nuxt nuxt.config.js引入rem.js問題
阿新 • • 發佈:2019-01-09
如何在nuxt的head頁面引入rem.js;
- 首先在nuxt.config.js檔案裡定義 常量rem
const rem = '!function(e){var t,n=document,i=window,o=n.documentElement;function u(){var t=o.getBoundingClientRect().width/e*100;o.style.fontSize=t+"px"}u(),i.addEventListener("resize",function(){clearTimeout(t),t=setTimeout(u,300)},!1),i.addEventListener("pageshow",function(e){e.persisted&&(clearTimeout(t),t=setTimeout(u,300))},!1)}(750);' - 在head裡用script:[]引入一下,加入 __dangerouslyDisableSanitizers: [‘script’]
後,不會再對rem做轉義了,該欄位使用需慎重!
head: {
script: [
{ innerHTML: rem, type: 'text/javascript', charset: 'utf-8'}
],
__dangerouslyDisableSanitizers: ['script']
},
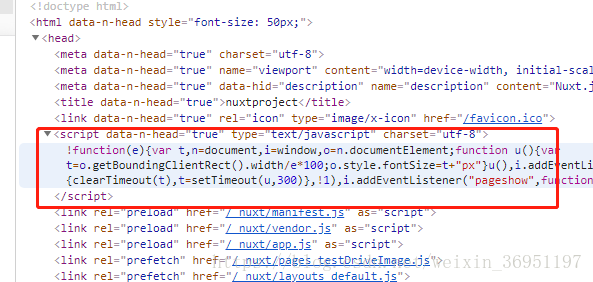
- 效果如下: