WPF中的binding(四)- 使用集合物件作為列表控制元件的ItemsSource
阿新 • • 發佈:2019-02-14
WPF中列表式控制元件派生自ItemsControl類,繼承了ItemsSource屬性。ItemsSource屬性可以接收一個IEnumerable介面派生類的例項作為自己的值(所有可被迭代遍歷的集合都實現了這個介面,如陣列、List<T>等)。每一個 ItemsControl的派生類都有自己的條目容器,如ListBox的條目容器ListBoxItem.當我們利用Binding為一個ItemsControl設定了ItemsSource屬性值,ItemsControl物件會自動迭代其中的資料元素,併為每個資料元素準備一個條目容器。
下面的例子,為ListBox綁定了一個List<T>型別的資料來源,並在編寫框中顯示選中的Student物件的ID。
每一個派生自ItemsControl類的類都具有上述屬性,包括ListView、ListBox、ComBox、TreeView等等。
下面的例子,為ListBox綁定了一個List<T>型別的資料來源,並在編寫框中顯示選中的Student物件的ID。
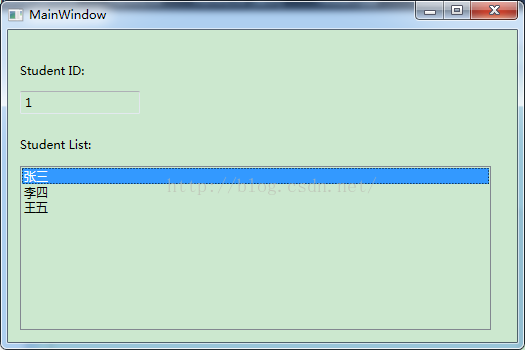
介面效果如下:
XAML檔案程式碼:
這裡需要說明一下的是ListBox的DisplayMemberPath屬性,顧名思義,其函式是ListBox中需要顯示的的繫結物件的Path,而SelectedValuePath,意思是在選中某個Item時我們可以通過ListBox的SelectedValue屬性獲取的值的型別,如選中了張三,則通過SelectedValue我們可以獲取張三的ID。<Window x:Class="_6_15.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <ListBox Height="164" HorizontalAlignment="Left" Margin="12,0,0,12" Name="listBox1" VerticalAlignment="Bottom" Width="471" DisplayMemberPath="Name" SelectedValuePath="ID"/> <TextBox Height="23" HorizontalAlignment="Left" Margin="12,61,0,0" Name="textBox1" VerticalAlignment="Top" Width="120" Text="{Binding SelectedItem.ID,ElementName=listBox1}"/> <TextBlock Height="23" HorizontalAlignment="Left" Margin="12,32,0,0" Name="textBlock1" Text="Student ID:" VerticalAlignment="Top" /> <TextBlock Height="23" HorizontalAlignment="Left" Margin="12,106,0,0" Name="textBlock2" Text="Student List:" VerticalAlignment="Top" /> </Grid> </Window>
每一個派生自ItemsControl類的類都具有上述屬性,包括ListView、ListBox、ComBox、TreeView等等。
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); List<Student> stuList = new List<Student>() { new Student(){ID=1,Name="張?三¨y"}, new Student(){ID=2,Name="李¤?四?"}, new Student(){ID=3,Name="王ª?五?"} }; this.listBox1.ItemsSource = stuList; } } public class Student { public int ID { get; set; } public string Name { get; set; } }