用Node.js實現Restful風格webservice
Restful風格的WebService正在漸漸取代傳統的SOAP, Java 也有很多Restful的框架,很方便簡潔,Jersey,restlet,甚至SpringMVC也可以,不得不說Rest讓人從Web轉型到WebService更容易和方便,當然深入Restful的理論還是發現比較複雜的,但是,開發和理論並不需要那麼的貼合,有時候偽Restful更直觀,靠譜些。
但是,作為很帥的Node.js怎麼可以不和同樣帥氣的Restful相結合呢!?對於我們這種無視理論的開發者來說,Restful不就是url的規範+HTTP method的規範而已嘛,所以Node這種很自由的技術來說,同樣實現restful變的非常正常。不需要什麼框架,但是我還是用了Express,Express只是對原生的http模組的一層封裝而已,不要那麼計較嘛!
Java曾經是一個Xml配置檔案橫行的世界,現在是各種Annotation(註解)亂入的世界,雖然註解的侵入性比較小,但是加了一摞註解的類也讓人傷神,尤其是各框架混雜的註解,好在各大框架還是比較自覺的,各種負責不同的層,所以還不會導致各種註解的混亂。好了,那麼下面歡迎來到,沒有註解,也沒用xml的世界:
----我是例子---------
[javascript] view plaincopy- var express = require('express') //載入模組
- var app = express() //例項化之
-
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定義一個集合資源,key為字串完全是模仿java MAP<T,E>,否則誰會這麼去寫個hash啊!
- app.get('/devices',function(req, res){ //Restful Get方法,查詢整個集合資源
- res.set({'Content-Type':'text/json','Encodeing':'utf8'});
- res.send(map)
- })
-
app.get('/devices/:id',function(req, res){ //Restful Get方法,查詢一個單一資源
- res.set({'Content-Type':'text/json','Encodeing':'utf8'});
- res.send(map[req.param('id')])
- //console.log(req.param('id'))
- })
- app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,建立一個單一資源
- res.set({'Content-Type':'text/json','Encodeing':'utf8'});
- map[req.body.id] = req.body
- res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由資料庫產生
- })
- app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一個單一資源
- res.set({'Content-Type':'text/json','Encodeing':'utf8'});
- map[req.body.id] = req.body
- res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
- })
- app.delete('/devices/:id',function(req, res){ //Restful Delete方法,刪除一個單一資源
- res.set({'Content-Type':'text/json','Encodeing':'utf8'});
- delete map[req.param('id')]
- res.send({status:"success",url:"/devices/"+req.param('id')})
- console.log(map)
- })
- app.listen(8888); //監聽8888埠,沒辦法,總不好搶了tomcat的8080吧!
---------我是測試-----------
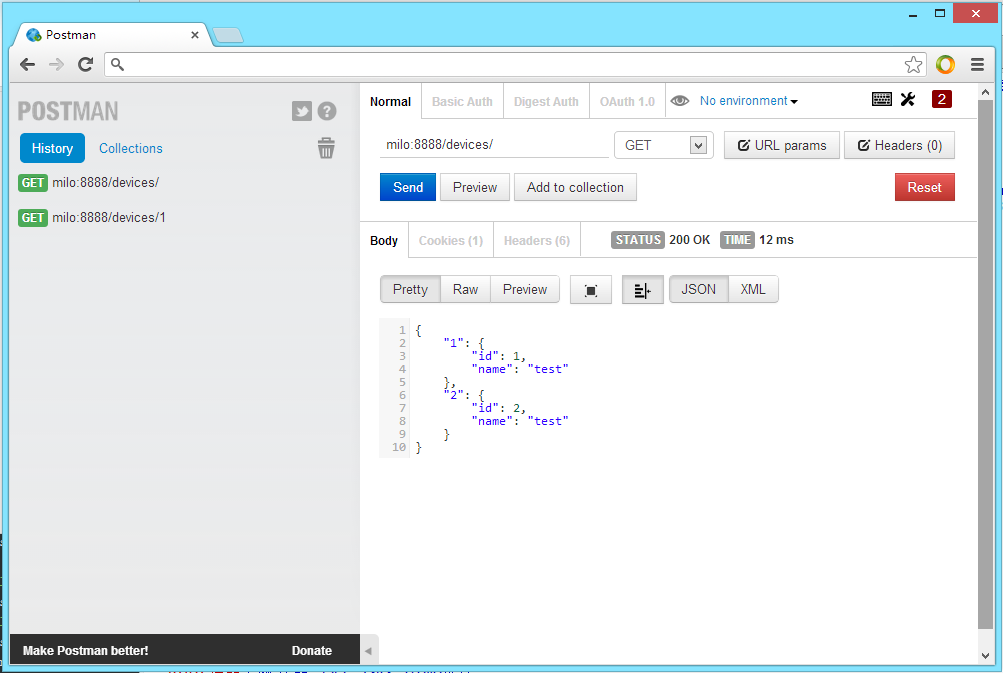
用Postman測試ok, 程式碼中唯一讓人詫異的應該是delete map[req.param('id')],我們知道js的map是一個Object,或者Object是一個map,,delete object.property,可以刪除這個屬性,但是delete Object[Property]也可以把這個屬性給幹掉,delete o.x 也可以寫作 delete o["x"],兩者效果相同 關於delete請觀看:ECMAScript delete!
系不繫很方便哈!和那些XXX框架些的程式碼很類似啊!如果你是一個尋求不同的人,Node.js當然也滿足你,一直備受爭議的路由表上場了:
------我是另一個檔案:routes.js--------
[javascript] view plaincopy- { get:
- [ { path: '/',
- method: 'get',
- callbacks: [Object],
- keys: [],
- regexp: /^\/\/?$/i },
- { path: '/user/:id',
- method: 'get',
- callbacks: [Object],
- keys: [{ name: 'id', optional: false }],
- regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
- delete:
- [ { path: '/user/:id',
- method: 'delete',
- callbacks: [Object],
- keys: [Object],
- regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }
定義這麼一個物件,然後
- var routes = require('./routes')
- app.use(app.router);//保留原來的
- routes(app);//這個是新加的,將前者作為預設路由
關於routes的更多內容:Express官網 靠譜些,畢竟node.js最大的問題,就是資料的api都太舊了!
Node.js處理請求包括其它一些Io都是非同步的,很快,所以對於效能,我是比較看好的,關於Ab測試的結果,還在測,總之我希望可以秒殺tomcat!(不是叢集哦!)