴於浮動佈局實現元素位置的定義以及重置元素的大小。
Flexbox佈局在定義伸縮專案大小時伸縮容器會預留一些可用空間,讓你可以調節伸縮專案的相對大小和位置。例如,你可以確保伸縮容器中的多餘空間平均分配多個伸縮專案,當然,如果你的伸縮容器沒有足夠大的空間放置伸縮專案時,瀏覽器會根據一定的比例減少伸縮專案的大小,使其不溢位伸縮容器。綜合而言,Flexbox佈局功能主要具有以下幾點:
第一,螢幕和瀏覽器視窗大小發生改變也可以靈活調整佈局;
第二,可以指定伸縮專案沿著主軸或側軸按比例分配額外空間(伸縮容器額外空間),從而調整伸縮專案的大小;
第三,可以指定伸縮專案沿著主軸或側軸將伸縮容器額外空間,分配到伸縮專案之前、之後或之間;
第四,可以指定如何將垂直於元素佈局軸的額外空間分佈到該元素的周圍;
第五,可以控制元素在頁面上的佈局方向;
第六,可以按照不同於文件物件模型(DOM)所指定排序方式對螢幕上的元素重新排序。也就是說可以在瀏覽器渲染中不按照文件流先後順序重排伸縮專案順序。
Flexbox規範版本眾多,瀏覽器對此語法支援度也各有不同,接下來的內容以最新語法版本為例向大家展示:
1.建立一個flex容器
任何一個flexbox佈局的第一步是需要建立一個flex容器。為此給元素設定display屬性的值為flex。在Safari瀏覽器中,你依然需要新增字首-webkit,
.flexcontainer{ display: -webkit-flex; display:
flex; }
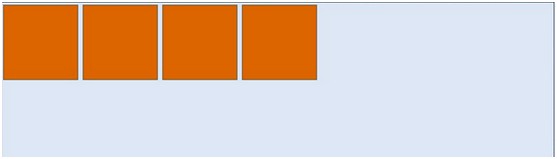
2.Flex專案顯示
Flex專案是Flex容器的子元素。他們沿著主要軸和橫軸定位。預設的是沿著水平軸排列一行。你可以通過flex-direction來改變主軸方向修改為column,其預設值是row。
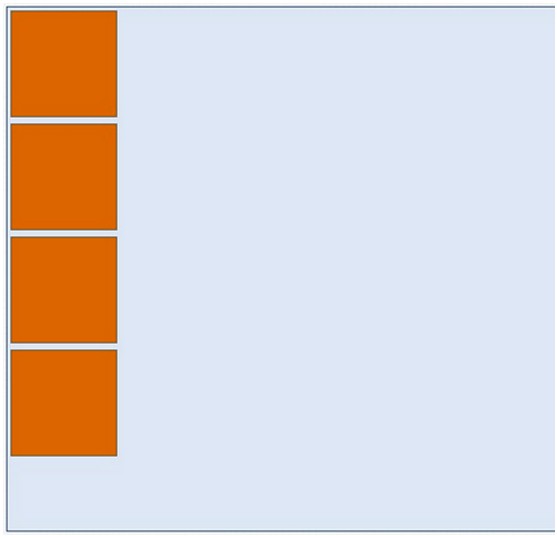
3.Flex專案列顯示
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: column; flex-direction: column; }
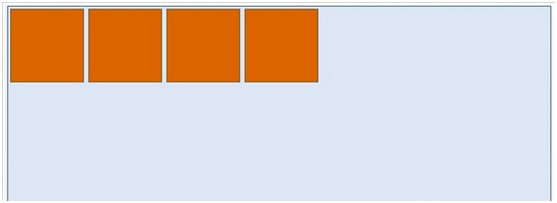
4.Flex專案移動到頂部
如何將flex專案移動到頂部,取決於主軸的方向。如果它是垂直的方向通過align-items設定;如果它是水平的方向通過justify-content設定。
.flexcontainer{ -webkit-flex-direction: column;
flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }
css3屬性相容
transform: rotate(45deg) scale(1.5) translate(150px, 200px);
-webkit-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Chrome || Safari */
-moz-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Firefox */
-ms-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for IE */
-o-transform: rotate(45deg) scale(1.5) translate(150px, 200px); /* for Opera */
原理:
在CSS中,有一個不常用到的屬性media。為了達到響應式設計的目的,讓css根據螢幕寬度(例如 media screen only @(max-width:480px)),使用不同的CSS程式碼,從而達到自動調整頁面DIV寬度的目的。當然,除了CSS,還可以使用JS對頁面內容進行動態的調整,不過這個技術不是很流行。
價值:
隨著越來越多的智慧移動裝置( 手機,平板 )加入到網際網路中來,網際網路上的訪問裝置是爆炸性的增長(螢幕的解析度也是爆炸性的增長)。為了給手機和平板裝置提供更好的體驗,必須在網站設計中使用響應式網站設計,並且整合從PC端到手機的各種螢幕尺寸和解析度,用技術來使網頁適應不同解析度的螢幕。
總結
響應式網站設計,為計算機、手機、平板電腦等不同裝置的訪問使用者了提供更加舒適的介面和更好的使用者體驗(和速度),而且隨著目前移動裝置的增長,已成為大勢所趨。如果一個網站不支援響應式設計,那麼就已經可以說不是很符合潮流了。