使用hexo+github搭建免費個人部落格詳細教程
前言
使用github pages服務搭建部落格的好處有:
- 全是靜態檔案,訪問速度快;
- 免費方便,不用花一分錢就可以搭建一個自由的個人部落格,不需要伺服器不需要後臺;
- 可以隨意繫結自己的域名,不仔細看的話根本看不出來你的網站是基於github的;
- 資料絕對安全,基於github的版本管理,想恢復到哪個歷史版本都行;
- 部落格內容可以輕鬆打包、轉移、釋出到其它平臺;
- 等等;
1.1. 準備工作
在開始一切之前,你必須已經:
- 有一個github賬號,沒有的話去註冊一個;
- 安裝了node.js、npm,並瞭解相關基礎知識;
- 安裝了git for windows(或者其它git客戶端)
本文所使用的環境:
搭建github部落格
2.1. 建立倉庫
新建一個名為你的使用者名稱.github.io的倉庫,比如說,如果你的github使用者名稱是test,那麼你就新建test.github.io的倉庫(必須是你的使用者名稱,其它名稱無效),將來你的網站訪問地址就是 http://test.github.io 了,是不是很方便?
由此可見,每一個github賬戶最多隻能建立一個這樣可以直接使用域名訪問的倉庫。
幾個注意的地方:
- 註冊的郵箱一定要驗證,否則不會成功;
- 倉庫名字必須是:
username.github.io,其中username是你的使用者名稱; - 倉庫建立成功不會立即生效,需要過一段時間,大概10-30分鐘,或者更久,我的等了半個小時才生效;
建立成功後,預設會在你這個倉庫裡生成一些示例頁面,以後你的網站所有程式碼都是放在這個倉庫裡啦。
2.2. 繫結域名
當然,你不繫結域名肯定也是可以的,就用預設的 xxx.github.io 來訪問,如果你想更個性一點,想擁有一個屬於自己的域名,那也是OK的。
首先你要註冊一個域名,域名註冊以前總是推薦去godaddy,現在覺得其實國內的阿里雲也挺不錯的,價格也不貴,畢竟是大公司,放心!
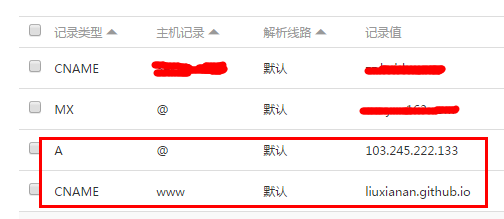
繫結域名分2種情況:帶www和不帶www的。
域名配置最常見有2種方式,CNAME和A記錄,CNAME填寫域名,A記錄填寫IP,由於不帶www方式只能採用A記錄,所以必須先ping一下你的使用者名稱.github.io
你的使用者名稱.github.io,這樣可以保證無論是否新增www都可以訪問,如下:

然後到你的github專案根目錄新建一個名為CNAME的檔案(無後綴),裡面填寫你的域名,加不加www看你自己喜好,因為經測試:
另外說一句,在你綁定了新域名之後,原來的你的使用者名稱.github.io並沒有失效,而是會自動跳轉到你的新域名。
配置SSH key
為什麼要配置這個呢?因為你提交程式碼肯定要擁有你的github許可權才可以,但是直接使用使用者名稱和密碼太不安全了,所以我們使用ssh key來解決本地和伺服器的連線問題。
用git bash執行如下命令:
$ cd ~/. ssh #檢查本機已存在的ssh金鑰
如果提示:No such file or directory 說明你是第一次使用git。
ssh-keygen -t rsa -C "郵件地址"
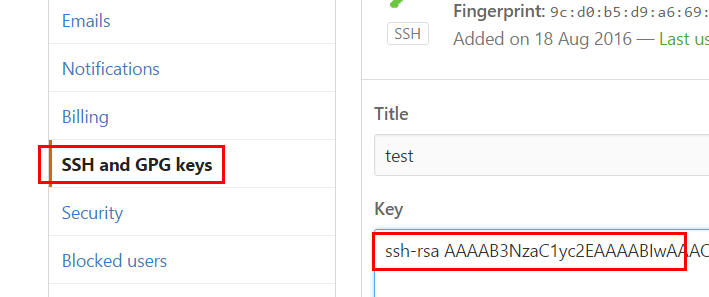
然後連續3次回車,最終會生成一個檔案在使用者目錄下,開啟使用者目錄,找到.ssh\id_rsa.pub檔案,記事本開啟並複製裡面的內容,開啟你的github主頁,進入個人設定
-> SSH and GPG keys -> New SSH key:

將剛複製的內容貼上到key那裡,title隨便填,儲存。
3.1. 測試是否成功
如果提示Are you sure you want to continue connecting (yes/no)?,輸入yes,然後會看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到這個資訊說明SSH已配置成功!
此時你還需要配置:
$ git config --global user.name "liuxianan"// 你的github使用者名稱,非暱稱
$ git config --global user.email "[email protected]"// 填寫你的github註冊郵箱
具體這個配置是幹嘛的我沒仔細深究。
使用hexo寫部落格
4.1. hexo簡介
Hexo是一個簡單、快速、強大的基於 Github Pages 的部落格釋出工具,支援Markdown格式,有眾多優秀外掛和主題。
4.2. 原理
由於github pages存放的都是靜態檔案,部落格存放的不只是文章內容,還有文章列表、分類、標籤、翻頁等動態內容,假如每次寫完一篇文章都要手動更新博文目錄和相關連結資訊,相信誰都會瘋掉,所以hexo所做的就是將這些md檔案都放在本地,每次寫完文章後呼叫寫好的命令來批量完成相關頁面的生成,然後再將有改動的頁面提交到github。
4.3. 注意事項
安裝之前先來說幾個注意事項:
- 很多命令既可以用Windows的cmd來完成,也可以使用git bash來完成,但是部分命令會有一些問題,為避免不必要的問題,建議全部使用git bash來執行;
- hexo不同版本差別比較大,網上很多文章的配置資訊都是基於2.x的,所以注意不要被誤導;
- hexo有2種
_config.yml檔案,一個是根目錄下的全域性的_config.yml,一個是各個theme下的;
4.4. 安裝
$ npm install -g hexo
4.5. 初始化
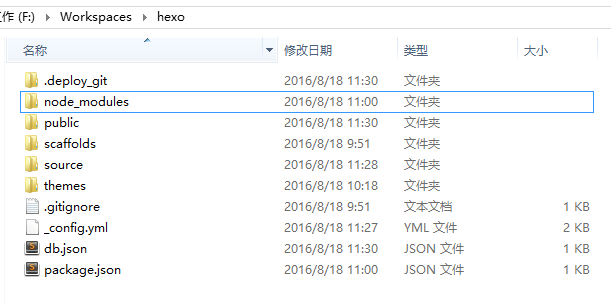
在電腦的某個地方新建一個名為hexo的資料夾(名字可以隨便取),比如我的是F:\Workspaces\hexo,由於這個資料夾將來就作為你存放程式碼的地方,所以最好不要隨便放。
$ cd /f/Workspaces/hexo/
$ hexo init
hexo會自動下載一些檔案到這個目錄,包括node_modules,目錄結構如下圖:

$ hexo g # 生成
$ hexo s # 啟動服務
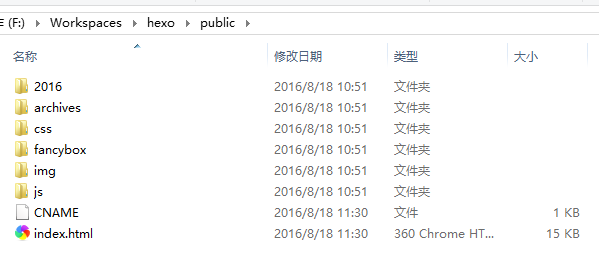
執行以上命令之後,hexo就會在public資料夾生成相關html檔案,這些檔案將來都是要提交到github去的:

hexo s是開啟本地預覽服務,開啟瀏覽器訪問 http://localhost:4000 即可看到內容,很多人會碰到瀏覽器一直在轉圈但是就是載入不出來的問題,一般情況下是因為端口占用的緣故,因為4000這個埠太常見了,解決埠衝突問題請參考這篇文章:
第一次初始化的時候hexo已經幫我們寫了一篇名為 Hello World 的文章,預設的主題比較醜,開啟時就是這個樣子:

4.6. 修改主題
既然預設主題很醜,那我們別的不做,首先來替換一個好看點的主題。這是 官方主題。
首先下載這個主題:
$ cd /f/Workspaces/hexo/
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
下載後的主題都在這裡:

修改_config.yml中的theme:
landscape改為theme: yilia,然後重新執行hexo
g來重新生成。
如果出現一些莫名其妙的問題,可以先執行hexo clean來清理一下public的內容,然後再來重新生成和釋出。
4.7. 上傳之前
在上傳程式碼到github之前,一定要記得先把你以前所有程式碼下載下來(雖然github有版本管理,但備份一下總是好的),因為從hexo提交程式碼時會把你以前的所有程式碼都刪掉。
4.8. 上傳到github
如果你一切都配置好了,釋出上傳很容易,一句hexo d就搞定,當然關鍵還是你要把所有東西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有關deploy的部分:
正確寫法:
deploy:
type: git
repository: [email protected]:liuxianan/liuxianan.github.io.git
branch: master
錯誤寫法:
後面一種寫法是hexo2.x的寫法,現在已經不行了,無論是哪種寫法,此時直接執行hexo d的話一般會報如下錯誤:
Deployer not found: github 或者 Deployer not found: git
原因是還需要安裝一個外掛:
npm install hexo-deployer-git --save
其它命令不確定,部署這個命令一定要用git bash,否則會提示Permission denied (publickey).
開啟你的git bash,輸入hexo d就會將本次有改動的程式碼全部提交,沒有改動的不會:

4.9. 保留CNAME、README.md等檔案
提交之後網頁上一看,發現以前其它程式碼都沒了,此時不要慌,一些非md檔案可以把他們放到source資料夾下,這裡的所有檔案都會原樣複製(除了md檔案)到public目錄的:

由於hexo預設會把所有md檔案都轉換成html,包括README.md,所有需要每次生成之後、上傳之前,手動將README.md複製到public目錄,並刪除README.html。
4.10. 常用hexo命令
常見命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建頁面
hexo generate #生成靜態頁面至public目錄
hexo server #開啟預覽訪問埠(預設埠4000,'ctrl + c'關閉server)
hexo deploy #部署到GitHub
hexo help # 檢視幫助
hexo version #檢視Hexo的版本
縮寫:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
組合命令:
hexo s -g #生成並本地預覽
hexo d -g #生成並上傳
4.11. _config.yml
這裡面都是一些全域性配置,每個引數的意思都比較簡單明瞭,所以就不作詳細介紹了。
需要特別注意的地方是,冒號後面必須有一個空格,否則可能會出問題。
4.12. 寫部落格
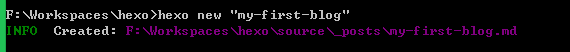
定位到我們的hexo根目錄,執行命令:
hexo new 'my-first-blog'
hexo會幫我們在_posts下生成相關md檔案:

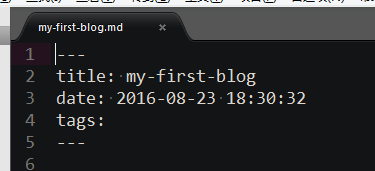
我們只需要開啟這個檔案就可以開始寫部落格了,預設生成如下內容:

當然你也可以直接自己新建md檔案,用這個命令的好處是幫我們自動生成了時間。
一般完整格式如下:
---
title: postName #文章頁面上的顯示名稱,一般是中文
date: 2013-12-02 15:30:16 #文章生成時間,一般不改,當然也可以任意修改
categories: 預設分類 #分類
tags: [tag1,tag2,tag3] #文章標籤,可空,多標籤請用格式,注意:後面有個空格
description: 附加一段文章摘要,字數最好在140字以內,會出現在meta的description裡面
---
以下是正文
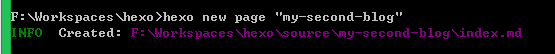
那麼hexo new page 'postName'命令和hexo
new 'postName'有什麼區別呢?
hexo new page "my-second-blog"
生成如下:

最終部署時生成:hexo\public\my-second-blog\index.html,但是它不會作為文章出現在博文目錄。
4.12.1. 寫部落格工具
那麼用什麼工具寫部落格呢?這個我還沒去找,以前自己使用editor.md簡單弄了個,大家有好用的hexo寫部落格工具可以推薦個。
4.12.2. 如何讓博文列表不顯示全部內容
預設情況下,生成的博文目錄會顯示全部的文章內容,如何設定文章摘要的長度呢?
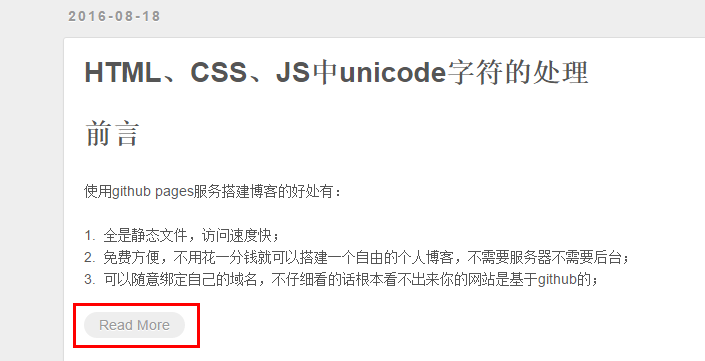
答案是在合適的位置加上<!--more-->即可,例如:
# 前言
使用github pages服務搭建部落格的好處有:
1. 全是靜態檔案,訪問速度快;
2. 免費方便,不用花一分錢就可以搭建一個自由的個人部落格,不需要伺服器不需要後臺;
3. 可以隨意繫結自己的域名,不仔細看的話根本看不出來你的網站是基於github的;
<!--more-->
4. 資料絕對安全,基於github的版本管理,想恢復到哪個歷史版本都行;
5. 部落格內容可以輕鬆打包、轉移、釋出到其它平臺;
6. 等等;
最終效果:

最終效果
不過呢,其實這個部落格我只是拿來玩一玩的,沒打算真的把它當部落格,因為我已經有一個自己的部落格了,哈哈!正因如此,本文僅限入門學習,關於hexo搭建個人部落格的更高階玩法大家可以另找教程。
