easyui中combobox在火狐瀏覽器下中文檢索問題
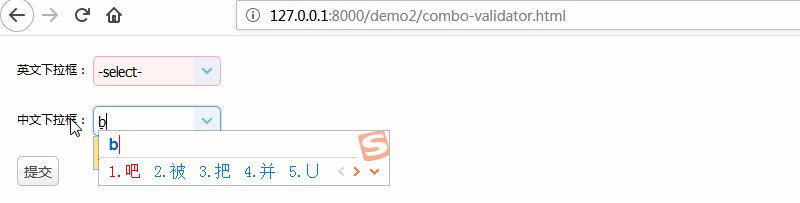
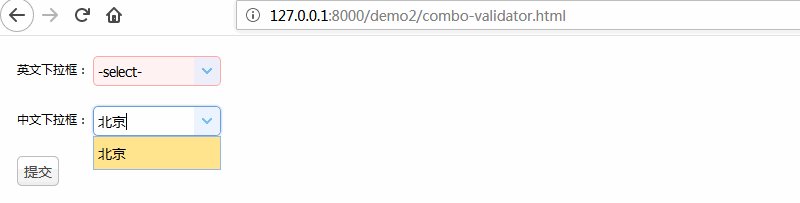
當combobox下拉框中的下拉列表選項過多時,我們不喜歡下拉然後一個一個選擇,我們希望可以通過輸入相關內容,然後根據內容來匹配結果,預設情況下,combobox支援自動匹配,使用者輸入部分內容,然後根據內容來匹配相關的下拉選項。如下圖所示:

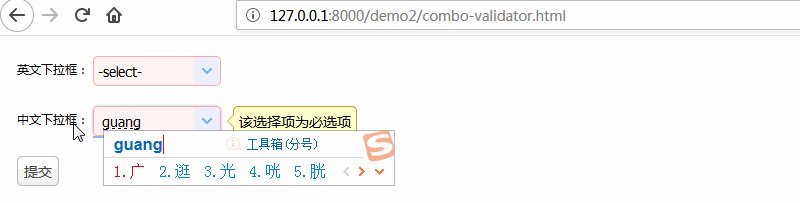
如果是中文的選項,在chrome瀏覽器下也是類似的效果,但是在火狐瀏覽器下,卻不好使了。當我們輸入了相關內容,需要按下額外的鍵,比如shift,ctrl,alt,space等等,然後才出現下拉框。

這屬於一個不好的使用者體驗,不能說是一個bug,但是卻在chrome和firefox瀏覽器之間表現出差異,也算是一個相容性的問題。至於問題的原因是,在firefox瀏覽器下,combobox的輸入事件,只監聽了keydown,沒有監聽keyup事件,所以當我們滑鼠按下的時候才會出現下拉框的提示,而當我們輸入完一個漢字的時候,鍵盤事件是keyup,沒有觸發showPanel事件。
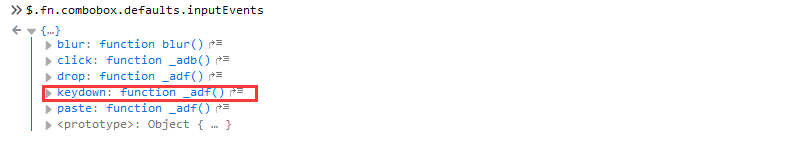
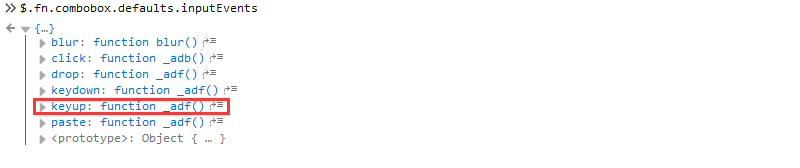
我們可以在瀏覽器控制檯下看到$.fn.combobox.defaults.inputEvents

裡面確實沒有註冊keyup事件。這樣一來,我們就無法在輸入中文完成之後,就觸發showPanel事件。這裡解決辦法,有的提議修改原始碼,將程式碼裡面的keydown修改為keyup,這種修改原始碼的方式,我雖然不反對,但是卻感覺不是很理想的解決辦法,原始碼是非壓縮過的,還好,但是壓縮過的,就不好說了,而且換了版本,我們還是需要修改原始碼。
這裡的思路是,既然沒有keyup事件,我們通過配置,讓他有一個keyup事件,就可以了。不用改變jquery.easyui原始碼。
(function($){
var keyup = $.fn.combobox.defaults.inputEvents.keydown;
$.extend(true,$.fn.combobox.defaults.inputEvents,{
keyup:keyup
});
})(jQuery);將這段程式碼和jquery.easyui.min.js一起引入到html頁面中,就可以了,下面給出完整的示例程式碼:
<!doctype html> <html> <head> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../demo/demo.css"/> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> <script type="text/javascript" src="js/easyui-global.settings.js"></script> </head> <body> <div id="container"> <form id="ff"> <div style="margin-bottom:20px;"> <label>英文下拉框:</label> <input type="text" id="cityname-en" name="cityname" class="easyui-combobox" data-options="panelHeight:'auto'" style="width:128px;" validType="notNull['#cityname-en']"/> </div> <div style="margin-bottom:20px;"> <label>中文下拉框:</label> <input type="text" id="cityname-zh" name="cityname" class="easyui-combobox" data-options="panelHeight:'auto'" style="width:128px;" validType="notNull['#cityname-zh']"/> </div> <div style="margin-bottom:20px;"> <a href="javascript:void(0);" onclick="save()" class="easyui-linkbutton">提交</a> </div> </form> </div> <script type="text/javascript"> function save(){ var valid = $("#ff").form("enableValidation").form("validate"); var formData = $("#ff").serialize(); console.log("form validate : "+valid+",param :"+formData); } $(function(){ $("#cityname-en").combobox({ data:[ {text:'-select-',value:''}, {text:'beijing',value:'bj'}, {text:'shanghai',value:'sh'}, {text:'guangzhou',value:'gz'}, {text:'guangxi',value:'gx'}, {text:'chongqing',value:'cq'} ] }); $("#cityname-zh").combobox({ data:[ {text:'-請選擇-',value:''}, {text:'北京',value:'bj'}, {text:'上海',value:'sh'}, {text:'廣州',value:'gz'}, {text:'廣西',value:'gx'}, {text:'重慶',value:'cq'} ] }); }); </script> </body> </html>
easyui-global.settings.js
(function($){
var keyup = $.fn.combobox.defaults.inputEvents.keydown;
$.extend(true,$.fn.combobox.defaults.inputEvents,{
keyup:keyup
});
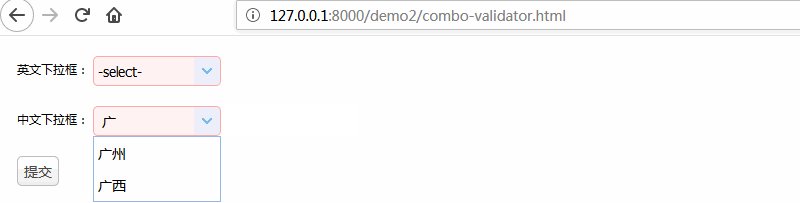
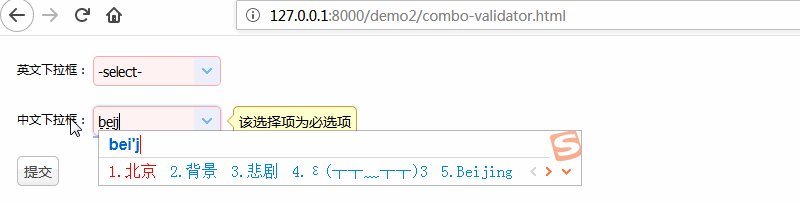
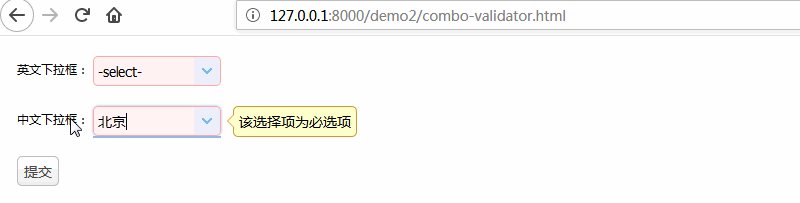
})(jQuery);最終,combobox在火狐瀏覽器下中文檢索的效果如下:
再來一張效果圖,直接輸入完相關內容的漢字,無須再按下什麼鍵,就可以觸發showPanel事件。

最後,再次通過控制檯,看看我們的combobox的輸入事件列表,這時候就已經有了keyup:

jquery-easyui給我們提供的控制元件,幾乎每一個都可以修改預設屬性,我們可以通過修改options來改變這些屬性,然後讓他達到我們想要的效果。
