android藍芽聊天開發(1)輸入對話+隱藏對話+圖文混排
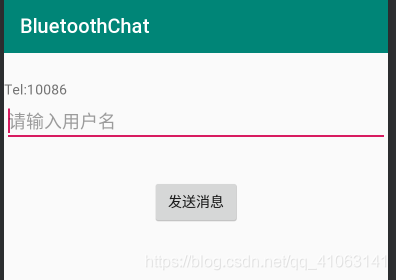
介面效果:

注意:
1.文字框預設文字是“tel:10086”,當你點選文字時,文字會祕文顯示(即。。。。。這樣),再次點選,會顯示原文,實際就呼叫了一個Text物件的
setTransformationMethod(PasswordTransformationMethod.getInstance());
將文字以祕文顯示。
2.<requestFocus />: 標籤用於指定螢幕內的焦點View,例如下面我在<EditText> <requestFocus /> </EditText>放了EditText
則介面一開始焦點就會位於EditText控制元件處
小知識點:
容器控制元件:(如LinearLayout、FrameLayout等),
也可以使用非容器控制元件:(如:EditText、TextView等)。對於非容器控制元件,只能在非容器控制元件標籤中放<requestFocus />標籤,表示將當前控制元件設為焦點程式碼如下:
main_activity.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView1" android:singleLine="true" android:maxLength="12" android:hint="請輸入使用者名稱"> <requestFocus /> </EditText> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="125dp" android:onClick="onBtnSend" android:text="傳送訊息" /> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="27dp" android:text="Tel:10086" /> </RelativeLayout>
mainActivity類:
public class MainActivity extends Activity { //文字編輯控制元件 private EditText mETMessage; //文字顯示控制元件 private TextView mTVMessage; // 定義一個標記變數,表示明文還是密文顯示 private boolean mHideMessage = false; // onCreate是重寫的父類Activity的方法 // 當畫面物件Activity建立的時候,該方法會被系統回撥 // 該方法通常用於畫面的初始化操作 // 應用Layout佈局檔案,獲得佈局中的控制元件 物件 @Override protected void onCreate(Bundle savedInstanceState) { // 回撥父類的onCreate方法 super.onCreate(savedInstanceState); // 設定顯示內容(佈局檔案引用 ) // R.java是由開發環境 自動建立的一個資源管理檔案(我們不修改它的內容) // 當我們需要訪問到res目錄下的資源的時候,在程式碼中可以通過R.xxx.常量方法來引用 // 該int型別對應一個具體的資源,我們稱他為資源ID setContentView(R.layout.myrelative_layout); // 獲得畫面中佈局上的EdtiText物件 // findViewByID,通過指定的資源ID來找到對應的控制元件物件 mETMessage = (EditText) findViewById(R.id.editText1); mTVMessage = (TextView) findViewById(R.id.textView1); // 為TextView新增點選事件監聽器 // 一旦使用者點選了該控制元件時,OS會呼叫監聽器物件裡的方法 // 在監聽器方法新增上處理邏輯 mTVMessage.setOnClickListener(new OnClickListener() { // 使用者點選TextView時,onClick方法會被呼叫 @Override public void onClick(View v) { System.out.println("mTVMessage is clicked"); // 當第一次點選時,將內容密文顯示 if(!mHideMessage){ // 密文顯示 mTVMessage.setTransformationMethod(PasswordTransformationMethod.getInstance()); mHideMessage = true; }else{ // 當第二次點選時,將內容明文顯示 mTVMessage.setTransformationMethod(HideReturnsTransformationMethod.getInstance()); mHideMessage = false; } } }); } // Ctrl + shift + o, 自動匯入包的操作 //點擊發送訊息,就會執行函式,獲取輸入框的內容,並顯示到文字框 public void onBtnSend(View view){ System.out.println("Hello im clicked"); // 首先要獲得EditText的內容 String msg = mETMessage.getText().toString(); // 將該內容顯示到TextView上 mTVMessage.setText(msg); } }
第二課:新增表情圖片:(android圖文混排)
效果:
佈局檔案activity_main .xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4">
<!--行數不限,列數為4列-->
</GridView>
</LinearLayout>下面定義圖片在上,文字在下的佈局item_girdview.xml:
效果是這樣:

程式碼說明:
android:adjustViewBounds
是否保持寬高比。需要與maxWidth、MaxHeight一起使用,否則單獨使用沒有效果。
設定View的最大高度,單獨使用無效。
android:layout_gravity="center_horizontal" 圖片居中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/item_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:adjustViewBounds="true"
android:maxWidth="72dp"
android:maxHeight="72dp"
android:src="@drawable/ic_launcher_background" />
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="TextView" />
</LinearLayout>
MainActivity程式碼:
裡面的圖片可以自己找,放在drawable下即可
注意
initDataList(){}函式中不能這樣寫:
dataList = new ArrayList<HashMap<String,Object>>();
HashMap<String, Object> item = new HashMap<String, Object>();
item.put("image", R.drawable.emo001);
item.put("text", "<emo001>");
item.put("image", R.drawable.emo002);
item.put("text", "<emo002>");
。。。。。。。。。。。
item.put("image", R.drawable.emo012);
item.put("text", "<emo012>");
dataList.add(item);結果會這樣:

因為new HashMap()只執行了一次,相當於只new了一個hash物件,,只添加了一個hash物件,
ArrayList<HashMap<String, Object>> dataList;
dataList數組裡只有一個hash物件,故只又一個顯示,我們需要new多次hash,生成多個hash物件,下面程式碼中,雖然item物件名相同,但是hash類new出來的卻不同
還有一點:SpannableString
SpannableString其實和String一樣,都是一種字串型別。不同的是SpannableString可以通過使用其方法setSpan方法實現字串各種形式風格的顯示。比如在原來String上加下劃線、加背景色、改變字型顏色、用圖片把指定的文字給替換掉,總之,SpannableString、SpannableStringBuilder與String一樣,可以認為是String的升級版
【【
2.setSpan()
void setSpan (Object what, int start, int end, int flags)
object what :對應的各種Span,後面會提到;
int start:開始應用指定Span的位置,索引從0開始
int end:結束應用指定Span的位置,不包含
int flags
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前後都不包括(在標誌位【start,end)前後新增文字,新新增的文字不會有任何設定的屬性)
Spannable.SPAN_EXCLUSIVE_INCLUSIVE :前面不包括,後面包括。(在標誌位【start,end)前新增文字,新新增的文字不會有任何設定的屬性,後邊的新增的文字會帶有設定的what屬性)】】圖文混排教程:https://www.aliyun.com/jiaocheng/43804.html?spm=5176.100033.2.9.5300119dMCBqML
關係的影象為 imgSpan,該物件用來插入到EditText控制元件中去,結合SpannableString將圖片轉為文字插入到EditTextView中
public class MainActivity extends Activity implements OnClickListener {
private Button mBtn;
private TextView mTextView;
private EditText mETInput;
private GridView mGridView;
private ArrayList<HashMap<String, Object>> dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtn = (Button) findViewById(R.id.button1);
mBtn.setOnClickListener(this);
mTextView = (TextView) findViewById(R.id.textView1);
mETInput = (EditText) findViewById(R.id.editText1);
// 為mImgBtn設定一個點選事件的監聽器
// 一旦使用者點選了該按鈕,則設定的監聽器上的監聽物件會呼叫對應處理程式碼
// OnClickListener:介面
// 1. Java中的匿名內部類來建立一個物件
// 2. 我們也可以定義一個類來實現該介面,然後再建立自定義類的監聽物件
// 3. 讓MainActivity物件來監聽該按鈕,讓MainActivity實現OnClickListener
// 4. xml檔案中配置監聽方法
/* mImgBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 點選操作實現程式碼
System.out.println("匿名內部類實現點選事件處理");
}
});*/
/* MyListener listener = new MyListener();
mImgBtn.setOnClickListener(listener);*/
//mImgBtn.setOnClickListener(this);
// 通過該方法初始化GridView資料來源
initDataList();
mGridView = (GridView) findViewById(R.id.gridView1);
// 通過該方法來設定其介面卡
// 介面卡用來將原始資料轉化成GridView可用的資料,然後顯示出來
// SimpleAdapter:
SimpleAdapter adapter = new SimpleAdapter(
// 指定當前介面卡的上下文
this,
// 指定資料來源
dataList,
// 指定每一項的佈局
R.layout.item_gridview,
//
new String[]{"image", "text"},
//int數組裡面是imageView和TextView控制元件
new int[]{R.id.item_image, R.id.item_text});
mGridView.setAdapter(adapter);
// 為GridView添加了項點選監聽器
mGridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
System.out.println("您點選了第" + arg2 + "項");
String text = (String) dataList.get(arg2).get("text");
System.out.println(text);
int resID = (Integer) dataList.get(arg2).get("image");
// 該物件用來插入到EditText控制元件中去
ImageSpan imgSpan = new ImageSpan(MainActivity.this, resID);
SpannableString spanString = new SpannableString(text);
// 設定Spannable關聯關係
// 引數1:關係的影象
// 引數2:從SpannString中哪個字元開始關係
// 引數3:關係到SpannString中哪個字元
// 引數4:關係的型別(只關係指定的範圍)
spanString.setSpan(imgSpan, 0, 8, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 將帶有影象的Spanned物件追加到輸入框中
mETInput.append(spanString);
}
});
}
private void initDataList(){
dataList = new ArrayList<HashMap<String,Object>>();
HashMap<String, Object> item = new HashMap<String, Object>();
item.put("image", R.drawable.emo001);
item.put("text", "<emo001>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo002);
item.put("text", "<emo002>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo003);
item.put("text", "<emo003>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo004);
item.put("text", "<emo004>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo005);
item.put("text", "<emo005>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo006);
item.put("text", "<emo006>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo007);
item.put("text", "<emo007>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo008);
item.put("text", "<emo008>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo009);
item.put("text", "<emo009>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo010);
item.put("text", "<emo010>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo011);
item.put("text", "<emo011>");
dataList.add(item);
item = new HashMap<String, Object>();
item.put("image", R.drawable.emo012);
item.put("text", "<emo012>");
dataList.add(item);
}
/**
* 按鈕的點選事件監聽內部類
*/
/* private class MyListener implements OnClickListener{
@Override
public void onClick(View v) {
System.out.println("內部類實現點選事件處理");
}
}*/
/* public void onPlaybtnClicked(View v){
System.out.println("play button is clicked");
}*/
@Override
public void onClick(View v) {
System.out.println("讓MainActivity來監聽點選事件處理");
mTextView.setText(mETInput.getText());
System.out.println("輸入資訊為:" + mETInput.getText().toString());
mETInput.setText("");
}
}
