基於Hexo+GitHub Pages 搭建部落格詳細教程
摘要 :
這是一篇有關如何使用Github Pages和Hexo搭建自己獨立部落格的詳盡教程,裡面介紹瞭如何使用和配置Hexo框架,如何將Hexo部署到自己的Github專案中,域名註冊,以及域名的繫結等功能。
前言:
就在一個多月前,我經過百般折騰花了三天時間搭建了一個屬於自己的部落格,我覺得還是很有必要把整個過程寫下來,作為以後的備用,並且還能分享出來供大家學習使用,作為一個程式猿,或者希望在程式猿的道路上有所發展的騷年們,相信都應該有一個屬於自己的技術部落格吧!至於為什麼,自己去體會;廢話不多說,直奔主題~
一、系統環境配置
要使用Hexo,需要在你的系統中支援Nodejs以及Git,如果還沒有,那就開始安裝吧!
安裝Node.js:
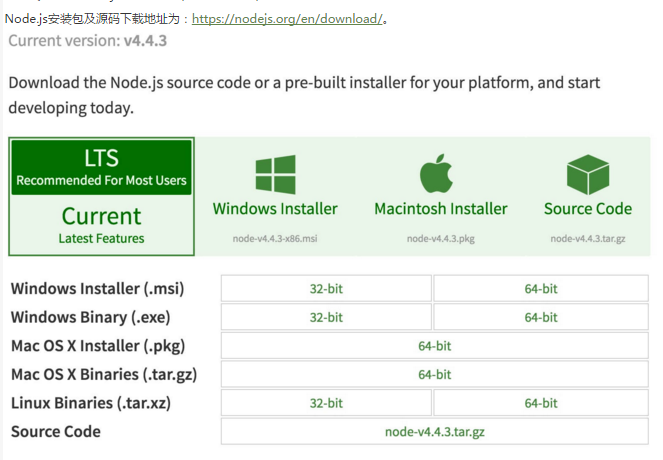
下載Node.js
參考地址:安裝Node.js
在 Windows 環境下安裝 Node.js 非常簡單,僅須到官網下載安裝檔案並執行即可完成安裝。
安裝Git:
二、安裝Hexo
Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
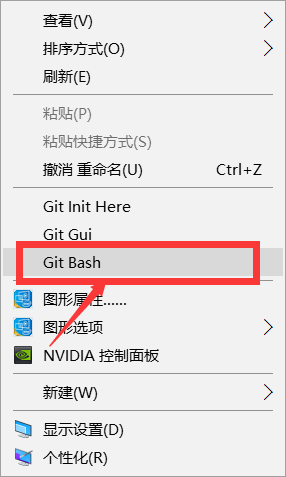
回到桌面點選右鍵,選擇Bit Bash Here,如圖:
然後輸入一下安裝hexo命令:
npm install -g hexo-cli最後會出現大概這麼一條資訊
說明hexo 已經安裝成功了。(這個是針對Windows使用者,Mac使用者請參考官方文件)
接下來,我們選擇一個硬碟目錄作為存放檔案的路徑,例如我手動在E 盤目錄下建了一個blog的資料夾,然
後執行以下命令完成hexo 的初始化。
hexo init e:\blog然後進入該目錄:
cd e:\blog執行以下命令,系統會可以根據package.json檔案中dependencies的配置安裝所有依賴包:
npm install然後生成部署檔案,啟動本地服務
$ Hexo 幾個常用的命令:
hexo generate (hexo g) 生成靜態檔案,會在當前目錄下生成一個新的叫做public的資料夾
hexo server (hexo s) 啟動本地web服務,用於部落格的預覽
hexo deploy (hexo d) 部署部落格到遠端伺服器
hexo new "postName" #新建文章
hexo new page "pageName" #新建頁面可以簡寫成:
$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy都是這些單詞的首字母,更多的命令用法,可以參考Hexo官網
現在我們開啟http://localhost:4000/ 就可以看到我們剛才搭建的本地部落格了,Hexo會預設生成一個Hello World的博文。
以後每次新建文章或者修改,就可以先在本地預覽,如果覺得沒什麼問題了之後再deploy到GitHub Pages上。接下來,就介紹GitPages是什麼。
三、Github Pages設定
1、Github的優點
GitHub是基於git實現的程式碼託管。git可能是目前最好用的版本控制系統了,非常受歡迎。
GitHub可以免費使用,並且快速穩定。
Github上面的世界很精彩,用久了你的眼界會開闊很多。
2、什麼是Github Pages?
Github Pages可以被認為是使用者編寫的、託管在github上的靜態網頁。GitHub Pages 本用於介紹託管在GitHub的專案,不過,由於他的空間免費穩定,用來做搭建一個部落格再好不過了。
3、為什麼要使用Github Pages
可以繫結你的域名(但暫時貌似只能繫結一個)。
簡單快捷,使用Github Pages可以為你提供一個免費的伺服器,免去了自己搭建伺服器和寫資料庫的麻煩.
註冊GitHub賬號
在建立部落格之前,當然必須有GitHub的帳號,該帳號將用來建立專案,預設的域名username.github.com/projectName中的username也要用到這個帳號。
注意:下面涉及到的一些命令凡是更使用者名稱和專案名有關的一律會用這裡的username和projectName代替,注意替換
訪問:http://www.github.com/,註冊你的username和郵箱,郵箱十分重要,GitHub上很多通知都是通過郵箱的。比如你的主頁上傳並構建成功會通過郵箱通知,更重要的是,如果構建失敗的話也會在郵件中說明原因。
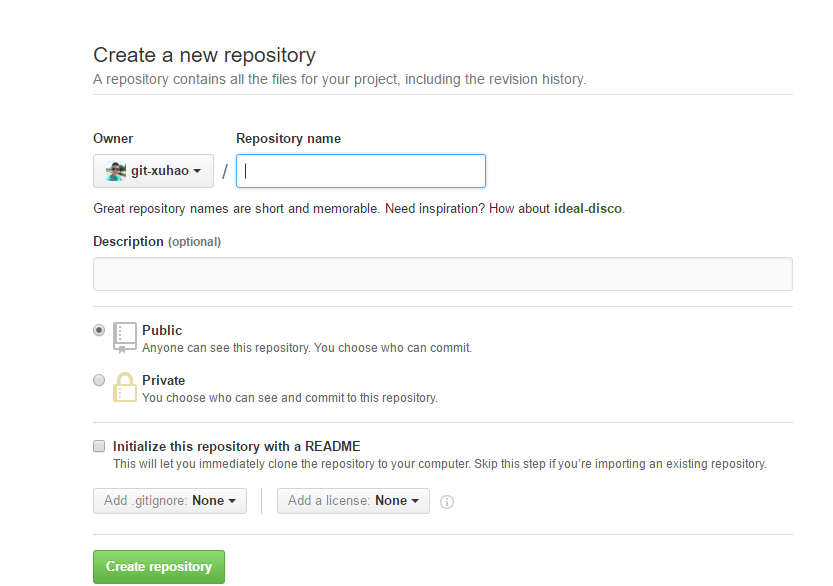
建立專案倉庫
在建立部落格之前,還需要用已有的帳號建立一個專案,上面那個連結的projectName將是這裡即將建立的專案名稱。在Git中,專案被稱為倉庫(Repository),倉庫顧名思義,當然可以包含程式碼或者非程式碼。將來我們的網頁或者模板實際上都是儲存在這個倉庫中的。
每個帳號只能有一個倉庫來存放個人主頁,而且倉庫的名字必須是username/username.github.io,這是特殊的命名約定。你可以通過http://username.github.io 來訪問你的個人主頁。
建立了倉庫後,我們就需要管理它,無論是管理本地倉庫還是遠端倉庫都需要Git客戶端;Git客戶端實際上十分強大,它本身就可以offline的建立本地倉庫,而本地倉庫和遠端倉庫之間的同步也是通過Git客戶端完成的。
配置SSH
上傳檔案需要配置ssh key,不然無法上傳。
首先先檢查一下本地是否已經存在ssh key,在Git Bash輸入以下指令(任意位置點選滑鼠右鍵),檢查是否已經存在了SSH keys。
ls -al ~/.ssh如果不存在就沒有關係,如果存在的話,直接刪除.ssh資料夾裡面所有檔案:
設定name和emai
git config --global user.name "<your name>"
git config --global user.email "<your email>"需要注意的是這裡的name是隨意的,郵箱是你的聯絡郵箱,與github上的郵箱沒有什麼聯絡(不過我都是同一個郵箱)。
生成ssh 金鑰
輸入以下指令(郵箱就是你註冊Github時候的郵箱)後,回車:
ssh-keygen -t rsa -C "[email protected]"一路按回車鍵即可,如果設定了密碼請記住。
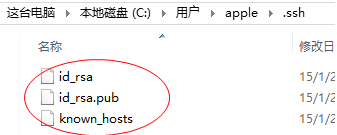
這一步在~/.ssh/下生成了兩個檔案id_rsa 和 id_rsa.pub
獲取Key
$ cat ~/.ssh/id_rsa.pub然後拷貝key
在Github上新增SSH金鑰
然後title隨便取個名字,key 就是上面我們拷貝的內容,
好了,最後我們測試一下看是否配置成功。
輸入以下命令:
ssh git@github.com成功的話會顯示以下的大致內容:
The authenticity of host 'github.com (192.30.252.128)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,192.30.252.128' (RSA) to the list of known hosts.
Hi git-xuhao! You've successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.四、部署到GitHub
配置_config.yml
- 編輯E:\hexo 下的_config.yml,修改 Deployment部分
# Deployment
## Docs: https://hexo.io/docs/deployment.html
# ssh://[email protected]/git-xuhao/git-xuhao.github.io
deploy:
type: git
repo: ssh://[email protected]/git-xuhao/git-xuhao.github.io
branch: master其中,repo是我們剛剛建立的遠端倉庫,換成你自己的倉庫,同時因為剛才配置了SSH-Key,所以必須是SSH形式的URL。值得注意的是,每一個: 後面都必須有一個空格,否則會引起錯誤。
- 安裝Git包,執行以下命令
npm install hexo-deployer-git --save- 部署到GitHub上,執行以下的命令
hexo deploy現在我們可以通過訪問 http://git-xuhao.github.io/ 來訪問我們自己的部落格啦,可以看到我們的部落格已成功搭建,接下來就是一些主題的優化和配置呢。
五、Hexo配置檔案
hexo裡面有兩個常用到的配置檔案,分別是整個部落格的配置檔案E:\blog_config.yml和主題的配置檔案E:\hexo\themes\next_config.yml,hexo3.0使用的預設主題是landscape,所以你們對應的地址為E:\hexo\themes\landscape_config.yml;hexo提供了很多個主題供你自己選擇,使用方法很簡單,找到自己喜歡主題Repository,使用Git將主題clone到本地,然後將整個資料夾複製到E:\blog\themes資料夾下,將E”\blog_config.yml裡的theme名字改為自己下載的主題的資料夾名就可以了。
配置檔案大致說明如下:
E:\blog_config.yml
# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site 這下面的幾項配置都很簡單,你看我的部落格就知道分別是什麼意思
title: blog name #部落格名
subtitle: Goals determine what you are going to be #副標題
description: Goals determine what you are going to be #用於搜尋,沒有直觀表現
author: huangjunhui #作者
language: zh-CN #語言
timezone: #時區,此處不填寫,hexo會以你目前電腦的時區為預設值
# URL 暫不配置,使用預設值
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory 暫不配置,使用預設值
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing 文章佈局等,使用預設值
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
tab_replace:
# Category & Tag 暫不配置,使用預設值
default_category: uncategorized
category_map:
tag_map:
# Date / Time format 時間格式,使用預設值
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 #每頁顯示的文章數,0表示不分頁
pagination_dir: page
# Extensions 外掛配置,暫時不配置
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
plugins:
- hexo-generator-feed
theme: light #使用的主題
feed: #之後配置rss會用,此處先不配置這個
type: atom
path: atom.xml
limit: 20
# Deployment 用於部署到github,之前已經配置過
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: git
repo: ssh://[email protected].com/git-xuhao/git-xuhao.github.io
branch: master六、如何使用?
新建一篇博文可通過以下的命令
hexo new "name"其中name為博文的名字,建立完成之後,可以在./source/_posts資料夾下發現我們剛剛建立的 name.md檔案。使用你熟悉的編輯器開啟,便可以進行博文的撰寫。博文支援MarkDown語法的編寫,下面是一個示例檔案的內容
---
title: name
date: 2016-04-06 10:34:21
permalink: (url中顯示的標題)
tags:
- 開始
- 日誌
categories:
- 日誌
---
Hello world,Test!!博文寫好之後,在每次釋出之前,我們要先將寫好的部落格生成靜態檔案,執行以下命令
hexo g之後生成的檔案會放在./public目錄下,這便是我們將要部署到GitHub上的全部內容。
靜態檔案生成之後,便可以部署到GitHub上
hexo d七、主題推薦
Hexo提供了許多的主題可供我們選擇和使用,在./themes目錄下存放主題。剛才預設生成的部落格用的就是預設的主題landscape,hexo全部主題。
知乎上的主題推薦:有哪些好看的 Hexo 主題?(對應的主題一般都有相關的使用說明,這裡就不多說咯)
我自己使用的是Next主題,xuhaoblog.com Next主題又有三種風格,這個自己去體驗研究吧!
八丶設定專屬域名
部落格搭建好後,我們可以通過之前設定好的GitHub倉庫地址來訪問,比如我的:http://git-xuhao.github.io,而且GitHub是免費替我們託管的的,如果我們想要設定自己的專屬的域名,我們可以去阿里雲購買域名,我們點選新增記錄,設定主機記錄為@,型別為A,到IP 192.30.252.153(固定值)。
如下圖:
按照如上設定完成之後, 可能不會立即生效,等個幾分鐘,在./source目錄下新建檔案CNAME(沒有後綴名),檔案中寫上我們要繫結的域名,例如: xuhao.tech,然後執行
hexo g生成靜態檔案,再執行
hexo d部署到GitHub上。這時就可以通過http://xuhaoblog.com訪問我們的部落格了,怎麼樣?是不是很簡單~不過在搭建的過程中可能遇到一些困難,沒關係,耐心的查詢問題所在,一切都能解決的。快動手試試吧!
總結
以上就是我採用Hexo+GitHub搭建個人部落格的全部流程,但是有些細節性的問題可能表述的不是很明確,在搭建的過程中可能會遇到各種各樣的問題,遇到問題,大家可以留言 我盡力所為,或者自行網上查詢解決方案,Hexo主題才能大量的前端知識,畢竟我不是搞前端的,對這些知識也是瞭解很少,為了擁有一個自己的個人網站,也是拼了,最為一個程式設計師,那肯定是能提高自己的逼格的!哈哈~