百度富文字編輯器UEditor:PHP + Nginx 後端配置圖片上傳,下載
由於公司專案需求,花了點時間研究UEditor的後端配置,分享一下使用經驗。
注意,這裡的圖片上傳配置,僅能保證圖片管理器的上傳下載正常,而單張照片上傳,後端顯示成功,也接收到檔案了,可是前端會報錯,筆者沒有找到解決方案,所以註釋掉了單張照片上傳的功能,以後有時間再研究。
1.後端專案檔案分析
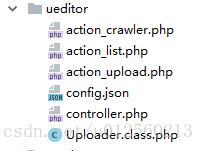
首先下載下來的PHP後端檔案是一個資料夾,內容如下:
其中比較重要的是如下兩個:
config.json:引數檔案
controller.php:入口檔案入口檔案是所有上傳功能的入口,也是前端應用讀取後端引數的一個入口。
引數檔案則包含了上傳路徑,下載路徑等引數配置。
2.配置Nginx跳轉至入口檔案
由於官方的PHP後端程式碼,並沒有考慮和框架整合的情況。所以和專案的整合有兩種處理方式,第一種,閱讀原始碼,重新編寫整合到專案中,第二種,讓伺服器直接跳轉相應的請求到UEditor專案目錄。
正如小標題,筆者比較懶,選擇了後者。以下是nginx的引數檔案例子:
server { listen 8888; server_name localhost; #charset koi8-r; access_log /var/log/nginx/ueditor.access.log main; error_log /var/log/nginx/ueditor.error.log; location / { index controller.php; #入口檔案要寫成controller.php,而不是index.php try_files $uri $uri/ /controller.php?_url=$uri&$args; #同理修改成controller.php } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location ~\.php$ { root /path/to/ueditor; #UEditor專案目錄 fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~ /\.ht { deny all; } }
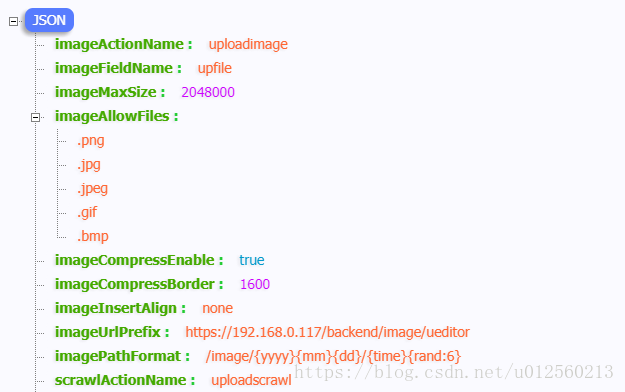
這個時候,嘗試去訪問http://127.0.0.1:8888/controller.php?action=config, 就會打印出如下引數了:
看到這個也就證明跳轉沒有問題了。接下來就是配置相應的路徑了。
3.上傳下載路徑配置
開啟引數檔案config.json,主要需要修改以下引數:
"imageUrlPrefix": "http://<ip>/backend/image/download", /* 圖片訪問路徑字首 */
"imagePathFormat": "/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳儲存路徑,可以自定義儲存路徑和檔名格式 */"imageManagerUrlPrefix": "http://<ip>/backend/image/download", /* 圖片訪問路徑字首 */
這裡的imagePathFormat是儲存圖片路徑的後半部分,以上述例子,全路徑將會是:
<UEditor專案路徑>/image/然後是圖片下載路徑,imageUrlPrefix和imageManagerUrlPrefix, 前者是圖片下載的URL字首,後者是,這裡注意UEditor自帶的後端專案對於檔案下載訪問並不是很友好。(事實其實是,筆者鼓搗老半天,都沒找到門路。。。 )
)
所以下一步,筆者選擇了自己編寫檔案下載訪問介面。
4.檔案下載介面編寫
由於筆者使用的是phalcon框架,所以路由定義就不放了,大家根據自己的框架去定義,這裡我附上我寫的Action:
public function ueditorAction(){
//由於UEDITOR前端請求的URL最終格式是http://<ip>/backend/image/download/image/20180926/4252485345154.jpg?noCache=jj5b74xn
//所以需要擷取url中的檔案路徑資訊,這裡使用了正則匹配
$res = preg_match("/[0-9]{8}\/[0-9]*\.jpg/", $_SERVER['REQUEST_URI'], $match);
if($res <= 0){
return $this->return404();
}
$file = $match[0];
$file_path = UEDITOR_FILE_PATH.$file; //真實全路徑資訊,UEDITOR_FILE_PATH為真實路徑字首
$extension = preg_split('/\./',$file)[1];
if($extension == 'jpg'){
$extension = 'jpeg';
}
$fp=fopen($file_path,"r");
$file_size=filesize($file_path);
Header("Content-type: image/".$extension);
Header("Accept-Ranges: bytes");
Header("Accept-Length:".$file_size);
Header("Content-Disposition: attachment; filename=".$file);
Header("Access-Control-Allow-Origin:*");
Header('Access-Control-Allow-Methods:GET, POST, PATCH, PUT, OPTIONS');
Header("Access-Control-Allow-Headers:x-requested-with,content-type");
$buffer=1024;
$file_count=0;
while(!feof($fp) && $file_count<$file_size){
$file_con=fread($fp,$buffer);
$file_count+=$buffer;
echo $file_con;
}
fclose($fp);
exit;
}5.還有幾個小問題
出現跨域header問題,嘗試在controller.php中新增:
header("Access-Control-Allow-Origin:*");
header('Access-Control-Allow-Methods:GET, POST, OPTIONS');
header('Access-Control-Allow-Headers: X-Requested-With,X_Requested_With'); //設定允許的跨域header出現錯誤資訊返回異常,修改所有的json_encode如下:
json_encode(array(
'state'=> 'callback引數不合法'
), JSON_UNESCAPED_UNICODE);