高效前端:css方面的小技巧
阿新 • • 發佈:2019-01-09
1、使用css繪製一個自定義提示框
可以將提示文字放入標籤元素的屬性中,然後通過偽元素中的content來展示:
<div class="container">
<span data-title="this is a tip" class="item">hover here</span>
</div>
.container .item{ position:relative; } .container .item:hover::after{ content:attr(data-title); background: black; color:#fff; border-radius:6px; line-height: 30px; font-size:18px; padding:10px; position:absolute; top:100%; left:0; width:100%; }
2、使用css變數
定義全域性css變數:
:root{
<!--變數使用--開頭-->
--default-color:blue
}
使用時
.container .item:hover::after{ content:attr(data-title); background: black; <!--表示先使用之前定義過的變數,如果沒有定義,使用第二個引數--> color:var(--default-color,#fff); }
也可以定義區域性css變數,只會影響到當前元素以及子元素
.container .item{
position:relative;
--default-color:blue;
color:var(--default-color,#fff);
}
3、使用語義化標籤
建議不要在頁面中都採用div+span的佈局方式(儘管能夠滿足大部分需求),儘量採用語義化標籤的形式,能夠是整天佈局結構更加清晰,如
h1~h6 :各級標題
p:文字
button:按鈕
form:用於表單區域的最外層
b:強調的內容
header,nav,artical,aside用於不同的網頁區域
…
使用form表單能夠更方便獲取到使用者輸入的內容:
<form id="form">
<input type="text" name="name">
<input type="password" name="psd">
<select name="select" id="">
<option value="1"></option>
<option value="2"></option>
</select>
<button>提交</button>
</form>
let form=document.forms.namedItem('form');
//分別代表對應name的元素
console.log(form.name);
console.log(form.psd);
console.log(form.select)
4、使用css的counter屬性進行計數
css中有存在counter-reset,counter-increment,counter屬性,通過這些屬性可以在實現一些計數功能
css
<style>
body{
/*
通過counter-reset可以定義一個變數,並且定義其初始值(預設為0),可以定義多個。
變數的影響範圍是其子元素
*/
counter-reset:h1 0 item 2
}
.section{
counter-reset:h2 0
}
h1{
/*
每次定義了屬性counter-increment都會使之後的變數增加,增量預設為1,可以自定義
*/
counter-increment:h1 1;
}
h1::before{
/*
使用偽元素中的content可以將計數變數具現出來(只能通過before和after)
使用counter(變數名,style)來展示變數,其中style與ul中的list-style-type值相同
content中的字串可以直接拼接,不需要使用+符號
*/
content:counter(h1)' '
}
h2{
counter-increment:h2
}
h2::before{
/*可以使用多個counter*/
content:counter(h1)'.'counter(h2)' '
}
</style>
html
<body>
<div class="section">
<h1>h1</h1>
<h2>h2</h2>
<h2>h2</h2>
<h2>h2</h2>
</div>
<div class="section">
<h1>h1</h1>
<h2>h2</h2>
</div>
</body>
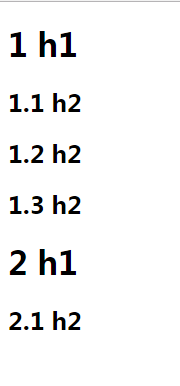
頁面效果