JavaWeb學習篇之----Session&&Cookie
今天繼續來看看JavaWeb的相關知識,這篇文章主要來講一下Session和Cookie的相關知識,首先我們來看一下Cookie的相關知識:
一、Cookie
簡介:
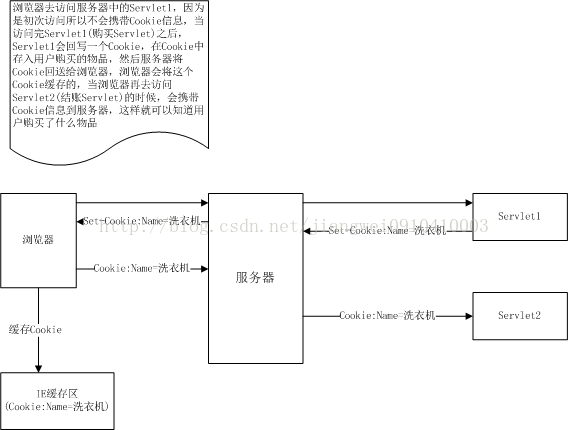
Cookie是客戶端技術,伺服器把每個使用者的資料以cookie的形式寫給使用者各自的瀏覽器。當用戶使用瀏覽器再去訪問伺服器中的web資源時,就會帶著各自的資料去。這樣,web資源處理的就是使用者各自的資料了。下面這張圖就體現了Cookie技術原理:
javax.servlet.http.Cookie類用於建立一個Cookie,response介面也中定義了一個addCookie方法,它用於在其響應頭中增加一個相應 的Set-Cookie頭欄位。 同樣,request介面中也定義了一個getCookies方法,它用於獲取客戶端提交的Cookie。下面來看一下Cookie
1.建構函式:Cookie(String name,String value):通過這個建構函式可以指定一個鍵值對,將資訊存入到Cookie中,相同的name的值是會被覆蓋的 2.方法: setMaxAge(int expiry):這個方法是設定Cookie的有效時間,也就是Cookie在瀏覽器中的快取時間,單位是秒(s) setPath(String path):這個方法是設定當訪問路徑為path的資源的時候攜帶Cookie資訊,比如:setPath("/ServletDemo")這樣設定之後就是說在訪問應用/ServletDemo中的所有資源的時候都會攜帶Cookie資訊資料,如果不進行設定的話,預設是訪問路徑會攜帶Cookie,比如:/ServletDemo/ServletCookieDemo,其中ServletCookieDemo是一個Servlet,ServletDemo是當前的應用的對映路徑
//顯示上次訪問的時間
public void test(HttpServletRequest request,HttpServletResponse response) throws Exception{
//設定編碼
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.print("你上一次訪問的時間是:");
//獲得使用者的時間cookie,並且獲取值,如果第一次的話,是沒有Cookie資訊的,所以Cookie陣列可能為null,所以我們要做判斷
Cookie cookies[] = request.getCookies();
for(int i=0;cookies != null && i<cookies.length;i++){
if(cookies[i].getName().equals("lastAccessTime")){
long cookieValue = Long.parseLong(cookies[i].getValue());
Date date = new Date(cookieValue);
out.print(date.toLocaleString());
}
}
//建立每次訪問的時候,我們都會回寫一個Cookie給客戶機,並且將Cookie的有效期設定為30天,路徑設定成整個web應用
Cookie cookie = new Cookie("lastAccessTime",System.currentTimeMillis()+"");
cookie.setMaxAge(30*24*3600);
cookie.setPath("/ServletDemo");
response.addCookie(cookie);
}
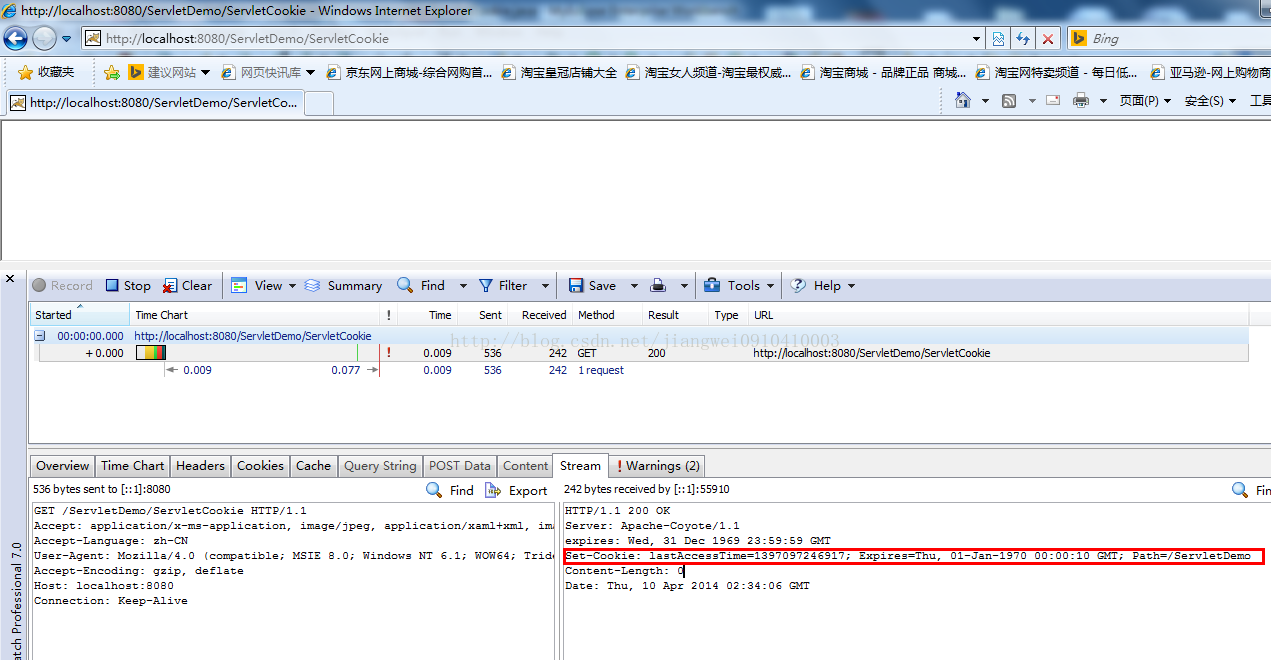
當我們再次去訪問ServletCookie的時候,就會攜帶上次回寫的Cookie資訊,同時此時伺服器也會回寫給客戶機最新的訪問時間Cookie資訊:

我們也是可以看到的是這次攜帶的Cookie中的lastAccessTime欄位的值是和我們第一次訪問的時候伺服器回寫給客戶機的Cookie中的欄位值相等的 下面我們在來一下怎麼刪除一個Cookie資訊,有時候我們發現一個Cookie的資訊沒有用了,但是他的有效期還沒過期,所以這時候需要去刪除這個Cookie,我們可以直接在瀏覽器中的直接刪除Cookie資源的,當然我們也可以直接在程式碼中刪除的,原理很簡單,就是在回寫一個相同的Cookie覆蓋想要刪除的Cookie,並且將這個Cookie的有效時間設定成0,這樣就可以刪除Cookie了,比如我們刪除我們上面的那個Cookie資訊:
//刪除Cookie資訊
public void test1(HttpServletRequest request,HttpServletResponse response){
//下面是刪除cookie
Cookie cookie = new Cookie("lastAccessTime",System.currentTimeMillis()+"");
cookie.setMaxAge(0);//將有效期設定成0
cookie.setPath("/ServletDemo");//設定的路徑必須要和之前的一樣,否則是刪除不了的
response.addCookie(cookie);
}
當我們再次訪問ServletCookie的時候,這時候就不會在攜帶Cookie資訊了

這樣我們就成功刪除了lastAccessTime這個Cookie的資訊
我們在來總結一些Cookie的一些細節:
一個Cookie只能標識一種資訊,它至少含有一個標識該資訊的名稱(NAME)和設定值(VALUE)。
一個WEB站點可以給一個WEB瀏覽器傳送多個Cookie,一個WEB瀏覽器也可以儲存多個WEB站點提供的Cookie。
瀏覽器一般只允許存放300個Cookie,每個站點最多存放20個Cookie,每個Cookie的大小限制為4KB。
如果建立了一個cookie,並將他傳送到瀏覽器,預設情況下它是一個會話級別的cookie(即儲存在瀏覽器的記憶體中),使用者退出瀏覽器之後即被刪除。若希望瀏覽器將該cookie儲存在磁碟上,則需要使用maxAge,並給出一個以秒為單位的時間。將最大時效設為0則是命令瀏覽器刪除該cookie。
注意,刪除cookie時,path必須一致,否則不會刪除
二、Session
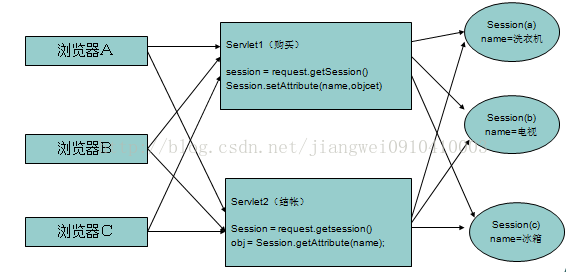
Session是伺服器端技術,利用這個技術,伺服器在執行時可以為每一個使用者的瀏覽器建立一個其獨享的session物件,由於session為使用者瀏覽器獨享,所以使用者在訪問伺服器的web資源時,可以把各自的資料放在各自的session中,當用戶再去訪問伺服器中的其它web資源時,其它web資源再從使用者各自的session中取出資料為使用者服務。
同時Session也是一個域物件,我們之前介紹了兩個域物件:ServletContext和Request,那麼Session域的作用範圍是:預設情況下是在一個會話期間,當然這個範圍我們是可以設定的,設定之後可以在多個會話之間。那麼Session的生命週期是:
1.Session什麼時候建立:
某server端程式(如Servlet)呼叫HttpServletRequest.getSession(true)這樣的語句時才會被建立。
2.Session什麼時候銷燬:
Session在下列情況下被刪除:
A.程式呼叫HttpSession.invalidate()
B.距離上一次收到客戶端傳送的session id時間間隔超過了session的最大有效時間
C.伺服器程序被停止
再次注意關閉瀏覽器只會使儲存在客戶端瀏覽器記憶體中的session cookie失效,不會使伺服器端的session物件失效。
下面在來看一下Session技術原理:
下面在來看一下Session的相關api:
getAttribute(String name)/getAttributeNames()/setAttribute(String name)/removeAttribute(String name):這些方法都是和Session域中的值有關的方法,和之前的ServletContext,Request域的是一樣的
getCreationTime():獲取Session的建立時間
getId():獲取session的id
getServletContext():獲取ServletContext物件
invalidate():刪除session的方法,就是將session設定成無效的
setMaxInactiveInterval(int interval):這個方法設定session的最大有效時間
下面來看一下Session的第一個例子:
HttpSession session = request.getSession();
System.out.println("SessionObject:"+session);
System.out.println("SessionId:"+session.getId());我們定義兩個Servlet,將上面的程式碼拷貝到Servlet中,訪問第一個Servlet1,然後再訪問第二個Servlet2,我們看一下列印結果:
執行結果:
SessionObject:[email protected]
SessionId:96F3F15432E0660E0654B1CE240C4C36
SessionObject:[email protected]
SessionId:96F3F15432E0660E0654B1CE240C4C36
我們可以看到我訪問了兩個不同的Servlet,但是通過getSession()方法獲取到的Session是同一個,所以getSession()這個方法內部的執行過程是先看有沒有Session,如果有就不建立了,沒有的話就直接建立。
其實request還有一個方法:getSession(boolean mode)
如果mode是true的話,效果是和getSession()方法的效果一樣的
如果mode是false的話,效果是:如果有Session就返回,沒有的話,就不建立session,而返回一個null
上面我們看到了Session的生命週期,session銷燬的時機並不是關閉瀏覽器,而是在使用者在一段時間內(預設是30分鐘)不使用了,就自動銷燬的,比如:一個人開啟一個瀏覽器,開啟一個session,這時候他離開了超過30分鐘,等再回來操作的時候,session就被銷燬了,當然這個有效時間是可以設定的,上面講到了兩種方法:
一種是通過web.xml檔案中配置(單位是分鐘):
<session-config>
<session-out>10</session-out>
</session-config>
session.setMaxInactiveInterval(30*60);
那麼我們getSession()方法是怎麼判斷Session是存在的呢?其實Session的實現原理是基於Cookie的技術實現的,每次我們在建立一個session的時候,都會有一個對應的sessionid,然後會將這個sessionid資訊寫入到cookie中,但是這個cookie的有效時間是這個瀏覽器程序中,即這個cookie是在伺服器的記憶體中的,不會回寫給客戶機快取到磁碟中。所以我們會在一個瀏覽器中使用同一個session的,當我們關閉瀏覽器的時候,這個cookie就被銷燬了,那麼sessionid就沒有了,當我們在開啟瀏覽器的時候,服務端又會重新建立一個session。所以我們會誤認為session的生命週期是瀏覽器程序。當用戶關閉了瀏覽器雖然session cookie已經消失,但session物件仍然儲存在伺服器端
假如現在有一個人買了幾千本書,準備去付款,但是不小心把瀏覽器關了,這時候在開啟瀏覽器的時候就會發現之前買的書都不在了,這種情況是很嚴重的,所以我們要改善這種情況,修改的原理很簡單,我們知道那個sessionid是寫在cookie中的,但是這個cookie預設的情況下只存在伺服器的記憶體中的,不會回寫到客戶機瀏覽器的快取中。如果我們要是修改的話,只需要修改這個cookie的有效期,將這個cookie回寫到客戶機瀏覽器中即可。
HttpSession session = request.getSession();
String sessionId = session.getId();
Cookie cookie = new Cookie("JSESSIONID",sessionId);//把系統的session id的覆蓋掉
cookie.setPath("/ServletDemo");
cookie.setMaxAge(30*360);//30分鐘,因為session的生命週期是30分鐘
response.addCookie(cookie);我們可以覆蓋這個資訊的,將有效期設定成30分鐘,因為預設的session的有效期是30分鐘,所以如果將cookie的有效期大於30分鐘的話,是沒有意義的,因為當超過30分鐘之後,session就銷燬了,即使攜帶cookie過去,也是找不到對應的session了,但是我們也是可以設定session的有效時間的。所以我們最好將這個cookie的有效期設定要不超過session的有效期,不然是沒有意義的。執行之後,我們可以檢視瀏覽器中的Cookie資訊,這裡使用IE瀏覽器,點選F12鍵,選擇快取-》檢視Cookie資訊:
上面的就將sessionid的資訊以cookie的形式回寫到客戶機快取中,當我們關閉瀏覽器中,在開啟瀏覽器的話,還是可以訪問到我們之前的資料的,其實這也就實現了多個瀏覽器之間共享一個session的機制。
但是現在還有一個問題,如果使用者手賤他把瀏覽器設定成禁止Cookie了,那麼又悲劇了,我們服務端寫給客戶機的Cookie,但是客戶機是不接受的,所以這樣也是會丟失資料的。那麼這時候我們又該怎麼辦呀?
一種新技術又產生了,那就是URL重寫:
我們首先來看一下,使用者禁止Cookie之後,我們會發現在同一個瀏覽器程序中,訪問不同的Servlet,資料也是沒有的:
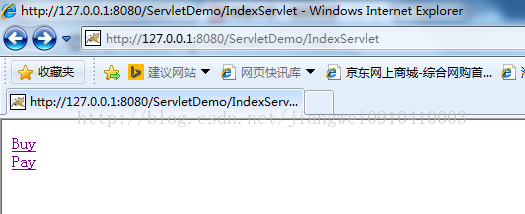
我們這裡定義三個Servlet:IndexServlet,BuyServlet,PayServlet
模擬的場景就是:IndexServlet是首頁,裡面寫入連個超連結,分別連結到購買物品Servlet:BuyServlet,和付款Servlet:PayServlet,程式碼如下:
IndexServlet:
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
req.getSession();
String buyUrl = "/ServletDemo/BuyServlet";
String payUrl = "/ServletDemo/PayServlet";
resp.getWriter().print("<a href='"+buyUrl+"'>Buy</a><br/>");
resp.getWriter().print("<a href='"+payUrl+"'>Pay</a><br/>");
}protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
//購買了一件物品,將這個物品存入到session中,然後將這個sessionid回寫到客戶機,有效時間是30分鐘
HttpSession session = req.getSession();
session.setAttribute("store", "air-confication");
Cookie cookie = new Cookie("JSESSIONID",session.getId());//把系統的session id的覆蓋掉
cookie.setMaxAge(30*360);
cookie.setPath("/ServletDemo");
resp.addCookie(cookie);
}public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
//我們從session中拿去商品進行顯示
HttpSession session = request.getSession();
response.getWriter().print("you buy store is:"+session.getAttribute("store"));
}我們試驗禁止瀏覽器的Cookie:
使用IE瀏覽器:選擇工具-》Internet選項-》隱私-》高階-》禁止Cookie
這裡有一個問題要注意,瀏覽器使用localhost域名,阻止Cookie是沒有效果的,這個問題糾結了好長時間!我們需要直接使用:127.0.0.1來測試:http://127.0.0.1:8080/ServletDemo/IndexServlet
我們點選Buy,這時候會回寫一個sessionid,但是客戶機禁止Cookie了,所以瀏覽器沒有快取sessionid,不信的話我們可以檢視瀏覽器中快取的Cookie資訊,是沒有我們的Cookie的。
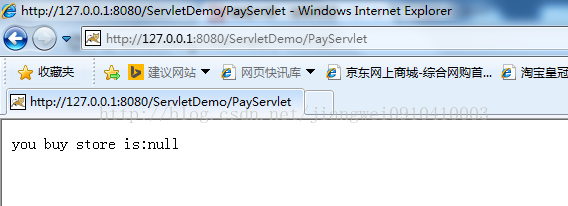
然後我們返回在點選Pay的時候發現,購買的東東為null
這個我們在同一個瀏覽器中都發現購買的東西都不見了,這個很蛋疼的,我們之前不回寫sessionid,即使我們禁止Cookie的話也是沒有影響的,因為那個Cookie是在瀏覽器程序中的,不會回寫,所以禁止Cookie沒有影響。但是我們現在是回寫了sessionid的Cookie,所以這個問題我們得解決,上面說過了使用URL重寫技術,其實這個技術很簡單的,就是將網站中的所以url後面會攜帶一個sessionid,這樣就可以保證當禁止Cookie的時候,我們還是能夠得到sessionid,然後找到相應的session。測試:
這裡只需要修改IndexServlet中的程式碼:
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
resp.setDateHeader("expires", 0);
req.getSession();
String buyUrl = resp.encodeURL("/ServletDemo/BuyServlet");
String payUrl = resp.encodeURL("/ServletDemo/PayServlet");
resp.getWriter().print("<a href='"+buyUrl+"'>Buy</a><br/>");
resp.getWriter().print("<a href='"+payUrl+"'>Pay</a><br/>");
}這裡就是重寫了,當然我們直接使用encodeURL這個方法,而不是直接自己去將sessionid拼接到url中
訪問IndexServlet:
我們可以看到響應資訊是我們回寫客戶機顯示的連線,url後面是會攜帶jsessionid欄位的
這樣,即使使用者禁止了Cookie,也是可以實現資料保留的。但是我們也看到了URL重寫的弊端,對於每個url都必須重寫,這個是很麻煩的,而且還有一個問題,針對URL重寫技術,當我們關閉瀏覽器的時候,再去訪問的時候還是失敗,因為我們關閉瀏覽器,再去開啟瀏覽器訪問IndexServlet的時候,會重新建立一個session,這時候在將sessionid重寫到url中,所以不是之前的session了,至此,也知道了,URL重寫是做不到多個瀏覽器程序之間的session資料共享的,那麼這個問題我們需要去該嗎?這個是沒辦法修改的,只能做到這一步了。
下面在來看一下上面內容的一些細節:
當我們在使用URL重寫技術的時候,我們把瀏覽器中的Cookie不禁止,即保留Cookie和URL重寫這兩種技術
我們會發現當用戶攜帶Cookie過來的時候,url連結之後是沒有jsessionid欄位了,這個得益於encodeURL方法中做了判斷
所以優先順序是Cookie中的sessionid高
下面我們在來通過一個例項來總結一下所講的內容
例項:防止表單重複提交
方法一:前端使用JS技術
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP '1.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
var iscommitted = false;
function dosubmits(){
if(!iscommitted){
iscommitted = true;
return true;
}else{
return false;
}
}
</script>
<script type="text/javascript">
function dosubmit(){
var input = document.getElementById("submit");
input.disabled = 'disabled';
return true;
}
</script>
</head>
<body>
<form action="/ServletDemo/FormResubmit1" method="post" onsubmit="return dosubmits()">
<input type="text" name="username">
<input id="submit" type="submit" value="提交">
</form>
</body>
</html>
dosubmits()函式是在使用者提交一次之後就通過一個變數來控制不允許提交
dosubmit()函式是在使用者提交一次之後就將提交按鈕設定成不可點選
但是使用上面的這種方法來防止表單重複提交是有問題的,首先客戶是可以通過檢視檔案的原始碼,然後修改的程式碼的
而且,這種方式解決不了一些問題,比如:當用戶點選提交之後,他立刻點選重新整理按鈕或者回退按鈕,然後又可以提交了,所以說前端技術是不能徹底防止表單的重複提交,但是我們還是要這麼做的,因為這樣做至少還是能起到一定的防止效果的,當然我們還需要在伺服器端做處理的,實現原理是:
伺服器端首先產生一個隨機數,標記一個唯一的表單,然後將這個隨機數寫入到session域中儲存,同時我們將這個隨機數使用轉發技術攜帶給一個jsp/html表單中,在使用隱藏標籤將這個隨機數攜帶給提交的servlet中,然後再這個servlet中拿到這個隱藏標籤的引數值,和我們之前寫入到session域中的那個隨機數進行比較,正確的話,說明是第一次提交,我們這時候就將那個隨機數從session域中刪除,當用戶再一次點選提交表單的時候,再來判斷的時候,因為session域中沒有了這個隨機數,所以是提交失敗的
下面來看一下實現程式碼:
IndexServlet:
package com.weijia.servletsession;
import java.io.IOException;
import java.security.MessageDigest;
import java.util.Random;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import sun.misc.BASE64Encoder;
//表單重複提交
public class IndexServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
resp.setDateHeader("expires", 0);
try{
test(req,resp);
}catch(Exception e){
e.printStackTrace();
}
}
//產生表單
public void test(HttpServletRequest request,HttpServletResponse response) throws Exception{
//產生表單號
String token = TokenProcessor.generateToken();
request.getSession().setAttribute("token", token);
request.getRequestDispatcher("/form.jsp").forward(request, response);
}
}
//單例模式,一個人報數比多個人報數重複率底
class TokenProcessor{
private static final TokenProcessor instance = new TokenProcessor();
private TokenProcessor(){
}
public static TokenProcessor getInstance(){
return instance;
}
public static String generateToken(){
String token = System.currentTimeMillis() + new Random().nextInt() + "";
try{
MessageDigest md = MessageDigest.getInstance("md5");
byte[] md5 = md.digest(token.getBytes());
//base64
//0011 0010 1100 1101 0010 1001
//00001100 00101100 00110100 00101001:最小是0,最大的數是63,共64個數
//base碼錶
//資料傳輸的作用
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(md5);
}catch(Exception e){
return null;
}
}
}
但是有一個問題就是:使用Random類產生的隨機數的長度是不一定的,我們現在想讓每次得到的隨機數的長度是一樣的,此時我們會想到MD5,首先每個資料的MD5是唯一的,還有MD5的長度是一定的128位(16Bytes),但是還有一個問題那個MD5是一個位元組陣列,當我們將其轉化成String型別的時候,不管使用什麼碼錶,都會出現亂碼的問題,在隨機數中出現了亂碼,那就等於是死了,所以我們需要解決這個問題,這時候我們想到了BASE64編碼,因為我們知道任何位元組資料通過BASE64編碼之後生成的位元組資料的大小是在0~63之間的(原理很簡單,就是將位元組陣列從左到右,每六位是一組,然後再高位補足兩個0,那麼這個位元組大小的範圍就是在0~63了),同時BASE64有一套自己的碼錶,裡面只有大小寫字母和數字,這樣就不會產生亂碼了。
下面在來看一下我們轉發的form.jsp中的表單定義:
<form action="/ServletDemo/FormResubmit" method="post">
<input type="hidden" name="token" value="${token}">
使用者名稱:<input type="text" name="username"><br/>
<input type="submit" value="提交">
</form>下面再來看一下處理這個表單的Servlet:FormResubmit
package com.weijia.servletsession;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//表單重複提交
public class FormResubmit extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
boolean flag = isTokenValid(req);
if(!flag){
System.out.println("請不要重複提交");
return;
}
System.out.println("向資料庫中註冊使用者--------");
req.getSession().removeAttribute("token");
}
//驗證表單提交是否有效,返回true,表示表單可以提交
public boolean isTokenValid(HttpServletRequest request){
//首先判斷傳遞過來的表單號是否有效
String clientToken = request.getParameter("token");
if(clientToken == null){
return false;
}
//然後再判斷伺服器端session域中時候又令牌資訊了
String serverToken = (String)request.getSession().getAttribute("token");
if(serverToken == null){
return false;
}
//在比較表單攜帶過來的隨機數和session域中的令牌資訊是否一致
if(!clientToken.equals(serverToken)){
return false;
}
return true;
}
}
這樣我們就可以防止表單的重複提交了,其實上面的實現原理就是struts框架中防止表單重複提交的原理
總結:這一篇主要講解了Session和Cookie的相關知識,到此關於JavaWeb的知識,大體上說的差不多了,後面只剩下一個JSP和標籤庫的相關知識了,這兩篇文章會在後面更新。
相關推薦
JavaWeb學習篇之----Session&&Cookie
今天繼續來看看JavaWeb的相關知識,這篇文章主要來講一下Session和Cookie的相關知識,首先我們來看一下Cookie的相關知識: 一、Cookie 簡介: Cookie是客戶端技術,伺服器把每個使用者的資料以cookie的形式寫給使用者各自的瀏覽器。當用戶使用
JavaWeb學習篇之----自定義標籤 JSTL標籤庫詳解
今天來看一下自定義標籤的內容,自定義標籤是JavaWeb的一部分非常重要的核心功能,我們之前就說過,JSP規範說的很清楚,就是Jsp頁面中禁止編寫一行Java程式碼,就是最好不要有Java指令碼片段,下面就來看一下自定義標籤的簡介:自定義標籤主要用於移除Jsp頁面中的java程
JavaWeb學習篇之----容器Request詳解
前篇說到了Response容器物件,這篇我們就來看一下Request容器物件,之前也說過了,這個兩個容器物件是相對應的,每次使用者請求伺服器的時候web容器就會給建立這對容器物件,他們是共存亡的,當然Request除了有一個容器物件的角色,他還有一個角色就是Request域
JavaWeb學習篇之----Jsp詳解
今天我們來看一下Jsp的相關知識,首先來看看一下Jsp的相關定義: 簡介: JSP全稱是JavaServer Pages,它和servle技術一樣,都是SUN公司定義的一種用於開發動態web資源的技術。 JSP這門技術的最大的特點在於,寫jsp就像在寫html,但: 它相
JavaWeb學習篇之----容器Response詳解
今天在來看一下Response容器的相關知識,其實這篇blog早就應該編寫了,只是最近有點忙,所以被中斷了。下面我們就來看一下Response容器的相關知識吧。Response和我們即將在後面說到的Request容器是一一對應的,他是web容器在使用者每次請求服務端的時候,
JavaWeb學習篇之----容器Response詳解(有關response setCharacterEncoding和setContentType)詳細對比說明
今天在來看一下Response容器的相關知識,其實這篇blog早就應該編寫了,只是最近有點忙,所以被中斷了。下面我們就來看一下Response容器的相關知識吧。Response和我們即將在後面說到的Request容器是一一對應的,他是web容器在使用者每次請求服務端的
JavaWeb學習篇之----自定義標籤&&JSTL標籤庫詳解
今天來看一下自定義標籤的內容,自定義標籤是JavaWeb的一部分非常重要的核心功能,我們之前就說過,JSP規範說的很清楚,就是Jsp頁面中禁止編寫一行Java程式碼,就是最好不要有Java指令碼片段,下面就來看一下自定義標籤的簡介: 自定義標籤主要用於移除Jsp頁面中的ja
JavaWeb學習篇之----HTTP協議詳解
package com.http.demo; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import j
JavaWeb學習篇之----Servlet過濾器Filter和監聽器
*************************************************************************************** Servlet過濾器是在Java Servlet規範2.3中定義的,它能夠對Servlet容器的請求和響應物件進行檢查和修改。
JavaWeb學習篇之----Tomcat中配置數字證書以及網路傳輸資料中的密碼學知識
今天是學習JavaWeb的第二天,我們來了解什麼呢?就瞭解一下Tomcat中配置數字證書的相關內容,但是在說這部分內容的時候,我們貌似得先說一下數字證書的相關概念,那說到數字證書的時候我們還得了解一些
JavaWeb學習入門之——圖書館管理系統開發(Hibernate學習1)
pass ica void 技術分享 gets 學習 images 創建 driver 最近看了看JavaWeb的書籍,才感覺到大二時候學的JavaWeb才僅僅只是個入門。最尷尬的當初還沒咋學一直在看.NET,現在看起來JavaWeb,各種框架各種頭疼啊。看了幾個例子之後覺
Python+Appium學習篇之WebView處理
tomat sha view源碼 cti contexts and not code acc 1.認識WebView 實例說明: 當你打開百度閱讀APP→VIP全站去廣告→用自帶的 UI Automator去定位裏面的元素,如圖: 不管你去定位 ‘規則詳情‘ ‘開通‘
OC學習篇之--- property和 synthesize的使用
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---謂詞 NSPredicate
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---類的三大特性 封裝,繼承,多型
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---檔案的操作
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---協議的概念和用法
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---類的初始化方法和點語法的使用
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---通知 NSNotificationCenter
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OC學習篇之---歸檔和解擋
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!