CSS語法4
絕對定位
屬性:position 屬性值:absolute
1)一個元素被設定為絕對定位,則它被從原來順序排列的html元素序列中刪除(讓出自己原來的坑)再基於最近的一個定位了的父容器進行絕對定位(該父容器不要求是絕對定位還是相對定位)。
2)如果沒有父容器或者包括該元素的所有層次的父容器都沒有定位,則該元素基於body進行定位。
3)顯然絕對定位可能造成元素之間的重疊。使用 z-index:-1、2... 決定誰在上誰在下。z-index的值越大,越在上面。

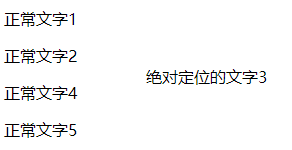
<style> p.abs{ position: absolute; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="abs" >絕對定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
相對定位
屬性:position 屬性值:relative
相對定位不會把該元素從原文件序列中刪除,而是在原文件位置的基礎上移動相應距離。(自己移走,但原來的坑還留著

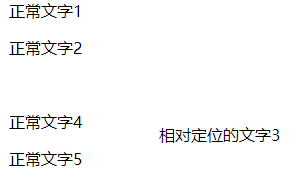
<style> p.r{ position: relative; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="r" >相對定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
例子
使用相對定位+絕對定位,使得文字3在原來位置的基礎上向右平移,但又不佔用原來的坑。


<View Codestyle> .d1{ position: relative; left:0px; top:0px; } .d2{ position:absolute; left:150px; } </style> <p>正常文字1</p> <p>正常文字2</p> <div class="d1"> <div class="d2"> 相對定位文字3 </div> </div> <p>正常文字4</p> <p>正常文字5</p>
做法:
1)先用一個div1,用相對定位定在原來位置上(left和top都是0px),但什麼內容都不放。
2)在在這個div1內部放一個絕對定位的div2,利用絕對定位使其向右平移。由於絕對定位基於離當前元素最近的定位了的父元素,所以div2的絕對定位基於div1.
3)該方法適用於希望某元素在原來的位置上移動一下,但又不佔原來的坑的情況。
顯示方式
隱藏: display:none
使得被選擇的元素隱藏,並且不佔用原來的坑
塊級: display:block
設定為塊級,使得元素會自動在前面和後面換行,並且設定在其上的width和height也會生效。div是預設的塊級元素
內聯: display:inline
設定為內聯,則前後沒有換行,內聯元素都排在一行,並且它的大小隻由內容決定,設定在其上的width和height不起作用。span是預設的內聯元素
內聯塊級: display:inline-block
設定為內聯-塊級,則具有內聯和塊級的雙重性質,元素可以由width和height決定大小,並且不換行。

