如何快速搭建微控制器液晶屏介面開發速度
阿新 • • 發佈:2019-01-09
大家看見這個標題時候可不要誤認為我這有什麼所見只所得的小工具。
我是有次在網上看見人這樣使用的,也由於自己經常會用微控制器編寫介面,但是每次都要編譯下載。這個過程很浪費時間。
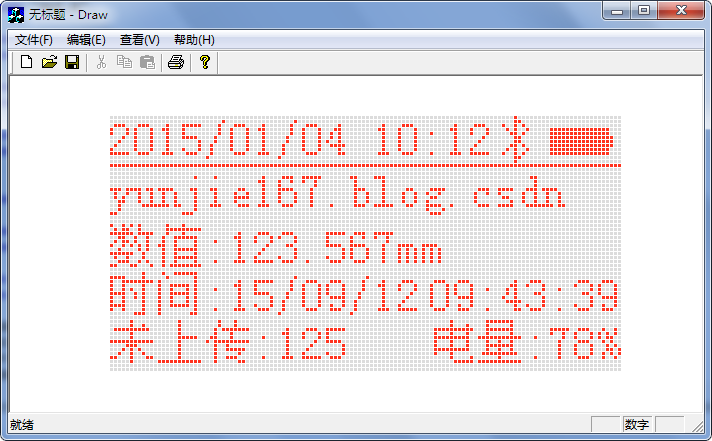
那我們能不能在VC++裡編寫一個模擬液晶屏介面在上面把介面和按鍵動作都調好,然後移植到微控制器裡,這樣會加快開發速度。
在這裡我要說下我一般使用的是點陣屏,像什麼12864或者19264之類的。對於這種液晶屏我一般都先在微控制器裡定義一個顯示快取,修改完快取後寫入到液晶屏裡,這樣繪圖速度會很快很快,缺點是有點浪費記憶體,12864需要128*64/8=1024B,這對於STM32來說不是什麼問題,對於51微控制器這種方法貌似也行的,因為STC擴充套件記憶體有1KB,可以拿來做視訊記憶體。
我們再來說說用上位機來開發時候上位機除了不能模擬微控制器外設外,像什麼定時器、按鍵、顯示都可以模擬的,因此你主需要把外設驅動寫好,在上位機端把輸入輸出部分實現了,接下來工作就很簡單了,而且你還會發現在上位機上開發很快。
上位機這邊的開發的大體思路是編寫繪製矩形的函式,液晶屏上每個點就是一個小方塊。根據視訊記憶體裡的存的是1還是0來決定點亮或者熄滅。
如果你們編寫過程中重繪視窗時候發現閃爍,可以使用雙緩衝來繪圖。
//#define LCD_XSIZE 128
//#define LCD_YSIZE 64
//#define SIZE<span style="white-space:pre"> </span>3<span style="white-space:pre"> </span>//畫素塊大小 //#define ITV<span style="white-space:pre"> </span>1<span style="white-space:pre"> </span>//畫素塊間距
//u8 DispRAM[LCD_YSIZE][LCD_XSIZE/8]; //點矩陣對應陣列
//const u8 DotTable[]={0x80,0x40,0x20,0x10,0x08,0x04,0x02,0x01};//#define BkColor RGB(220,220,220)
//#define FrColor RGB(255,50,30)下面給出打點函式void CDrawView::RefreshDisp() { CDC *pDC=CDrawView::GetDC(); if(!pDC) return; CDC MemDC; //首先定義一個顯示裝置物件 CBitmap MemBitmap; //定義一個位圖物件 MemDC.CreateCompatibleDC(NULL); //隨後建立一個與螢幕顯示相容的點陣圖,至於點陣圖的大小可以用視窗的大小. MemBitmap.CreateCompatibleBitmap(pDC,LCD_XSIZE*(SIZE+ITV),LCD_YSIZE*(SIZE+ITV)); CBitmap *pOldBit=MemDC.SelectObject(&MemBitmap); MemDC.FillSolidRect(0,0,LCD_XSIZE*(SIZE+ITV),LCD_YSIZE*(SIZE+ITV),RGB(255,255,255)); CPoint point,m_ptOrigin; CBrush brush(FrColor); CBrush brush_bk(BkColor); //背景色 for(int j=0;j<LCD_YSIZE;j++) { m_ptOrigin.y=j*(SIZE+ITV); point.y=m_ptOrigin.y+SIZE; for(int i=0;i<LCD_XSIZE;i++) { m_ptOrigin.x=i*(SIZE+ITV); point.x=m_ptOrigin.x+SIZE; if(DispRAM[j][i/8]&DotTable[i&0x07]) MemDC.FillRect(CRect(m_ptOrigin,point),&brush); else MemDC.FillRect(CRect(m_ptOrigin,point),&brush_bk); } } pDC->BitBlt(XBASE,YBASE,LCD_XSIZE*(SIZE+ITV),LCD_YSIZE*(SIZE+ITV),&MemDC,0,0,SRCCOPY); MemBitmap.DeleteObject(); MemDC.DeleteDC(); }
#define POINT DispRAM[y][x/8]<span style="white-space:pre"> </span>//(x,y)在數組裡對應的表示方式
#define PMASK DotTable[x&0x07]
void GUI_Point(short x,short y,u8 color) <span style="white-space:pre"> </span>//打點函式
{
if(color)
<span style="white-space:pre"> </span>POINT |= PMASK;
else
POINT &= ~PMASK;
}有了底層畫點函式,什麼線、面、我相信你們肯定會了。
所有核心程式碼都給出來了,如果你說我不會MFC,那我推薦你看孫鑫老師的視訊,我就是看了他的視訊把這個程式寫出來的,相信你看了你也會:)