vue-router快速入門
vue-router是Vue.js官方的路由外掛,它和vue.js是深度整合的,適合用於構建單頁面應用。vue的單頁面應用是基於路由和元件的,路由用於設定訪問路徑,並將路徑和元件對映起來。傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。在vue-router單頁面應用中,則是路徑之間的切換,也就是元件的切換。
本文將以示例的形式來介紹vue-router的各個特性,一共包含6個示例,每個示例都有乞丐版,前5個示例有皇帝版。
乞丐版是將所有程式碼混雜在一起的HTML頁面,皇帝版是基於vue-webpack-simple模板構建的。
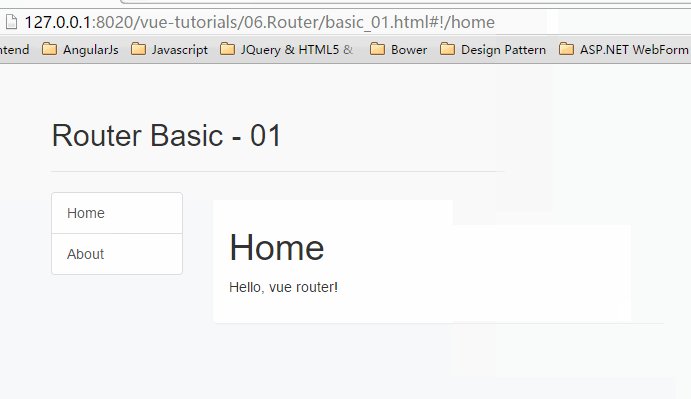
第一個單頁面應用(01)
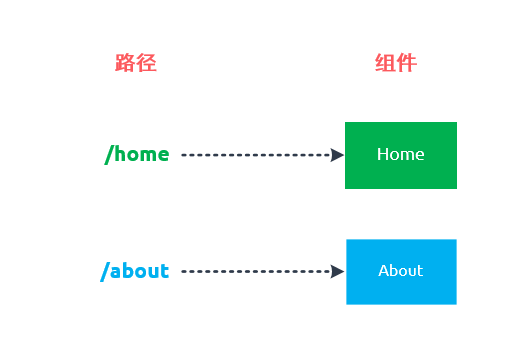
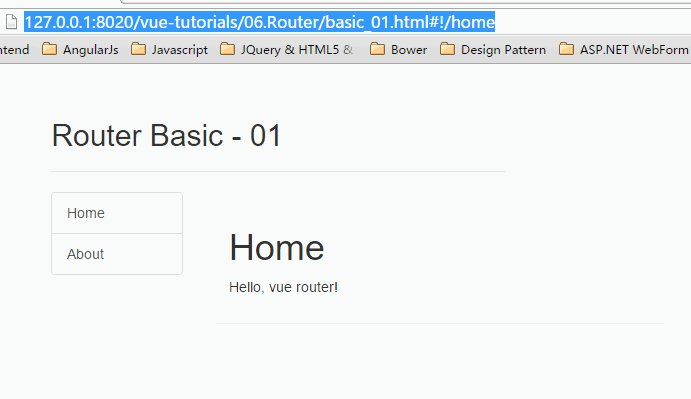
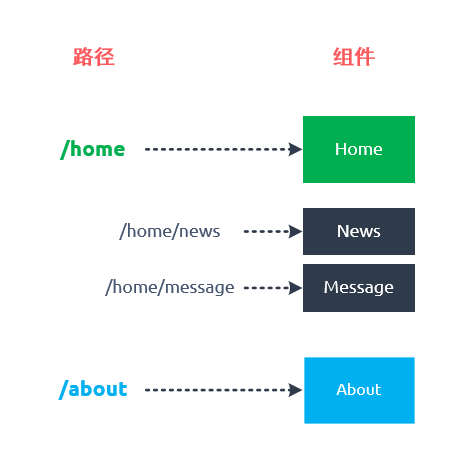
現在我們以一個簡單的單頁面應用開啟vue-router之旅,這個單頁面應用有兩個路徑:/home
/about,與這兩個路徑對應的是兩個元件Home和About。1. 建立元件
首先引入vue.js和vue-router.js:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>然後建立兩個元件構造器Home和About:
var Home = Vue.extend({
template: '<div><h1>Home</h1><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
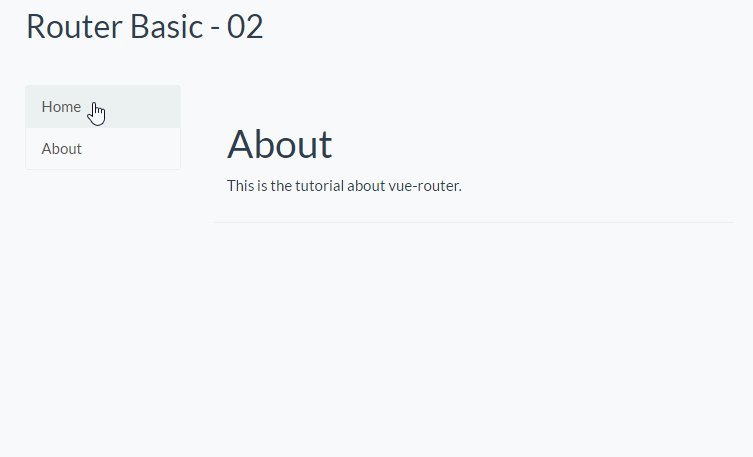
var About = Vue.extend({
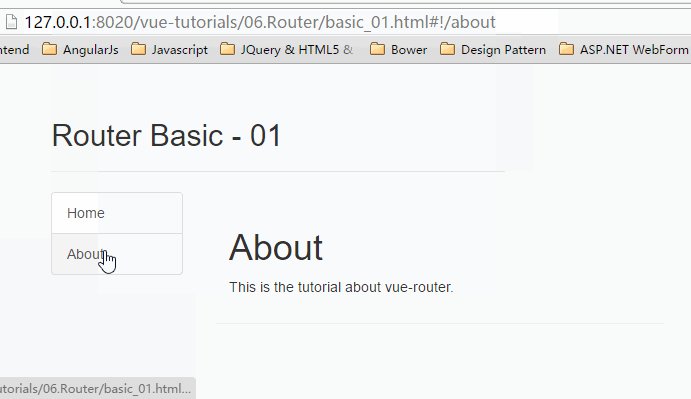
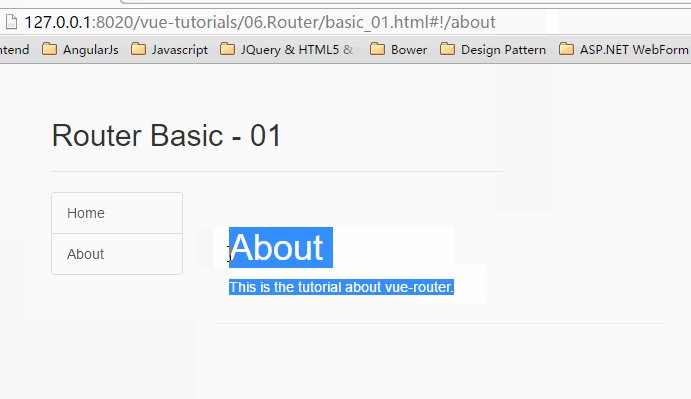
template: '<div><h1>About</h1><p>This is the tutorial about vue-router.</p></div>'
}) 2. 建立Router
var router = new VueRouter()呼叫構造器VueRouter,建立一個路由器例項router。
3. 對映路由
router.map({
'/home': { component: Home },
'/about': { component: About }
})
呼叫router的map方法對映路由,每條路由以key-value的形式存在,key是路徑,value是元件。
例如:'/home'是一條路由的key,它表示路徑;{component: Home}則表示該條路由對映的元件。
4. 使用v-link指令
<div class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</div>
在a元素上使用v-link指令跳轉到指定路徑。
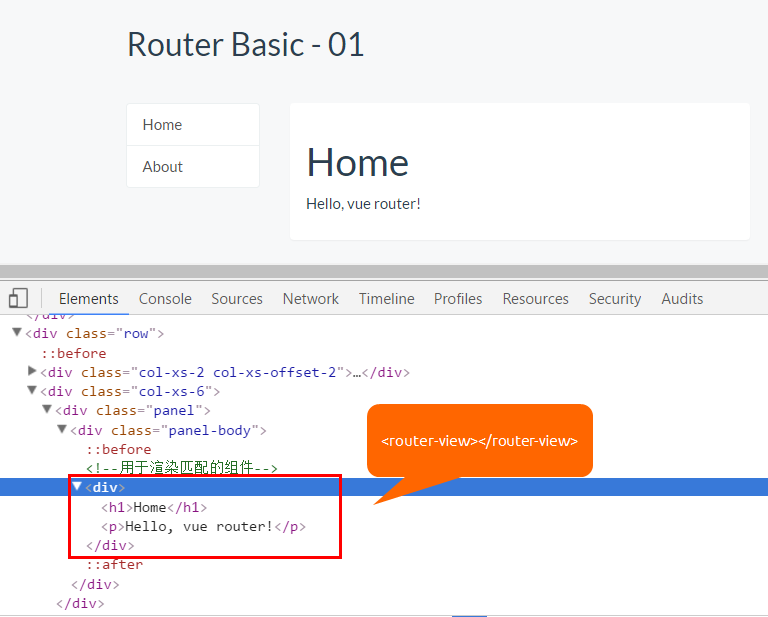
5. 使用<router-view>標籤
<router-view></router-view>在頁面上使用<router-view></router-view>標籤,它用於渲染匹配的元件。
6. 啟動路由
var App = Vue.extend({})
router.start(App, '#app')
路由器的執行需要一個根元件,router.start(App, '#app') 表示router會建立一個App例項,並且掛載到#app元素。
注意:使用vue-router的應用,不需要顯式地建立Vue例項,而是呼叫start方法將根元件掛載到某個元素。
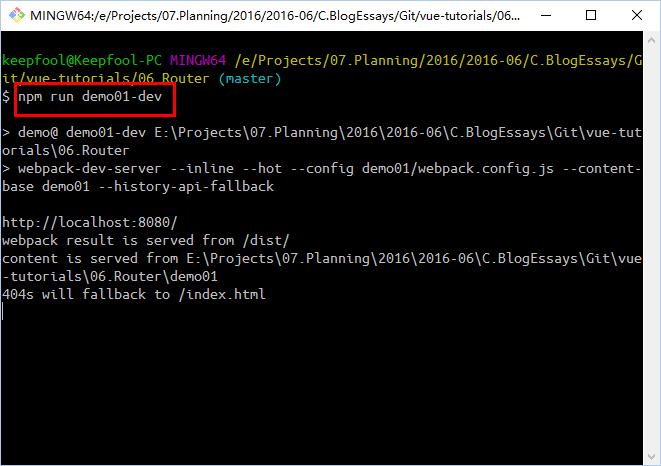
當你從GitHub上獲取到最新的原始碼後,如果想執行皇帝版,以demo01為例,在Git Bash下執行以下命令:
npm run demo01-dev
如果要編譯和釋出,請在Git Bash下執行以下命令:
npm run demo01-build編寫單頁面的步驟
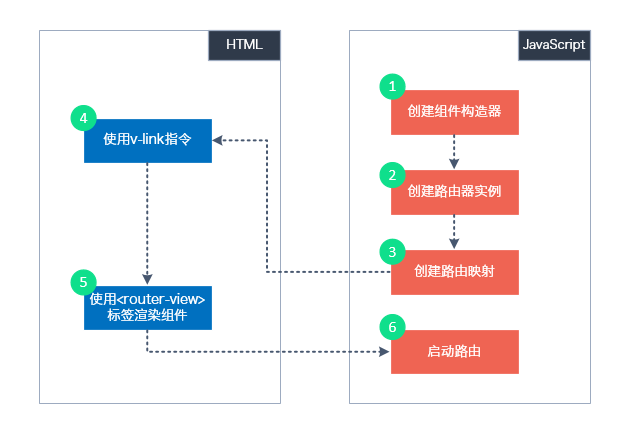
上面的6個步驟,可以說是建立一個單頁面應用的基本步驟:
JavaScript
- 建立元件:建立單頁面應用需要渲染的元件
- 建立路由:建立VueRouter例項
- 對映路由:呼叫VueRouter例項的map方法
- 啟動路由:呼叫VueRouter例項的start方法
HTML
- 使用v-link指令
- 使用<router-view>標籤
router.redirect
應用在首次執行時右側是一片空白,應用通常都會有一個首頁,例如:Home頁。
使用router.redirect方法將根路徑重定向到/home路徑:
router.redirect({
'/': '/home'
})
router.redirect方法用於為路由器定義全域性的重定向規則,全域性的重定向會在匹配當前路徑之前執行。
執行過程
當用戶點選v-link指令元素時,我們可以大致猜想一下這中間發生了什麼事情:
- vue-router首先會去查詢
v-link指令的路由對映 - 然後根據路由對映找到匹配的元件
- 最後將元件渲染到
<router-view>標籤
巢狀路由(02)
巢狀路由是個常見的需求,假設使用者能夠通過路徑/home/news和/home/message訪問一些內容,一個路徑對映一個元件,訪問這兩個路徑也會分別渲染兩個元件。
實現巢狀路由有兩個要點:
- 在元件內部使用
<router-view>標籤 - 在路由器物件中給元件定義子路由
現在我們就動手實現這個需求。
元件模板:
<template id="home">
<div>
<h1>Home</h1>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<template id="news">
<ul>
<li>News 01</li>
<li>News 02</li>
<li>News 03</li>
</ul>
</template>
<template id="message">
<ul>
<li>Message 01</li>
<li>Message 02</li>
<li>Message 03</li>
</ul>
</template>
元件構造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由對映:
router.map({
'/home': {
component: Home,
// 定義子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定義了一個subRoutes選項,/news和/message是兩條子路由,它們分別表示路徑/home/news和/home/message,這兩條路由分別對映元件News和Message。
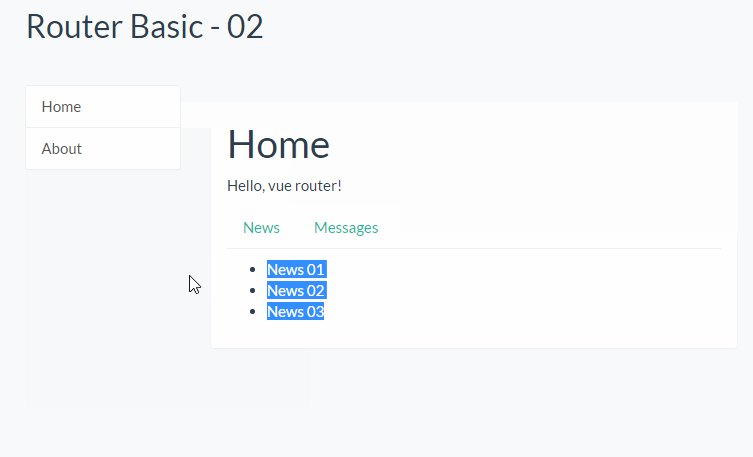
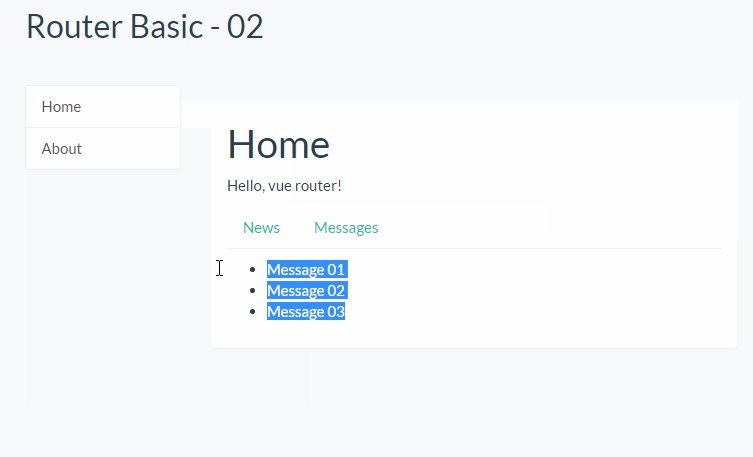
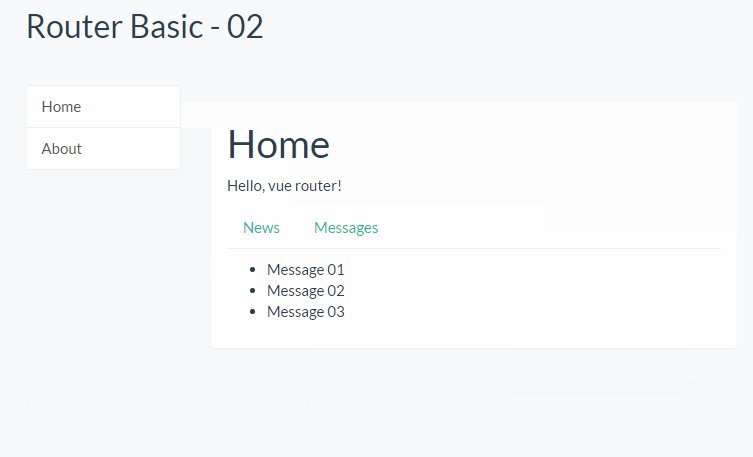
該示例執行如下:
注意:這裡有一個概念要區分一下,/home/news和/home/message是/home路由的子路由,與之對應的News和Message元件並不是Home的子元件。
具名路徑(03)
在有些情況下,給一條路徑加上一個名字能夠讓我們更方便地進行路徑的跳轉,尤其是在路徑較長的時候。
我們再追加一個元件NewsDetail,該元件在訪問/home/news/detail路徑時被渲染,元件模板:
<template id="newsDetail">
<div>
News Detail - {{$route.params.id}} ......
</div>
</template>
元件構造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})
具名路由對映
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})
注意:我們在定義/homes/news/和home/news/detail/:id路由時,給該路由指定了name屬性。/:id是路由引數,例如:如果要檢視id = '01'的News詳情,那麼訪問路徑是/home/news/detail/01。
Home元件和News元件模板:
<template id="home">
<div>
<h1>Home</h1>
<p>{{msg}}</p>
</div>
<div>
<ul class="nav nav-tabs">
<li>
<a v-link="{ name: 'news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<template id="news">
<div>
<ul>
<li>
<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/02'}">News 02</a>
</li>
<li>
<a v-link="{ path: '/home/news/detail/03'}">News 03</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
<a v-link="{ name: 'news'}">News</a>和<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>這兩行HTML程式碼,使用了用了具名路徑。
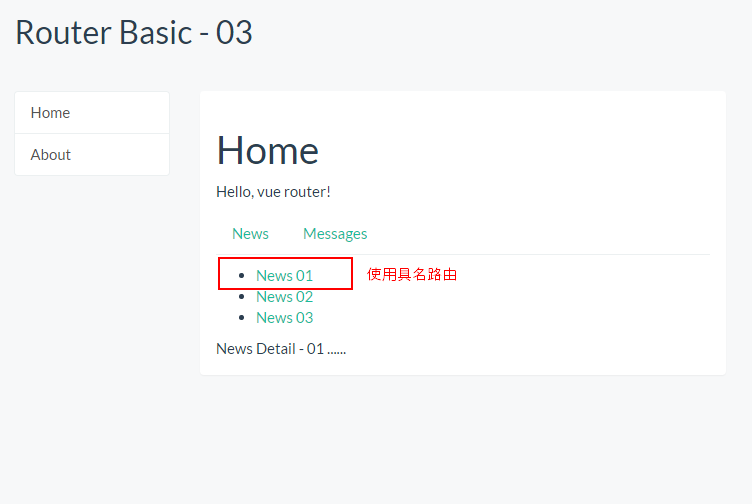
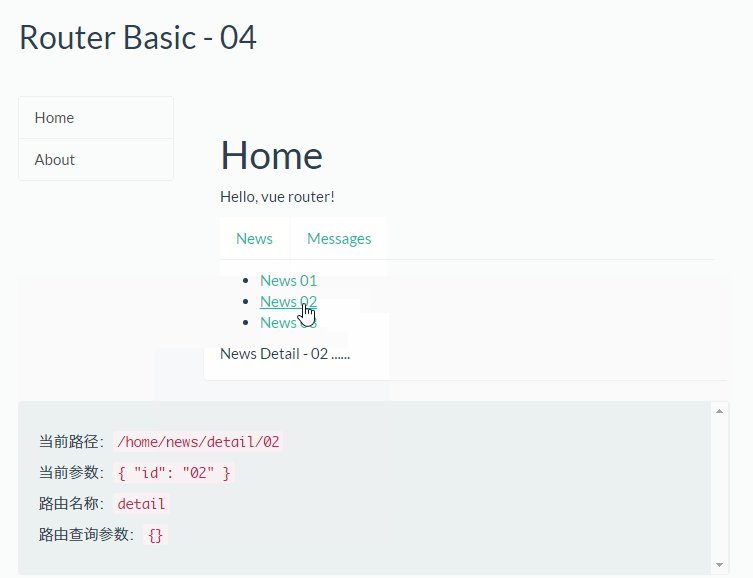
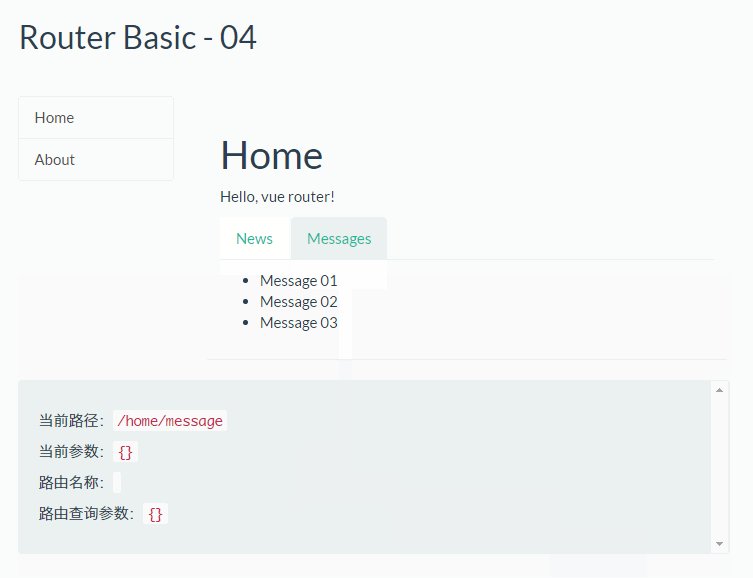
該示例執行如下:
v-link指令
用了這麼久的v-link指令,是該介紹一下它了。
v-link是一個用來讓使用者在 vue-router 應用的不同路徑間跳轉的指令。該指令接受一個 JavaScript 表示式,並會在使用者點選元素時用該表示式的值去呼叫router.go。
具體來講,v-link有三種用法:
<!-- 字面量路徑 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路徑 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 會自動設定 <a> 的 href 屬性,你無需使用href來處理瀏覽器的調整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你決定改變模式,或者 IE9 瀏覽器退化為 hash 模式時,都不需要做任何改變。
在 HTML5 history 模式下,
v-link會監聽點選事件,防止瀏覽器嘗試重新載入頁面。在 HTML5 history 模式下使用
root選項時,不需要在v-link的 URL 中包含 root 路徑。
路由物件(04)
在使用了 vue-router 的應用中,路由物件會被注入每個元件中,賦值為 this.$route ,並且當路由切換時,路由物件會被更新。
路由物件暴露了以下屬性:
- $route.path
字串,等於當前路由物件的路徑,會被解析為絕對路徑,如"/home/news"。 - $route.params
物件,包含路由中的動態片段和全匹配片段的鍵值對 - $route.query
物件,包含路由中查詢引數的鍵值對。例如,對於/home/news/detail/01?favorite=yes,會得到$route.query.favorite == 'yes'。 - $route.router
路由規則所屬的路由器(以及其所屬的元件)。 - $route.matched
陣列,包含當前匹配的路徑中所包含的所有片段所對應的配置引數物件。 - $route.name
當前路徑的名字,如果沒有使用具名路徑,則名字為空。
在頁面上新增以下程式碼,可以顯示這些路由物件的屬性:
<div>
<p>當前路徑:{{$route.path}}</p>
<p>當前引數:{{$route.params | json}}</p>
<p>路由名稱:{{$route.name}}</p>
<p>路由查詢引數:{{$route.query | json}}</p>
<p>路由匹配項:{{$route.matched | json}}</p>
</div>
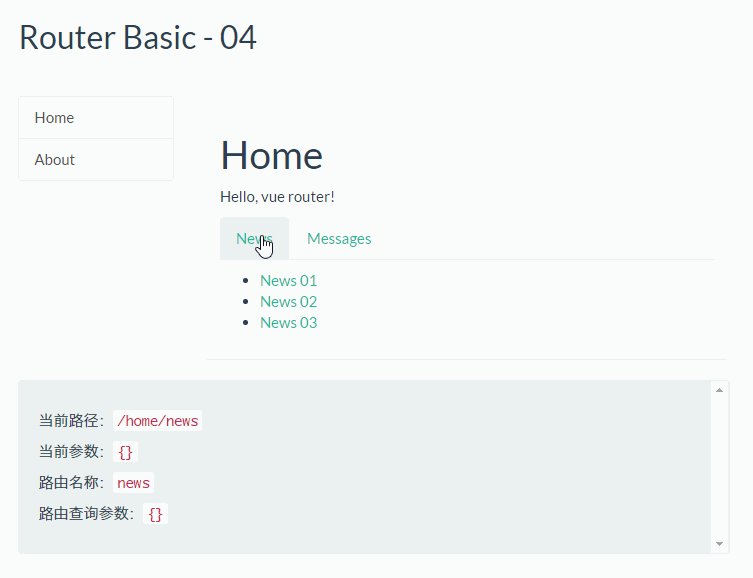
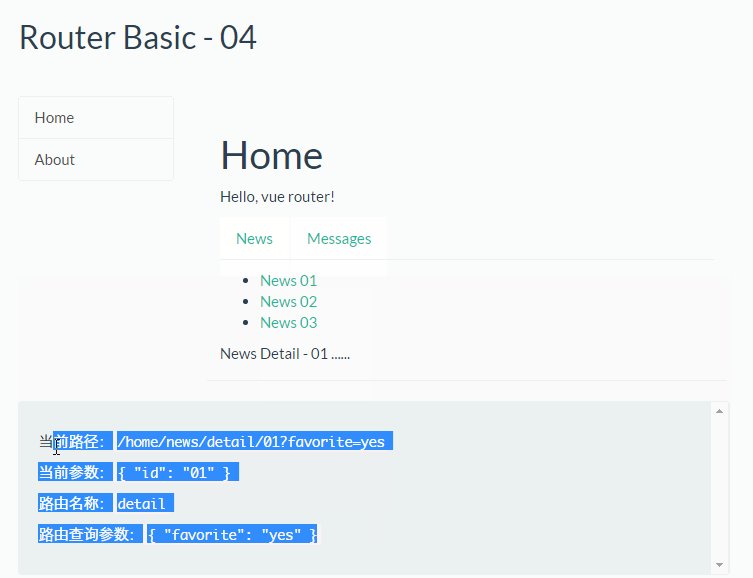
$route.path, $route.params, $route.name, $route.query這幾個屬性很容易理解,看示例就能知道它們代表的含義。
(由於$route.matched內容較長,所以沒有將其顯示在畫面上)
這裡我要稍微說一下$router.matched屬性,它是一個包含性的匹配,它會將巢狀它的父路由都匹配出來。
例如,/home/news/detail/:id這條路徑,它包含3條匹配的路由:
- /home/news/detail/:id
- /home/news
- /home
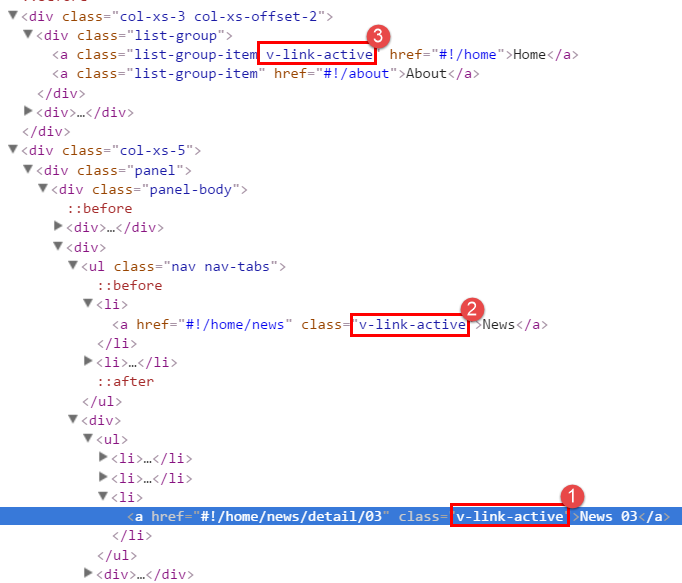
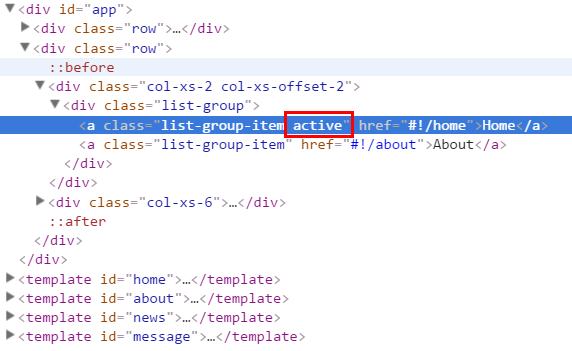
另外,帶有 v-link 指令的元素,如果 v-link 對應的 URL 匹配當前的路徑,該元素會被新增特定的class,該class的預設名稱為v-link-active。例如,當我們訪問/home/news/detail/03這個URL時,根據匹配規則,會有3個連結被新增v-link-active。
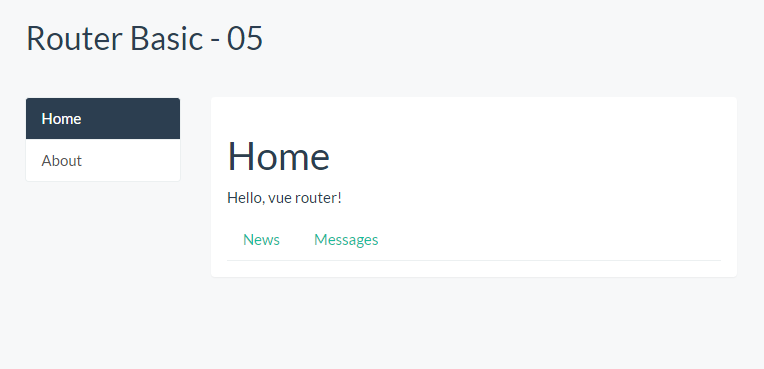
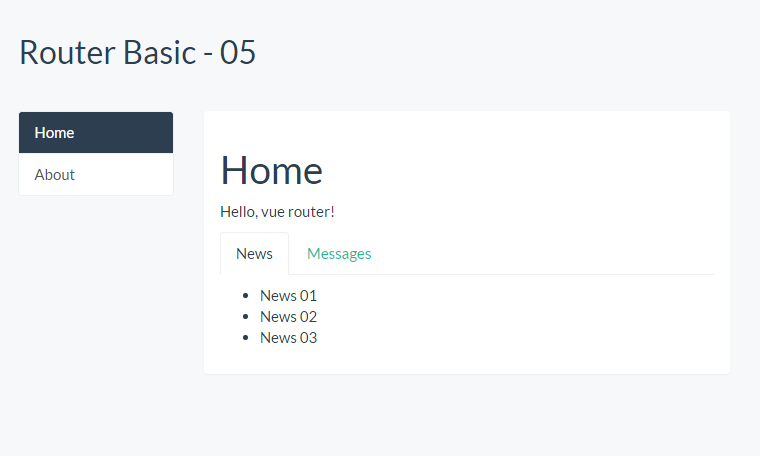
讓連結處於活躍狀態(05)
以上畫面存在兩個問題:
- 當用戶點選Home連結或About連結後,連結沒有顯示為選中
- 當用戶點選News或Message連結後,連結沒有顯示為選中
設定activeClass
第1個問題,可以通過設定v-link指令的activeClass解決。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>設定了v-link指令的activeClass屬性後,預設的v-link-active被新的class取代。
第2個問題,為v-link指令設定activeClass是不起作用的,因為我們使用的是bootstrap的樣式,需要設定a標籤的父元素<li>才能讓連結看起來處於選中狀態,就像下面的程式碼所展現的:
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何實現這個效果呢?你可能會想到,為Home元件的data選項追加一個currentPath屬性,然後使用以下方式繫結class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>
現在又出現了另一個問題,在什麼情況下給currentPath賦值呢?
使用者點選v-link的元素時,是路由的切換。
每個元件都有一個route選項,route選項有一系列鉤子函式,在切換路由時會執行這些鉤子函式。
其中一個鉤子函式是data鉤子函式,它用於載入和設定元件的資料。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})
該示例執行效果如下:
鉤子函式(06)
路由的切換過程,本質上是執行一系列路由鉤子函式,鉤子函式總體上分為兩大類:
- 全域性的鉤子函式
- 元件的鉤子函式
全域性的鉤子函式定義在全域性的路由物件中,元件的鉤子函式則定義在元件的route選項中。
全域性鉤子函式
全域性鉤子函式有2個:
beforeEach:在路由切換開始時呼叫afterEach:在每次路由切換成功進入啟用階段時被呼叫
元件的鉤子函式
元件的鉤子函式一共6個:
- data:可以設定元件的data
- activate:啟用元件
- deactivate:禁用元件
- canActivate:元件是否可以被啟用
- canDeactivate:元件是否可以被禁用
- canReuse:元件是否可以被重用
切換物件
每個切換鉤子函式都會接受一個 transition 物件作為引數。這個切換物件包含以下函式和方法:
- transition.to
表示將要切換到的路徑的路由物件。 - transition.from
代表當前路徑的路由物件。 - transition.next()
呼叫此函式處理切換過程的下一步。 - transition.abort([reason])
呼叫此函式來終止或者拒絕此次切換。 - transition.redirect(path)
取消當前切換並重定向到另一個路由。
鉤子函式的執行順序
全域性鉤子函式和元件鉤子函式加起來一共8個,為了熟練vue router的使用,有必要了解這些鉤子函式的執行順序。
為了直觀地瞭解這些鉤子函式的執行順序,在畫面上追加一個Vue例項:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})
well例項的HTML:
<div class="well">
{{{ msg }}}
</div>
然後,新增一個RouteHelper函式,用於記錄各個鉤子函式的執行日誌:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('執行元件' + name + '的鉤子函式:data')
transition.next()
}
}
return route;
}
最後,將這些鉤子函式應用於各個元件: