如何在Vue專案中優雅的使用swiper外掛
開始之前,請先確保有一個基於webpack模板的專案(vue-cli腳手架一鍵安裝~)
1.npm命令安裝swiper
npm install swiper --save-dev2.在需要用到swiper外掛的元件中引入swiper
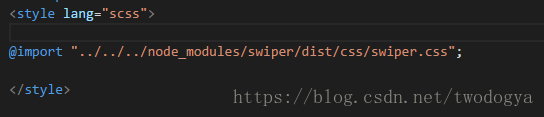
import Swiper from "swiper"3.在元件style中引入swiper外掛的css(根據自己的專案路徑選擇)
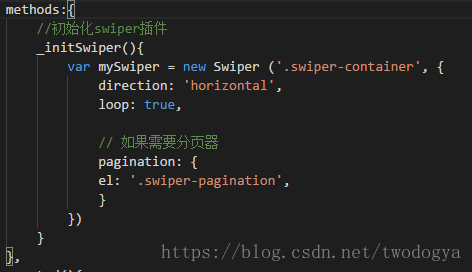
4.在methods方法裡面初始化swiper外掛
5.在created鉤子函式裡面呼叫
OK......
相關推薦
如何在Vue專案中優雅的使用swiper外掛
開始之前,請先確保有一個基於webpack模板的專案(vue-cli腳手架一鍵安裝~)1.npm命令安裝swipernpm install swiper --save-dev2.在需要用到swiper外
如何在vue專案中優雅的使用SVG
1、基礎介紹 本文旨在介紹如何在專案中配置和方便的使用svg圖示。 本文以vue專案為例,當然在react中的使用原理基本相似。 svg圖示可以直接通過img標籤來使用,也可當做icon來使用。 本文是參考了鑫旭大佬的文章:SVG Sprite技術介紹。 2、配置 安裝svg
vue.js中使用swiper外掛實現圖片輪播
第一步:安裝swiper:npm install [email protected] --save-dev 完成之後,你會在專案的node_modules資料夾中多一個swiper資料夾。 第二步:引用元件 import Swiper from 'swiper
Vue專案中vue-awesome-swiper輪播外掛使用例項:
源自開源專案:http://github.crmeb.net/u/blue 1,引入外掛 import { swiper, s
swiper在vue專案中loop迴圈輪播失效
版權宣告:本文為博主原創文章,轉載請註明來源。 https://blog.csdn.net/dclnet/article/details/80951884 長話短說,在vue(2.5.x)中使用swiper(4.3.3),輪播加了autoplay和loop、observer
如何在vue專案中使用lodop列印外掛
https://www.jianshu.com/p/d288963c1a80 先寫了個webdemo <%-- Created by IntelliJ IDEA. User: Administrator Date: 2018/12/17 T
vue專案中最近使用的外掛整理---(一)
最近使用vue的腳手架開發專案,用了一些小外掛來實現一些功能,自己覺得應該要整理一下,方便自己之後的開發。一、複製外掛-- vue-clipboard2 此外掛的功能就是實現文字的複製,使用步驟如下: 1.安裝 npm install --save vue-c
解決vue中使用swiper外掛——李帥醒部落格
解決vue中使用swiper外掛,在引入swiper外掛後,發現無法正常執行 這次我們模擬從後臺取下資料,然後資料繫結在swiper標籤中。 <template> <div class="home_page"> <m-
專案總結(關於swiper滑動外掛的slides總結和ionic3中基於swiper外掛封裝的ion-slides的使用的心得)
現在swiper滑動外掛已經更新到4.0的版本了,與之前的2.0和3.0的版本有了一些改動,所以寫的時候一定要注意,所以例如autoplay,之前autoplay的寫法autoply:3000,現在的寫法autoplay{delay:3000,stopOnLas
在Vue專案中如何使用其他外掛(eCharts & wangeditor)
使用 echartys 1.使用其他外掛 ,直接npm安裝即可: npm install echarts -S //安裝echarts依賴 2.建立圖表,在 main.js 全域性引入
vue專案中外掛的引入
方法一: 1,先在主入口頁面index.html中用
vue專案中禁止移動端雙擊放大,雙手拉大放大的方法
在vue打包後生成的dist目錄檔案下下面有index.html 開啟裡面 把原來的這個 <meta name=viewport content="width=device-width,initial-scale=1"> 替換成這個就行了 <meta cont
解決關於 vue專案中 點選按鈕路由多了個問號
問題描述: 在vue專案開發過程中,點選按鈕結果頁面重新整理了一遍 後來發現路徑變成了 localhost:8080/?#/login 原因: 這裡是 form 表單,點選了button 按鈕,觸發了他的預設事件,就是觸發了提交這個行為。 解決方案 使用@click
把圖片公式轉化為文字內容。vue專案中引入MathJax.js
這是個圖片的公式,有img標籤引入。 我們想要轉成下面的效果: 在vue專案中引入MathJax.js 首先在index.html頁面 <script type="text/javascript" src="https://cdn.ma
vue專案中 讓頁面的title顯示的是對應的路由
】 這個頁面我看的是資源中心的頁面。如果什麼也不設定你看到的就是一個網址的連結在title的位置。 我想讓他看到對應的路由就當前而言就是資源中心幾個字替換那上面的網址。 你只需要在main.js裡面新增下面。 router.beforeEach((to, from, next) =&
vue專案中webpack配置代理,解決跨域問題
在config資料夾中的index.js檔案配置 主要是這句話 proxyTable: { //本地測試介面 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, sec
vue專案中的一些問題
1、切換路由時根路由一直處於被啟用狀態 解決辦法: 加exact屬性 <router-link to="/home" exact>首頁</router-link> 如果需要進去首頁預設選中home,需要配置路由重定向 { path:
在vue專案中引用element-ui時 讓el-input 獲取焦點的方法
在製作專案的時候遇到一個需求,點選一個按鈕彈出一個input輸入框,並讓輸入框獲得焦點,專案中引用了element-ui 在網上查找了很多方法,但是在實際使用中發現了一個問題無論是使用$ref獲取input元素然後使用focus方法還是使用餓了麼元件自帶的autoFocus都只有在第一次點選按鈕的時候可以讓
vue專案中新增單元測試
從網上找了很多例子關於單元測試,都是如何新建專案的時候的新增單元測試,用vue-cli中怎麼新增,但是我的專案已經生成了,不能再一次重新初始化,這時如何新增單元測試,這裡面遇到了好多坑,寫在這裡記錄一下心得。 1、用vue-cli生成一個新的專案,把單元測試需要的檔案直接複製到你的專案中
Vue專案中解決axios請求跨域問題(第三方介面)
先引入axios 在命令列輸入 npm i axios 然後再引入 import axios from 'axios' 這裡不再贅述 首先明確自己的api介面,比如我的是 http://testapi.tvm.com.cn/some/getsome