vue2+vuex+vue-router 快速入門(三) vue 例項介紹
vue 例項介紹
vue 例項分兩種,一種為元件例項,另外一種為根例項。元件例項負責建立個性化元件、而根例項負責把元件渲染到指定的真實的 DOM 結構中。並且 vue 為我們提供了一種特殊的檔案格式 .vue 來建立 元件例項。.vue 檔案格式如下:
*.vue
<template>
...
</template>
<script>
export default {
data(){
return {}
}
}
</script>
<style lang 通過上面的程式碼,我們可以看出,整個 .vue 檔案分為三個部分:template(模板)、script(資料邏輯) 和 style(樣式) 。
<template>
template 部分為我們提供元件的檢視模板,裡面包含了當前元件所有的展示情況。vue 為我們提供了一套語法來幫助我們快速構建我們所需的模板。
模板語法
Vue.js 使用了基於 HTML 的模板語法,允許開發者宣告式地將 DOM 繫結至底層 Vue 例項的資料。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循規範的瀏覽器和 HTML 解析器解析。
在底層的實現上, Vue 將模板編譯成虛擬 DOM 渲染函式。結合響應系統,在應用狀態改變時, Vue 能夠智慧地計算出重新渲染元件的最小代價並應用到 DOM 操作上。
插值
資料繫結最常見的形式就是使用 “Mustache” 語法(雙大括號)的文字插值:
<span>Message:{{msg}}</span>Mustache 標籤將會被替代為對應資料物件上 msg 屬性的值。無論何時,繫結的資料物件上 msg 屬性發生了改變,插值處的內容都會更新。
雙大括號會將資料解析為純文字,而非 HTML。為了輸出真正的 HTML,你需要使用
v-html指令。<div v-html="rawHtml"></div>
給 HTML 屬性賦值
給屬性賦值需要使用 v-bind:attribute
:attribute
<div v-bind:id="idName"></div>
<!-- 簡寫 -->
<div :id="idName"></div>新增事件監聽
可以用v-on:eventType指令監聽 DOM 事件來觸發一些 JavaScript 程式碼,簡寫為:@eventType
<div v-on:click="doSomething()"></div>
<!-- 簡寫 -->
<div @click="doSomething()"></div>v-for 列表渲染
我們用 v-for 指令根據一個數組來渲染列表
<ul id="example">
<li v-for="item in items">
{{item.message}}
</li>
</ul>items 為資料來源,item 為遍歷物件。
對應資料結構
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{message: 'Foo' },
{message: 'Bar' }
]
}
})結果
<ul id="example">
<li>Foo</li>
<li>Bar</li>
</ul>v-if 條件渲染
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>上面演示了,當個元素根據條件渲染,如果我們想同時控制多個元素時,就要借用 <template> 元素包裹起來,然後 v-if 在作用其上。
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>v-show 展示隱藏
另一個用於根據條件展示元素的選項是 v-show 指令。
<h1 v-show="ok">Hello!</h1>他和
v-if的區別在於,v-if 會銷燬元素,而 v-show 僅僅隱藏。
v-model 表單輸入繫結
<input v-model="message" placeholder="edit me">input 中的 value 會自動賦值給 message。
<script>
<script> 類始於 MVC 模式中的 Controller。
資料選項
資料選項直接面向 template(模版),模版資料直接來源也是唯一來源。
export default {
data(){
return {}
},
props:[],
computed:{},
methods:{},
watch:{}
}data
vue 單向資料繫結最基礎資料。組建內部自我定義,自我填充。
<div>{{msg}}</div>以上模版中的 msg 對應一下資料
data(){
return {
msg:"you have a message"
}
}props
組建內部自定義屬性,最後資料由父元件填充。props 賦值方式有兩種:
props:{
prop1:{
type:Boolean, // 型別,Boolean,String,Number ,Object 等
require:true, // 是否必須
default:false, // 預設值
}
}props:['prop1','prop2']陣列形式可以看做是一個簡版
computed
計算屬性:對於複雜邏輯生成的資料,都應該放入計算屬性中,比如:模板內的表示式是非常便利的,但是它們實際上只用於簡單的運算。在模板中放入太多的邏輯會讓模板過重且難以維護
<div id="example">
{{ message.split('').reverse().join('') }}
</div>改為 computed 計算屬性:
<div>Computed resversed message: "{{reversedMessage}}"</div>computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
在這種情況下,模板不再簡單和清晰。在意識到這是反向顯示message之前,你不得不再次確認第二遍。當你想要在模板中多次反向顯示 message 的時候,問題會變得更糟糕。這就是對於任何複雜邏輯,你都應當使用計算屬性的原因。
methods
方法合集:事件處理函式等,都放這兒
methods:{
methodName: function(params){
//doSomething
}
}watch
- 型別 { [key: string]: string | Function | Object }
- 詳情
一個物件,鍵是需要觀察的表示式,值是對應回撥函式。值也可以是方法名,或者包含選項的物件。Vue 例項將會在例項化時呼叫 $watch(),遍歷 watch 物件的每一個屬性。
資料監聽,當監聽物件發生變化,執行後面的語句。
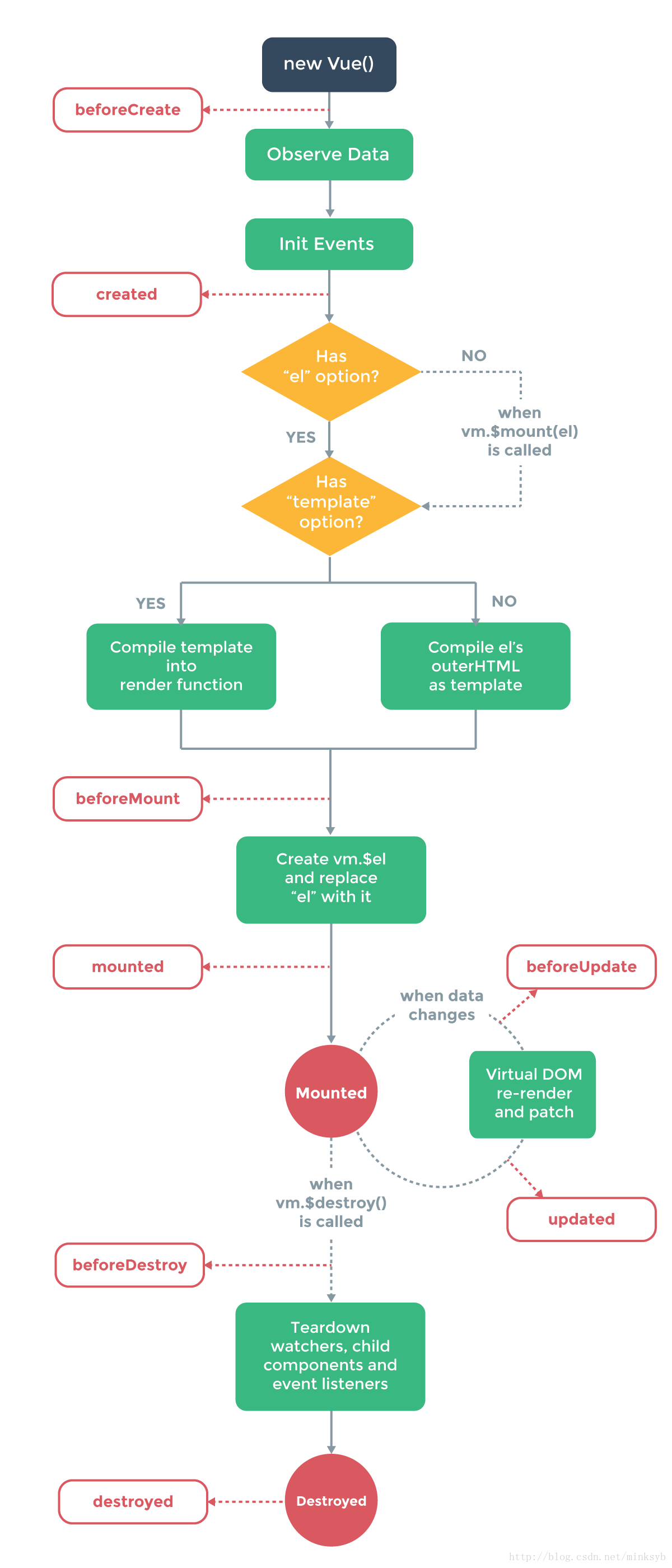
生命週期鉤子
每個 Vue 例項在被建立之前都要經過一系列的初始化過程。例如,例項需要配置資料觀測(data observer)、編譯模版、掛載例項到 DOM ,然後在資料變化時更新 DOM 。在這個過程中,例項也會呼叫一些 生命週期鉤子 ,這就給我們提供了執行自定義邏輯的機會。例如,created 這個鉤子在例項被建立之後被呼叫:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 例項
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"也有一些其它的鉤子,在例項生命週期的不同階段呼叫,如 mounted、updated、destroyed。
Lifecycle
components 元件宣告註冊
父元件,在使用子元件之前,必須先註冊宣告。指出需要引用哪些元件,並且對其命名。
申明
import aComponent from './aComponent'
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
childName:aComponent
}
}使用
<div>
<child-name></child-name>
</div>在宣告子元件的時候,名字採取的是
駝峰規則,而在呼叫的時候,遵循**規則,使用-分隔。
<style>
<style lang="less" scoped>
.message {
color:red;
h3{
}
}
<style>
lang指出 style 的語言,可以 css 、less 、sass 等。scoped屬性,說明這段樣式,為此元件的內部樣式,不再整個工程中共享。相反,如果沒有 socped 屬性,那麼裡面的樣式規則,會匹配整個專案。
根例項
上面我們提到了元件例項的建立,如果想把元件例項展示到真實的 DOM 結構中,我們需要藉助根例項的幫助。建立根例項,我們並不需要特殊的 .vue 格式,而是使用 .js 檔案。
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})el:指定真實 DOM 結構中的位置,vue 元件將會被渲染到此處router:指定 vue 專案的路由情況template:vue 元件樹根節點模版components:vue 根例項中宣告註冊的 vue 元件。