微信服務號——呼叫 JS-SDK
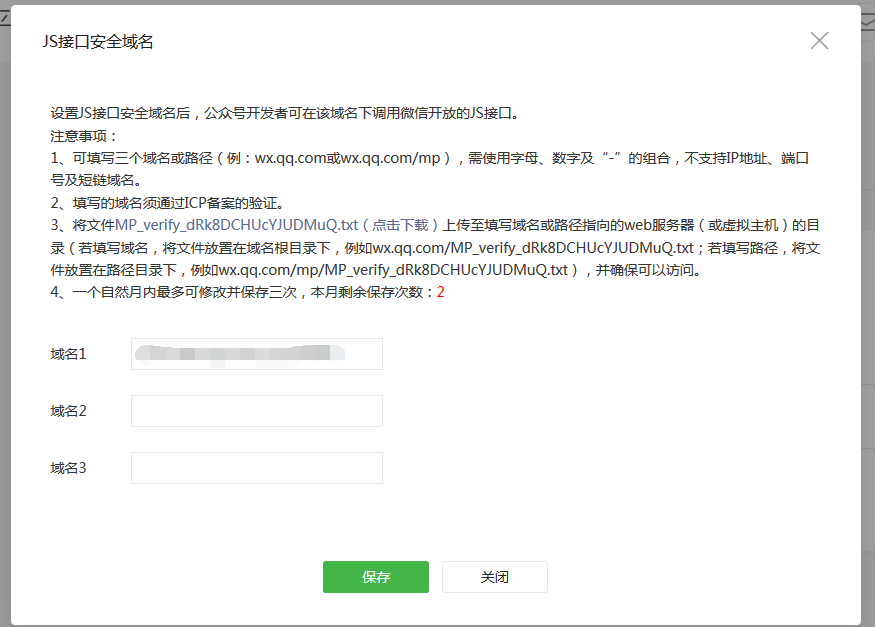
1.配置
需要注意的是:
(1)域名不能帶http://或者https://
(2)需要下載檔案 MP_verify_dRk8DCHUcYJUDMuQ.txt 放入到系統,並且使用域名可以訪問到檔案,否則儲存不成功
測試號:
注意:域名不能帶http://或https://就可以了
2.引入 js 路徑:
http://res.wx.qq.com/open/js/jweixin-1.2.0.js 或 https://res.wx.qq.com/open/js/jweixin-1.2.0.js
3.生成簽名
public JSONObject autograph(String url) throws Exception{
JSONObject json = null;
try {
String noncestr = UUID.randomUUID().toString();//隨機字串
Long timestamp = new Date().getTime();//時間戳
String jsapiTicket = getJsapiTicket();
String string1 = "jsapi_ticket=" + jsapiTicket + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;
String signature = null;//簽名
MessageDigest md = MessageDigest.getInstance("SHA-1");
md.reset();
md.update(string1.getBytes("UTF-8"));
signature = sha1(md.digest());
json = new JSONObject();
json.put("status", true);
json.put("url", url);
json.put("noncestr", noncestr);
json.put("timestamp", timestamp);
json.put("signature", signature);
json.put("appId", WeixinInfo.appId);
} catch (Exception e) {
e.printStackTrace();
}
return json;
}
/**
* 位元組陣列轉換成十六進位制字串
* @param bytes 位元組陣列
* @return
*/
public String sha1(byte[] bytes){
StringBuffer buf = new StringBuffer();
for(byte b : bytes){
String shaHex = Integer.toHexString(b & 0xFF);
if(shaHex.length() < 2)
buf.append(0);
buf.append(shaHex);
}
return buf.toString();
}
jsp頁面:
var url = location.href.split("#")[0];
sendPost("${ctxpath}/weixin/daily-management/autograph", '{"url":"' + url + '","wechat":"${wechat}"}', function(data){
var json = JSON.parse(data);
if(json.status){
wx.config({
debug: true, // 開啟除錯模式,呼叫的所有api的返回值會在客戶端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印。
appId: json.appId, // 必填,公眾號的唯一標識
timestamp: json.timestamp, // 必填,生成簽名的時間戳
nonceStr: json.noncestr, // 必填,生成簽名的隨機串
signature: json.signature,// 必填,簽名,見附錄1
jsApiList: ["scanQRCode"] // 必填,需要使用的JS介面列表,所有JS介面列表見附錄2
});
//微信掃一掃
wx.ready(function(){
wx.scanQRCode({
needResult: 1, // 預設為0,掃描結果由微信處理,1則直接返回掃描結果,
scanType: ["qrCode"], // 可以指定掃二維碼還是一維碼,預設二者都有
success: function (res) {
var result = res.resultStr; // 當needResult 為 1 時,掃碼返回的結果
console.log(result);
}
});
});
}
});
注意:要用非同步請求獲取簽名,否則會提示:無效簽名 invalid signatur 。我之前遇到這個情況
在iframe中使用JSSDK,直接使用是不行的,即使在子頁面中重新生成簽名也不能使用,正確使用方法是:parent.wx.xxxxx。
例如:我在主頁面生成簽名在子頁面中使用parent.wx.xxxxx,否則一直會沒有反應