JavaWeb學習篇之----容器Response詳解
今天在來看一下Response容器的相關知識,其實這篇blog早就應該編寫了,只是最近有點忙,所以被中斷了。下面我們就來看一下Response容器的相關知識吧。Response和我們即將在後面說到的Request容器是一一對應的,他是web容器在使用者每次請求服務端的時候,建立的一對容器物件,Response容器是服務端返還給客戶機的一個響應內容物件容器,比如說:響應頭,響應行,實體資料等資訊,而Request容器物件是,代表使用者請求服務端的的一個容器物件,比如客戶機的請求頭,請求行,以及攜帶的引數資訊等。所以說Request容器物件和Response容器物件是一一對應的,他們兩的生命週期也是一樣的,就是在一次使用者請求中。下面就來詳細說一下Response容器物件的相關知識吧!
下面先來看一下Response物件的相關方法吧:
addCookie(Cookie cookie):這個方法是向Response容器中新增一個Cookie,然後伺服器容器會自動的將這個Cookie回寫給客戶機的,至於Cookie的相關知識我們會在後面的文章中進行詳解,這篇文章中這個方法暫時用不到。
addDateHeader(String name ,long date):這個是向客戶機新增一個時間值屬性的響應頭資訊,比如那個快取的響應頭expires
addHeader(String name,String value):這個是向客戶機新增一個字串值屬性的響應頭資訊,比如重定向的響應頭location
addIntHeader(String name ,int value):這個是向客戶機新增一個字串屬性的響應頭資訊
containsHeader(String name):這個方法是判斷是否含有這個響應頭資訊欄位
encodeURL(String name):這個方法是用於url改寫的功能的,這個和session有關,等到說session那篇文章的時候在詳細說明
sendRedirect(String name):這個方法是用於請求重定向的,和響應頭中的location欄位的作用相同
setHeader(String name,String value)/setIntHeader(String name,int value)/setDateHeader(String name,long date)
setStatus(int value):通過這個方法是設定響應碼的,比如:200,304,404等。
getOutputStream():通過這個方法可以拿到一個位元組流,然後可以向Response容器中寫入位元組資料,最後客戶機向Response容器中拿去資料進行顯示
getWriter():通過這個方法可以拿到一個字元流(PrintWriter),然後可以向Response容器中寫入字元資料,最後客戶機向Response容器中拿去資料進行顯示
setContentLength():通過這個方法設定伺服器向用戶返回的資料長度,我們在HTTP協議詳解這篇blog中的那個壓縮資料的返回的例子中有說到
setContentType():方法可以直接設定響應頭content-type的內容
下面我們就來詳細介紹一下這些方法的使用吧:
第一個例子:通過Response進行資料的輸出,下面是一個測試的方法,這個方法只要在service方法中呼叫即可,傳遞一個HttpServletResponse物件,就可以進行輸出的
public void test(HttpServletResponse response) throws Exception{
// 使用OutputStream位元組流進行資料的輸出
response.getOutputStream().write("Hello World".getBytes());
}這個例子很簡單就是將字串寫到response容器中,然後客戶機從容器中拿取資料進行顯示即可,但是這裡我們需要注意的,當我們在使用response.getOutputStream()這樣獲取一個OutputStream流的時候,我們在使用完之後,並不需要手動的去關閉,系統會自動關閉它,如果我們手動去關閉這個流的話,還會引發一些問題。
這裡我們輸出的是"Hello World"英文,使用瀏覽器去訪問的時候是沒有亂碼問題,下面我們在將程式碼改寫一下,
response.getOutputStream.write("中國".getBytes("utf-8"));response.setHeader("Content-type", "text/html;charset=utf-8");這裡我們在擴充套件一下就是還有一種方式控制瀏覽器的開啟碼錶,那就是使用<meta>標籤來實現:
response.getOutputStream().write("<meta http-equiv='content-type' content='text/html;charset=utf-8'>".getBytes());上面使用的是位元組流的方式來給客戶機發送資料的,有時候我們可能會使用字元流來顯示資料,因為字元流在特定場合下回比位元組流更方便的輸出,其實這裡使用response.getWriter()來獲取一個PrintWriter字元流物件,然後我們可以使用PrintWriter物件的write方法直接寫字串資料,但是這裡也是需要來解決亂碼的問題,而且這裡的需要解決的問題比上面的位元組流更麻煩。下面來看一下吧:
response.getWriter.write("中國");response.setHeader("Content-type","text/html;charset=utf-8")上面我們使用位元組流來進行書寫資料的時候,是沒有問題的,因為是將"中國"的位元組資料直接寫到Response容器中的,所以不會涉及到Response容器編碼的問題。
所以說當我們在使用字元流寫入資料的時候,我們一定要記得修改Response容器的編碼,不然會出現亂碼的
response.setCharacterEncoding("utf-8");
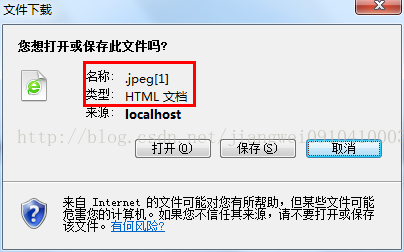
response.setHeader("content-type", "text/html;charset=utf-8");response.setContentType("text/html;charset=utf-8");下面我們在來看一下怎麼通過響應頭實現下載的,這裡我們只是來解決一下下載的檔名是中文的情況:
下面圖片就是我們沒有去解決檔名是中文的問題。瀏覽器會過濾中文,並且瀏覽器會認為其是html型別的資料
下面我們使用URLEncoder.encode(filename,"utf-8");來將中文名進行編碼
//實現下載
public void test3(HttpServletResponse response) throws Exception{
/**
* 這時候就需要通過url進行編碼
*/
ServletContext context = this.getServletContext();
//通過context方式直接獲取檔案的路徑
String path = context.getRealPath("/download/美女.jpeg");
//獲取檔名
String filename = path.substring(path.lastIndexOf("\\")+1);
//將檔名進行URL編碼
filename = URLEncoder.encode(filename,"utf-8");
//告訴瀏覽器用下載的方式開啟圖片
response.setHeader("content-disposition", "attachment;filename="+filename);
//將圖片使用位元組流的形式寫給客戶機
InputStream is = this.getServletContext().getResourceAsStream("/download/美女.jpeg");
OutputStream out = response.getOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while((len=is.read(buffer))!=-1){
out.write(buffer, 0, len);
}
}這次就可以正常顯示檔名了,而且型別也是jpeg的型別
下面在來看一個例子,就是使用response.getOutputStream流做一個驗證碼圖片的實現案例:
原理:首先我們使用BufferedImage物件獲取一個特定高和寬的快取圖片,然後我們將對這個圖片物件進行一些修飾加工
setBorder()來設定圖片的邊框
setBackground來設定圖片的背景顏色
drawRandomLine來設定隨機線條
drawRandomNumber來設定隨機數字
然後通過響應頭Content-type告訴瀏覽器以圖片的方式開啟資料
最後在使用ImageIO物件的write方法將圖片寫入到response.getOutputStream流中
程式碼如下:
//實現隨機圖片的產生
public void test4(HttpServletResponse response) throws Exception{
final int width = 120;//寬
final int height = 35;//高
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
//設定背景色
setBackground(g,width,height);
//設定邊框
setBorder(g,width,height);
//設定隨機線條
drawRandomLine(g,width,height);
//設定隨機數
drawRandomNumber((Graphics2D)g,width,height);
//不要快取
/*response.setDateHeader("expires", -1);
//告訴所有瀏覽器不要快取
response.setHeader("Cache-control", "no-cache");
response.setHeader("Pragma", "no-cache");*/
response.setHeader("content-type", "image/jpeg");
ImageIO.write(image,"jpg",response.getOutputStream());
}/**
* 設定背景色
* @param g
* @param width
* @param height
*/
public void setBackground(Graphics g,int width,int height){
g.setColor(Color.WHITE);
g.fillRect(0, 0, width, height);
}
/**
* 設定隨機線條
* @param g
* @param width
* @param height
*/
public void drawRandomLine(Graphics g,int width,int height){
g.setColor(Color.GREEN);
for(int i=0;i<5;i++){
int x1 = new Random().nextInt(width);
int y1 = new Random().nextInt(height);
int x2 = new Random().nextInt(width);
int y2 = new Random().nextInt(height);
g.drawLine(x1, y1, x2, y2);
}
}
/**
* 設定邊框
* @param g
* @param width
* @param height
*/
public void setBorder(Graphics g,int width,int height){
g.setColor(Color.BLUE);
g.drawRect(1, 1, width-2, height-2);
}
/**
* 設定隨機數
* @param g
* @param width
* @param height
*/
public void drawRandomNumber(Graphics2D g,int width,int height){
g.setColor(Color.RED);
g.setFont(new Font("宋體",Font.BOLD,20));
//常見的中文字
//[\u4e00-\u9fa5]
String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
int x = 5;
for(int i=0;i<4;i++){
int degree = new Random().nextInt(61)-30;//new Random().nextInt()%30;//-30---30
String content = base.charAt(new Random().nextInt(base.length()))+"";
g.rotate(degree*Math.PI/180,x,20);
g.drawString(content, x, 20);
g.rotate(-degree*Math.PI/180, x, 20);
x += 30;
}
}這裡我們的隨機圖片中顯示的是常見中文。

這裡我們看到了,但是我們這時候點選重新整理的時候,發現圖片是不變的,這個很糾結的,原因也很簡單,因為瀏覽器去拿取快取的圖片的了,所以我們要解決這個問題,我們只需要告訴瀏覽器不要去拿取快取:
//不要快取
response.setDateHeader("expires", -1);
//告訴所有瀏覽器不要快取
response.setHeader("Cache-control", "no-cache");
response.setHeader("Pragma", "no-cache");快取的問題就是涉及到了幾個欄位,這裡面的內容很多,所以在這篇文章中就不解釋了,可以參考另外一篇blog:
下面在來看一下重定向的問題:
//請求重定向:能不用盡量不用,因為需要向伺服器再發一次請求,加重server的壓力,像使用者登入完之後要跳轉到首頁、購物買完之後跳轉到購物車頁面
//從定向的特點:1.瀏覽器會向伺服器傳送兩次請求,意味著就有2個request\response;2.用重定向技術,瀏覽器位址列會發生變化
public void test7(HttpServletResponse response) throws Exception{
//使用Http響應頭實現重定向
response.setStatus(302);
response.setHeader("location", "/ServletDemo/index.jsp");
//使用以下的api也是可以的,相當於執行了上面的兩行程式碼
//response.sendRedirect("/ServletDemo/index.jsp");
}重定向的特點:瀏覽器的位址列會發生改變,使用者是再次向伺服器傳送一次請求,這時候就相當於瀏覽器建立了兩對Response/Request物件,
轉發的特點:瀏覽器的位址列不會發生改變,還是在一個請求的範圍內,所以伺服器不會再去建立一對Response/Request物件,始終是在一個請求內。
最後在來看一下在使用response物件的時候需要注意的問題:
就是在使用response進行輸出資料的時候,我們上面講到了使用兩種方式:一種是使用位元組流,一種是使用字元流;但是這兩種流是不能同時操作的,否在會報異常的,這個只是在使用同一個Response物件的時候會出現這樣的問題,比如你在使用轉發技術的時候,在一個servlet中使用位元組流寫資料,然後轉發到另一個servlet,在這個servlet中使用字元流寫資料,那這樣就會有問題,但是如果你是使用了重定向的話,就不會有這樣的問題了,因為重定向的話,是在兩個Response物件中。