mark down 表格巢狀
阿新 • • 發佈:2019-01-09
簡單的
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
或者:
| First Header | Second Header | Third Header |
| ------------ | ------------- | ------------ |
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
效果如下:
":"可以設定對齊方式,看下面的一下就能明白吧
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
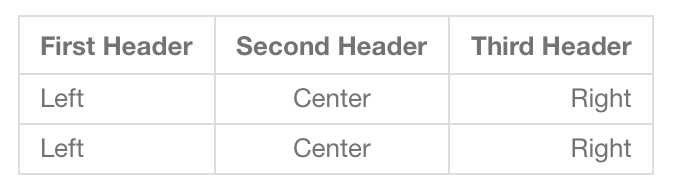
效果如下:
多個表格巢狀怎麼搞?
第一步:從word或excel中複製表格
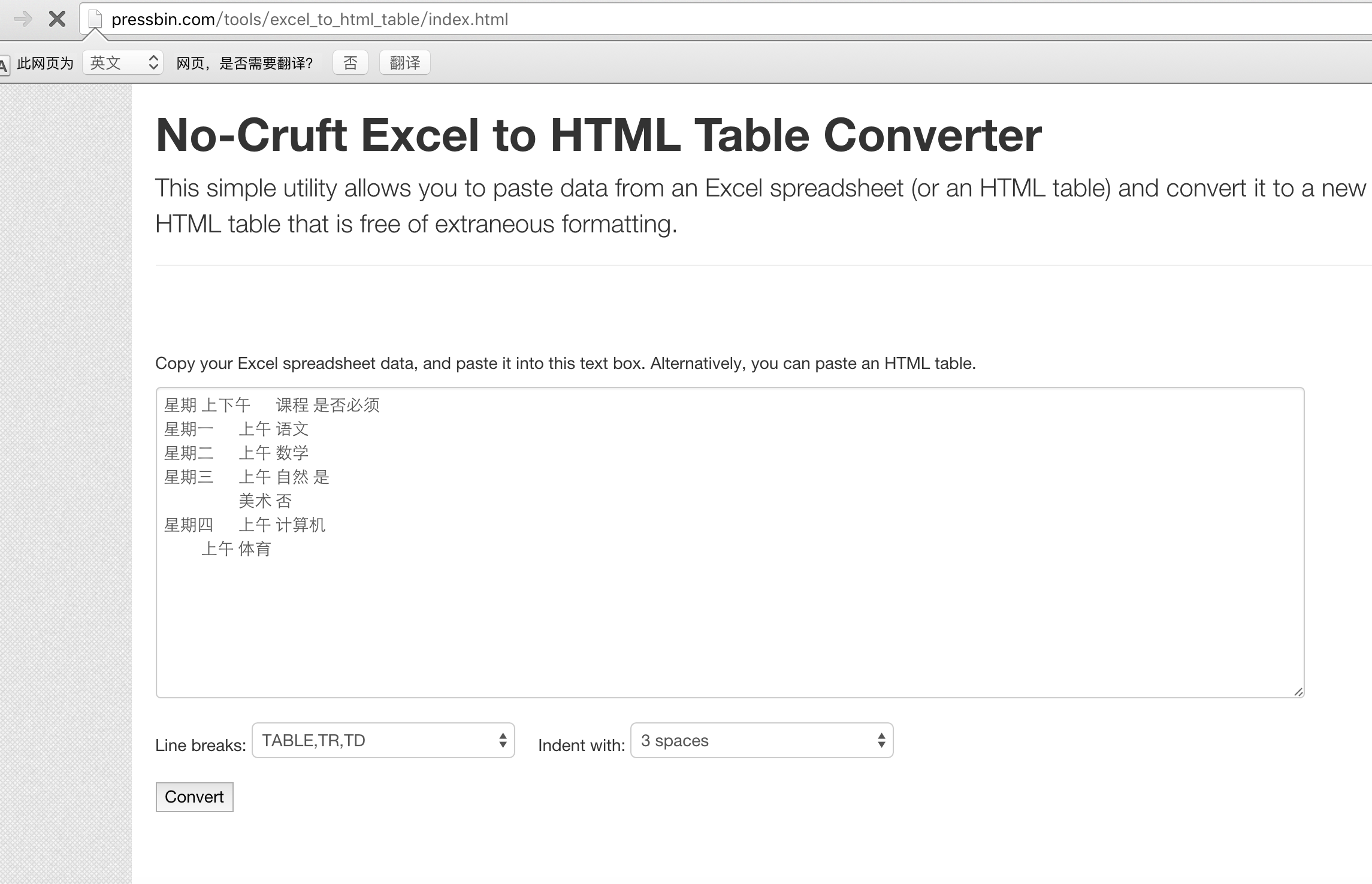
第二步:開啟此連結
第三步:貼上覆制的文字,如圖所示:
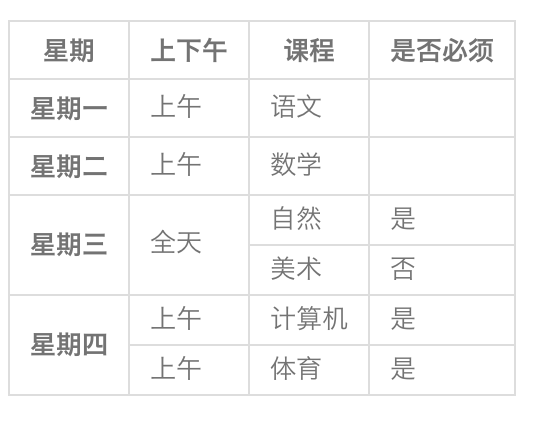
複製到Mark Down編譯器如下效果:<table> <tr> <th>星期</th> <th>上下午</th> <th>課程</th> <th>是否必須</th> </tr> <tr> <th>星期一</th> <td>上午</td> <td>語文</td> <td></td> </tr> <tr> <th>星期二</th> <td>上午</td> <td>數學</td> <td></td> </tr> <tr> <th rowspan="2">星期三</th> <td rowspan="2">全天</td> <td>自然</td> <td>是</td> </tr> <tr> <td>美術</td> <td>否</td> </tr> <tr> <th rowspan="2">星期四</th> <td>上午</td> <td>計算機</td> <td>是</td> </tr> <tr> <td>上午</td> <td>體育</td> <td>是</td> </tr> </table>

其實最關鍵的就是 加了 rowspan="2"。