react-router 日常記錄
react native 日期格式化
1、moment
react native 新建工程時,node_modules已包含moment
使用
1、npm install moment --save # npm 安裝
2、import moment from 'moment'; 應用
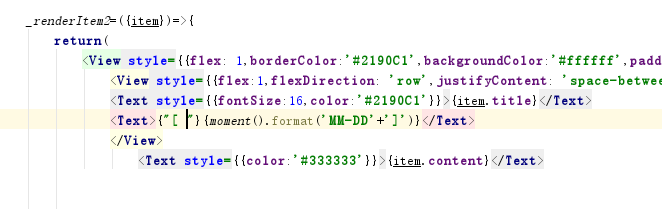
3、moment().format('YYYY-MM-DD HH:mm:ss') 呼叫

呼叫 結果:

相關推薦
react-router 日常記錄
react native 日期格式化 1、moment http://momentjs.cn/ react native 新建工程時,node_modules已包含moment使用 1、npm install mom
React+router和react+redux使用過程的記錄
app.js 描述 集成 關系 route false 操作 之間 ade 1、集成react+redux的場景。 在不同的路由頁面下,控制公共的頭部顯示和隱藏等功能。因為路由和Header之間不是直接的父組件和子組件的關系,所以通過pros傳參滿足不了。這個時候引入red
React-Router 4 的新玩意兒
nbsp 上一個 默認 end browser lan pre cat 發布 上一個項目用的還是 2.6.1,轉眼的功夫 4.0 都發布了,API 變化實在有點大,2.X那套東西不頂用了,老老實實重新看一遍文檔,其中有幾點需要註意的,拿出來說一說。 本文只討論針對瀏覽器的
react-router與react-redux跳轉後保存store數據(基於"react-router": "^2.8.0")
spa imp pan item 介紹 評論 tdi else mount 1.router引入 import { Route, IndexRoute, Router, hashHistory, browserHistory } from ‘react-router‘;
react-router打包後無法通過路由進入到頁面
裏的 col ces con def gin cnblogs style 數據 react-router打包後無法通過路由進入到頁面,是因為當我們使用react-router-dom裏的BrowserRouter as Router時,是用瀏覽器history對象的方法去請
react-router 參數獲取
list nds classname clas param 點擊 urn show lin No BB!!! show me the code。 Main.js import { BrowserRouter, Route, Link ,Switch} from
[Preact] Integrate react-router with Preact
ram pro chan type rop ear ret mpat console React-router is the community favourite routing solution - it can handle all of your complex r
react-router v4 學習實踐
key 網上 .com 主域 left 登錄 返回 定向 .cn 最近學習了 react-router v4,根據官方 API 文檔和網上資源做了一個簡單的路由示例。 先用官方的工具 create-react-app 初始化一個 react 項目模板,再根
React Router 使用教程
onos undefine ria www -m line ont col var 由於不清楚App組件的this.props.children屬性就是子組件,所以在url設置路徑訪問時希望的組件一直不能顯示。 參考:http://www.ruanyifeng.com/bl
react-router搭配react-redux無法監聽路由變化的問題
不必要 默認 cti 傳遞 通過 nbsp fun urn style 在react中,要將react組件連接到redux中,通常會這樣包裝組件 class Home extends Component { } function select(state)
react-router
ops 默認 首頁 ide class logs inbox tin uid 路由配置 我們來通過一個簡單的例子解釋一下如何編寫路由配置。 React.render(( <Router> <Route path="/" component={
【前端】react學習階段總結,學習react、react-router與redux的這些事兒
行程 clas 目前 webpack body src 控制 return 體驗 前言 借用阮一峰的一句話:真正學會 React 是一個漫長的過程。 這句話在我接觸react深入以後,更有感觸了。整個react體系都是全新的,最初做簡單的應用,僅僅使用react-to
react-踩坑記錄——頁面底部多出一倍高度的空白
idm 方法 left ++ dex code lock 高度 blog 掛載slider組件後頁面底部多出一倍高度的空白,如下: slider組件內容??: class Slider extends Component{ constructor(){ su
通過一個用戶管理實例學習react-router-dom知識
函數 parse spa 用戶管理 匹配 對象 有一個 dom nds 我們通過一個用戶管理實例來學習react-router-dom 這個實例包括9個小組件 App.js 引入組件 Home.js 首頁組件 User.js 用戶管理組件 - UserLis
React Router 4.0中文快速入門
arch ring ooo 組件 arc ret 自動 import export 1 import React from ‘react‘ 2 import { 3 BrowserRouter as Router, 4 Route, 5
[轉] React Router 使用教程
num 方維 inpu export 定向 分離 his mar java 你會發現,它不是一個庫,也不是一個框架,而是一個龐大的體系。想要發揮它的威力,整個技術棧都要配合它改造。你要學習一整套解決方案,從後端到前端,都是全新的做法。 舉例來說,React 不使用 H
react-router 4.0 學習筆記
com alt image div ima cnblogs link 圖片 imp 1、安裝react-router-dom 2、頁面上要使用的時候要引入 import { BrowserRouter as Router, Route, Link } fr
初步學習React Router 4.0
logs root erro gist 技術分享 發布 run row div React Router 4.0 (以下簡稱 RR4) 已經正式發布,它遵循React的設計理念,即萬物皆組件。 初始化項目啟動之後: 查看相關的配置:npm run eject 查看下p
日常記錄1
clu null star 表示 作用 忽略 div range lte 2.條件選取querySet的時候,filter表示=,exclude表示!=。 querySet.distinct() 去重復__exact 精確等於 like ‘aaa‘ __iex
日常記錄3
普通模式 check 代號 合並 it教程 感覺 撤銷 class 開發 昨天把git教程給看了一下,然後為了加深印象今天就跟著敲一下,但是怕自己忘記,所以就寫出來,可以供自己復習用 就是在這個終端下面創建readme.txt文件,然後添加並且提交,第一次提交的時
