快速搭建微信小程式開發環境
阿新 • • 發佈:2018-12-30
1.工具軟體:
注:本文介紹的工具軟體已分享到百度雲盤,直接下載並按照本文介紹安裝即可。
開發工具 v0.7
開發工具 v0.9
Demo原始碼
2.搭建步驟:
1)、安裝0.7 — 掃碼登陸 — 關閉0.7
2)、安裝0.9 ——不要啟動程式——替換以下檔案
檔案在weapp-ide-crack-master資料夾中
替換目錄
F:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\weapp\appservice\asdebug.js
F:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\components\create\createstep.js
F:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\stroes\projectStores.js
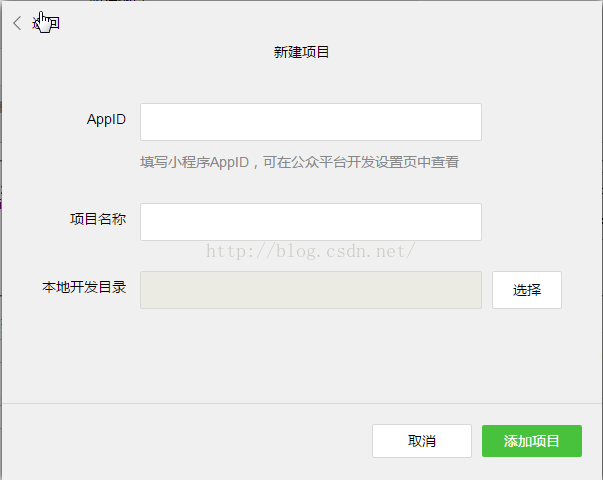
3)、開啟0.9——新建專案:appid和名稱隨便填,路徑選demo的路徑
3.常見問題:
- 找不到所要替換的檔案
- 問題原因:開發工具版本不正確,老版本不支援
- 解決方案:確保下載的程式版本在0.9.092100以上
- Failed to load resource: net::ERR_NAME_NOT_RESOLVED
http://1709827360.appservice.open.weixin.qq.com/appservice
- 問題原因:通常是由於系統設定了代理如Shadowsocks等。
- 解決方案:關閉代理,或者依次點選工具欄“動作”-"設定",選擇“不使用任何代理,勾選後直連網路”。
- 修復asdebug.js報錯
- 問題原因:TypeError: Cannot read property 'MaxRequestConcurrent' of undefined
- 解決方案:替換 /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- 掃碼登入失敗
- 問題原因:please bind your wechat account to the appid first
- 解決方案:先使用0.7版本的進行掃碼登陸,登陸成功後,再用0.9的版本開啟就直接進入了
-
invalid appid
C:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\weapp\appservice\asdebug.js
C:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\components\create\createstep.js
C:\Program Files (x86)\Tencent\微信web開發者工具\package.nw\app\dist\stroes\projectStores.js
參考連結:
資源彙總:https://github.com/Aufree/awesome-wechat-weapp
官方簡易教程·MINA:http://wxopen.notedown.cn/
Hello小程式 - 非官方:http://www.helloxcx.com
微信應用號開發教程:https://my.oschina.net/wwnick/blog/750055