【】小技巧】CSS文字兩端對齊
阿新 • • 發佈:2017-09-24
兩個 isp images inline clas 我們 寬度 filter pre
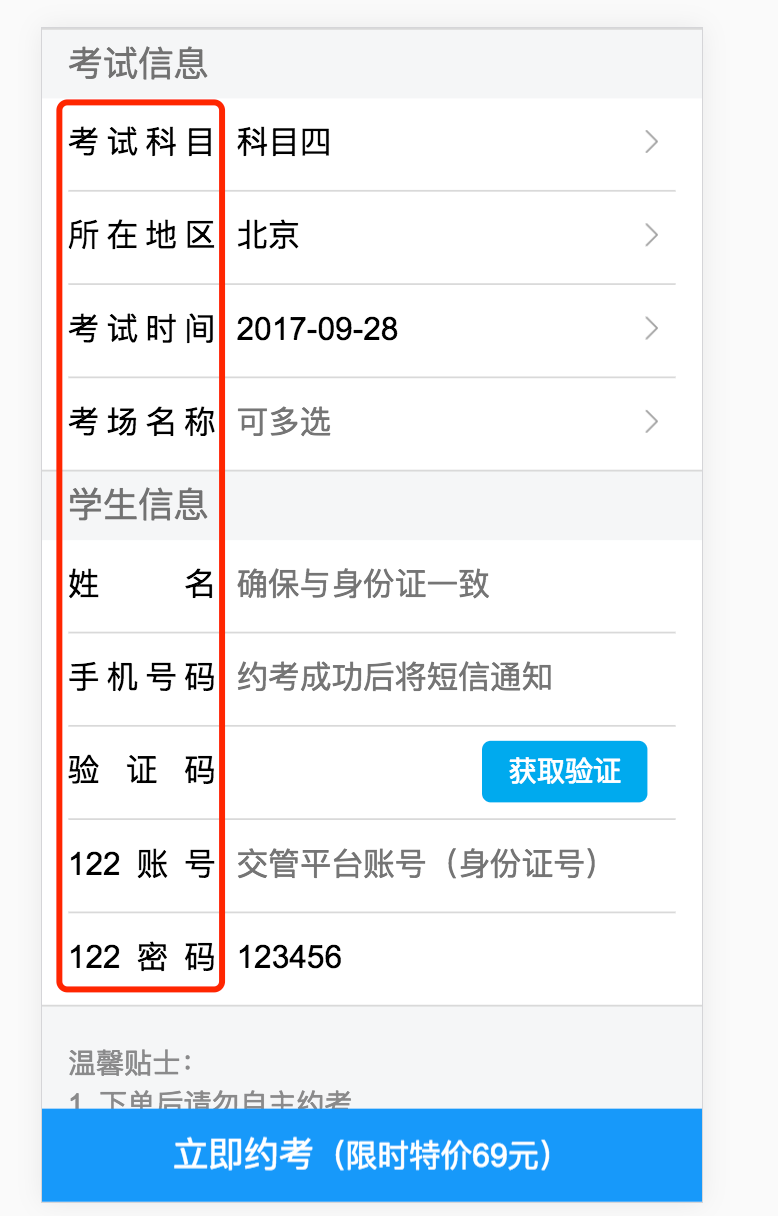
需求如下,紅框所在的文字有四個字的、三個字的、兩個字的,如果不兩端對齊可以選擇居中對齊,或者右對齊。但是如果要像下面這樣兩端對齊呢?
我相信以前很多人都這麽幹過:兩個字中間使用 來隔開達到四個字的寬度,三個字也可以,但是,像上圖中“122賬號”“122密碼”這樣的,就不好計算該用幾個空格了。
假如我們有如下HTML:
<div>這世間唯有夢想和好姑娘不可辜負!</div>
給它加點樣式
div{ width:500px; border:1px solid red; text-align: justify; }
初始效果是這樣的
text-align: justify這是什麽東西?CSS2中text-align有一個屬性值為justify,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。
但是光使用它依然沒什麽卵用…..
要使文字兩端對齊,我們還得使用一個行內空標簽來助陣,比如<span>、<i>等等,這裏是我用<i>標簽
<div>這世間唯有夢想和好姑娘不可辜負!<i></i></div>
給這個 i 標簽設置如下樣式
div i{ display:inline-block; /*padding-left: 100%;*/ width:100%; }
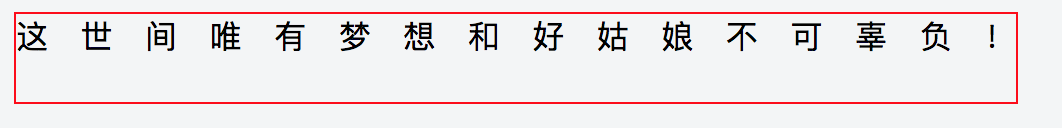
padding-left: 100%和width:100%都可以達到效果,選用其一即可。效果如下
【】小技巧】CSS文字兩端對齊
