百度富文字編輯器UEditor的使用和他的圖片上傳
最近在做一個新聞釋出系統的小專案,需要用到富文字編輯器這個東東,於是上網搜了下,白活兩天給白活出來了,接下來談談我對百度富文字編輯器的使用心得:
要想使用這個富文字編輯器,首先呢得從百度官網上下載,文章最後我會貼出來資源的連結,大家可以直接下載哈~
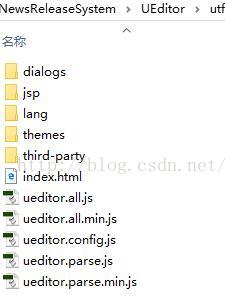
下載完成之後呢,解壓,目錄是這樣的:
在專案的WebContent下新建一個Folder:UEditor,把這些東西COPY進去
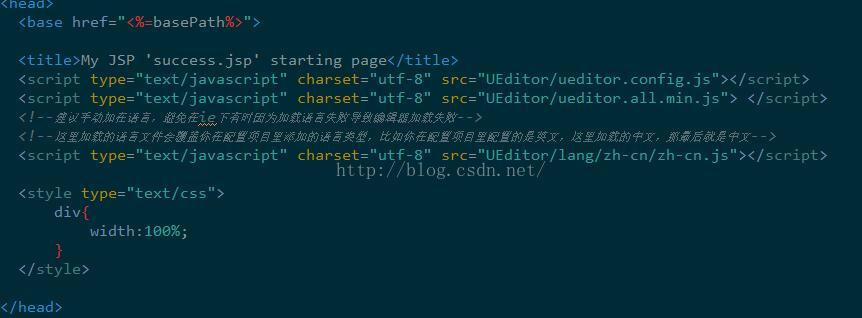
要想在自己的JSP頁面中使用這個編輯器,我們需要在JSP頁面中加上這些話:
首先:在jsp的head標籤中配置上UEditor的JS檔案,這很重要:
然後在body中引入編輯器的生成程式碼:
這句話可以加在form表單中,這樣你在編輯器裡寫的內容就可以直接提交了,就像input一樣。
最後,別忘了在body標籤的後面加上<script>標籤中的內容,這很重要,因為很多功能需要這些配置
上面這些程式碼可以直接在解壓後的那個資料夾裡找到。
好了,配置完這些東西后就可以使用他了哦。
接下來我們再來談談UEditor這個玩意的圖片上傳問題,配置完以上步驟後你會發現他其實是不能上傳圖片的,這時候需要這麼做:
自己新建一個Filter過濾器,因為struts預設會把這個東西過濾掉:
package com.util; import java.io.IOException; import javax.servlet.FilterChain; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter; public class UeditorFilter extends StrutsPrepareAndExecuteFilter{ @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletRequest request = (HttpServletRequest) req; String url = request.getRequestURI(); System.out.println(url); if (url.contains("/你的專案名稱/UEditor/jsp/")) { System.out.println("使用自定義過濾器"); chain.doFilter(req, res); }else{ System.out.println("使用預設過濾器"); super.doFilter(req, res, chain); } } }
接著在web.xml中配置它:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>NRS</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class>com.util.UeditorFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> </web-app>
這些配置完成之後,就不會報:找不到資料 的錯誤了
接著,在ueditor.config.js的function里加上這2句話:
window.UEDITOR_HOME_URL = "/你的專案名稱/UEditor/";
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
接著在Ueditor/jsp/config.json中配置:
"imageUrlPrefix": "../../", /* 圖片訪問路徑字首 */
"imagePathFormat": "resources/images/{yyyy}{mm}{dd}/{time}{rand:6}",上一條是在你的網頁中生成的圖片的路徑,比如在我的專案中我加上了“../../” 這樣圖片的SRC就變成了src="../../resources/images/20160615/1465992646903001142.jpg"
加上了../../這樣就可以訪問上級目錄了
下一條則是圖片的上傳的位置和他的編號生成策略,可以自己配置
完成以上工作,就可以 使用了哦~
UEditor下載: http://download.csdn.net/detail/qq_31573519/9551017
專案下載: http://download.csdn.net/detail/qq_31573519/9551049