Android開發——EditText編輯框設計一個登入頁面
阿新 • • 發佈:2019-01-09
廢話不多說,首先我們列舉一下EditText的常用屬性和各屬性的用法,要會用一個新的東西首先你就需要了解他,當我們對它的熟悉程度到了,那麼我們便能像庖丁解牛一樣,把它應用的得心應手。
| android:layout_gravity | 設定控制元件顯示的位置:預設top |
| android:hint | 設定顯示在空間上的提示資訊 |
| android:numeric | 設定數字輸入格式,integer只能輸入整數,decimal只能輸入小數 |
| android:singleLine | 設定單行輸入,一旦設定為true,則文字不會自動換行 |
| android:password | 設定輸入為密碼 |
| android:capitalize | 以大寫字母寫 |
| android:textColorHighlight | 被選中文字的底色,預設為藍色 |
| android:textScaleX | 控制字與字之間的間距 |
| android:typeface | 字型,normal, sans, serif, monospace |
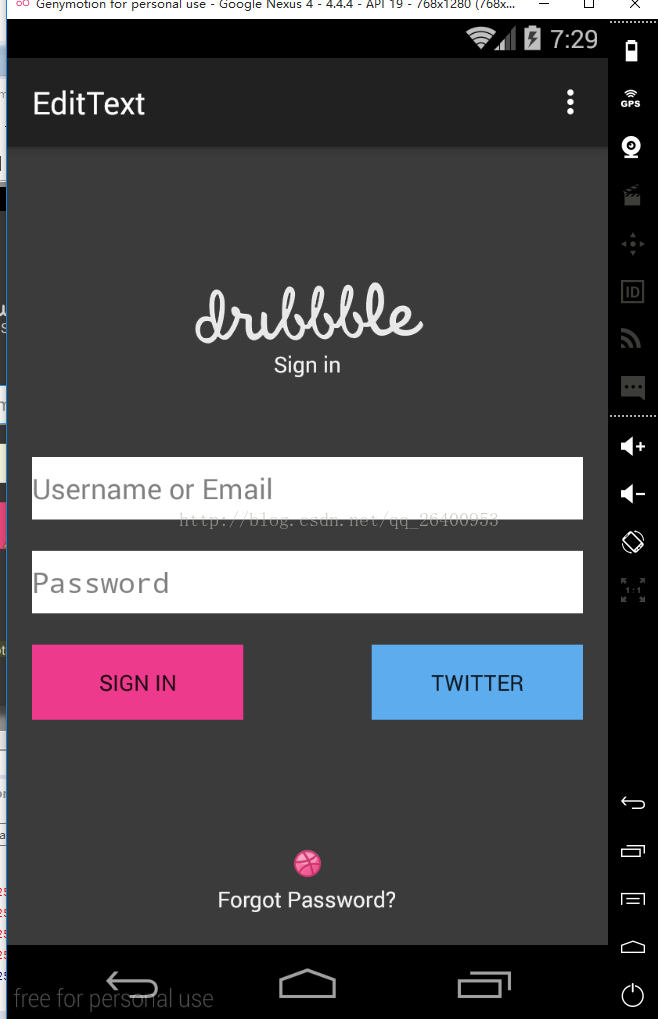
簡單的功能就完成了,但是各位有沒有注意到Button裡面的英文字母變成大寫的了?在新建專案時的預設主題是android:theme="@style/AppTheme"的問題,刪掉主題,或者設定Button時加上android:textAllCaps="false"就行,好吧,貼上我們的程式碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#3B3B3B" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.edittext.MainActivity" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="60dp" android:src="@drawable/logo" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/imageView1" android:layout_centerHorizontal="true" android:text="Sign in" android:textColor="#F5F5F5"/> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@+id/textView1" android:layout_marginTop="50dp" android:hint="Username or Email" android:background="#FFFFFF"/> <EditText android:id="@+id/editText2" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@+id/editText1" android:layout_marginTop="20dp" android:password="true" android:hint="Password" android:background="#FFFFFF"/> <Button android:id="@+id/button1" android:layout_width="135dp" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/editText2" android:layout_marginTop="20dp" android:text="Sign in" android:textAllCaps="false" android:background="#EE3A8C"/> <Button android:id="@+id/butto2" android:layout_width="135dp" android:layout_height="wrap_content" android:layout_below="@+id/editText2" android:layout_marginTop="20dp" android:layout_alignParentRight="true" android:text="Twitter" android:textAllCaps="false" android:background="#5CACEE"/> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/butto2" android:layout_centerHorizontal="true" android:layout_marginTop="75dp" android:src="@drawable/box" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/imageView2" android:layout_centerHorizontal="true" android:text="Forgot Password?" android:textColor="#F5F5F5"/> </RelativeLayout>
今天的android學習時間結束,該學習Java了!