微信小程式上線釋出流程
阿新 • • 發佈:2019-01-09
最近花了一天左右的時間學習了下微信小程式的開發,試著練習一把的心態,搞了一個很簡單的頁面。
就當是學習總結吧:學習要點還是挺多的,通過檢視官方介面文件,熟悉微信小程式開發工具,工程架構,相比傳統頁面開發類似,微信小程式也是由js檔案,頁面佈局檔案wxml和樣式檔案wxss
一、先登入微信公眾平臺,在小程式欄目裡註冊獲取appid,在開發工具裡填寫該appid,開啟開發工具進行編碼工作。
1.1、知識點鞏固。
app.json檔案
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu" 入口全域性配置主要配置頁籤tabBar設定,全域性pages定義,頭部背景,及字型,網路超時等。
wxml標籤的掌握
huangbaokang.wxml檔案
<!--pages/huangbaokang/huangbaokang.wxml-->
<view class='title'>黃寶康的帥氣照</view>
<view class='photo-list' wx:for="{{photos_hbk}}" >
<!--遍歷圖片檔案,生成各個view-->
<view class='photo-item'>
<image src='/images/hbk{{index+1}}.png'></image>
</view>
</view>huangbaokang.js檔案
Page({
/**
* 頁面的初始資料
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})huangbaokang.wxss檔案
/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}具體到頁面的開發,需要學習wxml各種標籤的用法,語句wx:for的使用,及動態資料繫結(使用{{}})。
事件函式處理
進一步掌握事件處理等,繫結一個方法,在js檔案中相對應一個方法。
二、上傳發布稽核上線
編碼完之後,可以在開發工具右上角點選上傳按鈕將程式碼至微信後臺。如下:
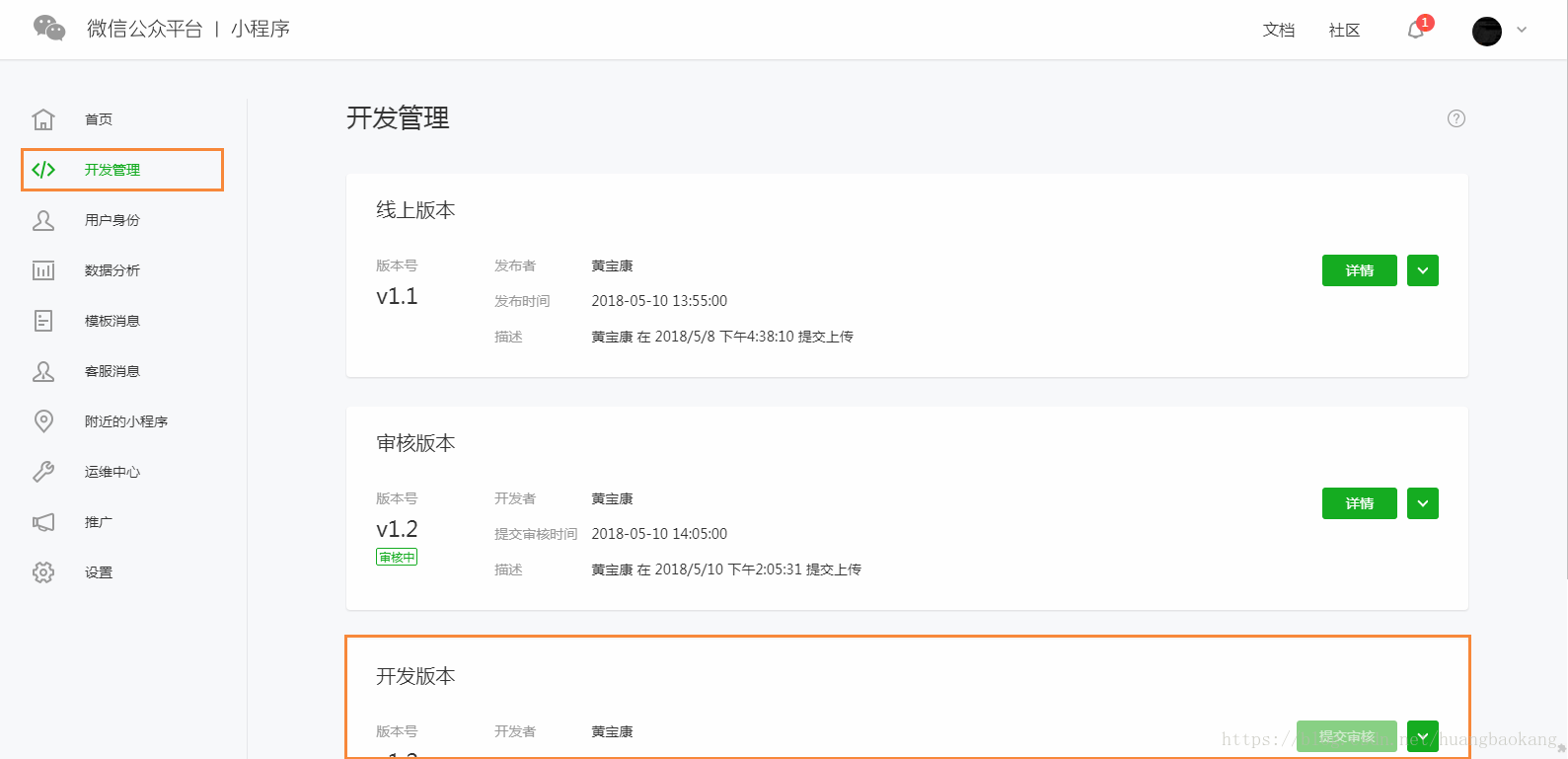
輸入相關版本號確定之後可以在微信小程式後臺管理處看到提交的版本。
上圖我的是提交完之後的,提交完之後進入稽核中,一般一兩天就能檢視稽核結果,通過稽核之後,還需要釋出上線。
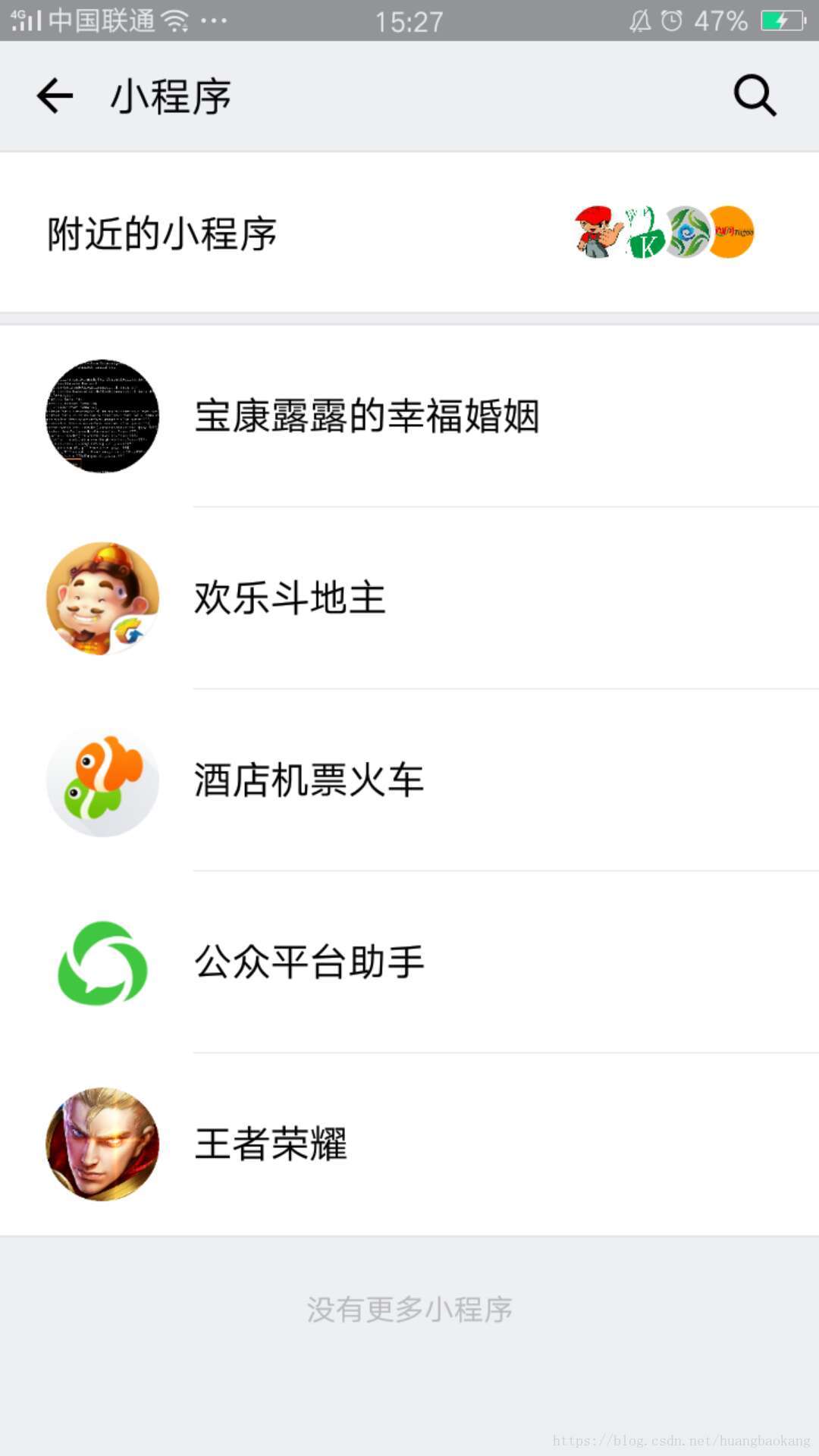
經過上面的操作之後就可以在微信裡,小程式處進行搜尋我們自己開發的程式了。
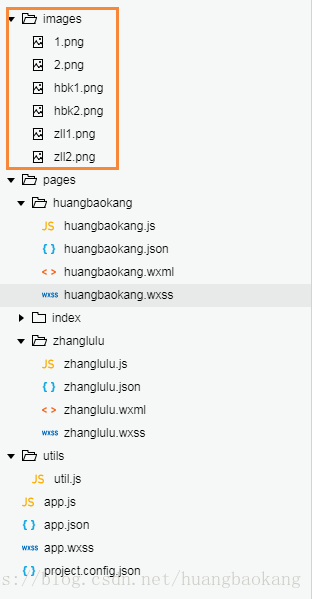
附:工程架構圖
還有不忘秀一張帥氣照: